森です。第1回にて2つの記事に分けて記述しますといいましたが…まとめきれず3つ目の記事になってしまいました。
今回は Homebrew を用いて git . subversion , rbenv などなど自分の開発環境セットアップ方法をまとめます。
このまとめを書いている自分のMacは MacBook Air 11-inch Mid 2011 、 OS X 10.8.4 です。 そのため他の機種、OSのバージョンではこのとおりの設定はできないかもしれませんのでご了承ください。

森です。第1回にて2つの記事に分けて記述しますといいましたが…まとめきれず3つ目の記事になってしまいました。
今回は Homebrew を用いて git . subversion , rbenv などなど自分の開発環境セットアップ方法をまとめます。
このまとめを書いている自分のMacは MacBook Air 11-inch Mid 2011 、 OS X 10.8.4 です。 そのため他の機種、OSのバージョンではこのとおりの設定はできないかもしれませんのでご了承ください。

最近夜になるとめまいで立ってられない智史之介です。おはようございます。
いい加減まずいな、と思い病院に行ったのですが、3分ほどの診療でMRIも撮らせてくれず、早々にあしらわれてしまいました…。
ファ○ク!!
他の病院探そう…。
今日の課題は「prefab」です。
Unityを触るにあたって避けては通れない要素のようですので、このあたりでまずは第一回挑戦をしておくべきかなと。
「Prefabとは?」というそんな段階から迫ってみたいと思います。
プレハブはAseetの種類の1つです。 再利用可能なゲームオブジェクトでプロジェクトビューに保存されます。プレハブは複数のシーンにも、また、1つのシーンに複数追加する事も出来ます。 プレハブをシーンに追加する時はインスタンス(instance)が生成されます。プレハブのインスタンスは、全てオリジナルのプレハブにリンクしているため、意味的にはクローンとなります。プロジェクトに存在するインスタンスの数に限らず、プレハブに変更を加えると、インスタンスにも反映されます。
うーん。これだけでは正直よく分からないっす。Flashで例えると、ムービークリップとそのインスタンスのようなものなのかな…?
とりあえず、直感的に感じた方法で試してみる事にします。
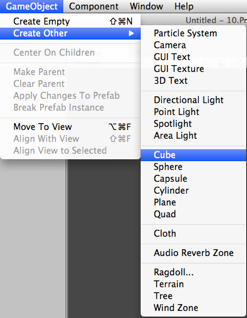
prefabの作成に関しては、
があるらしいです。 今回は後者の方法で試してみます。

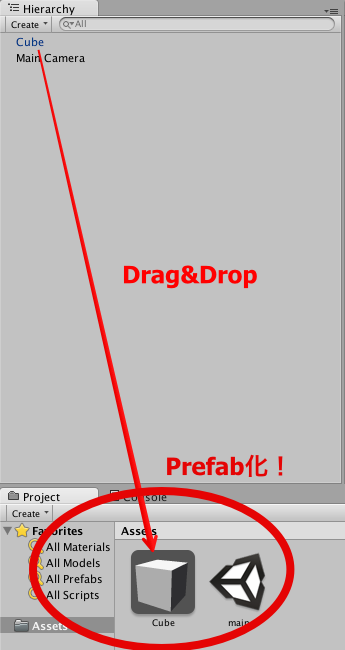
えいっ。
HierarchyタブからProjectタブにDrag&Dropで移動することでPrefab化できるようです。


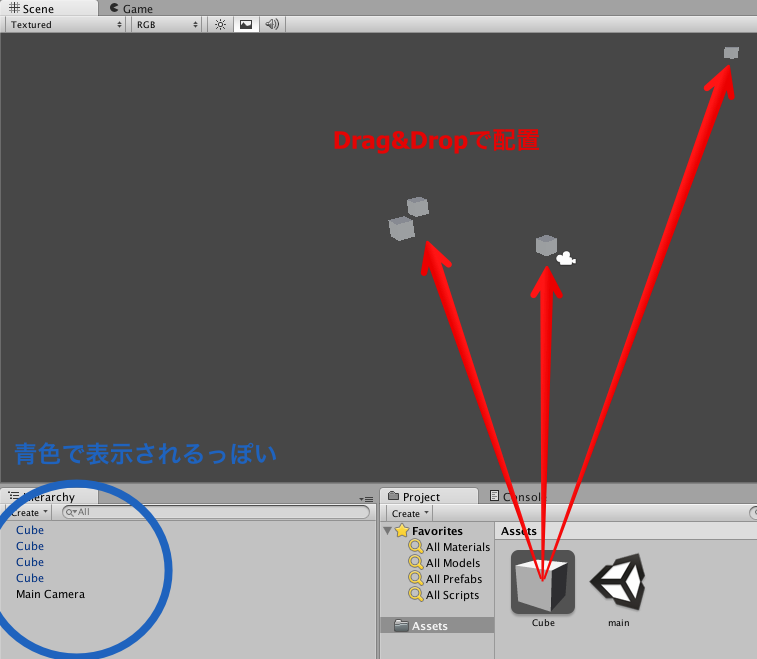
Projectタブ内のprefabをDrag&Dropでステージに配置します。
これは「prefabのインスタンス化」と呼びます。(たぶん)
それにしてもUnityのこのカメラ周りの操作に未だになれません…。 自分が持って行きたいアングルになかなか調整できないのです…orz
プレハブのインスタンスは、全てオリジナルのプレハブにリンクしている
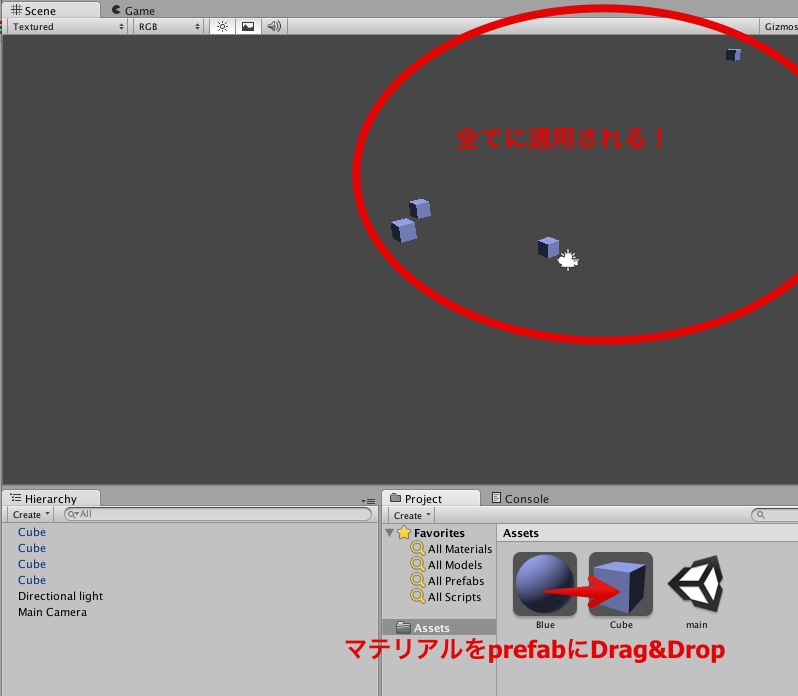
という事なので、元のPrefabをいじった場合、全てのインスタンスにその影響があるはずです。 青色を適用するMaterialを作成し、それを先ほどPrefab化したCubeにDrag&Dropします。

おお!一斉に変わった!
ここまでであれば、一番最初に受けた印象である「Flashで例えると、ムービークリップとそのインスタンスのようなもの」という認識が正しいように思えますね…!
色々試して見ようということで、cube prefabに「Rigidbody」というコンポーネントを当ててみました。
それがこれである。
やはり全てのインスタンスに同じ物理法則が割り当てられたようだ。イイデスネ!
Resources.Loadでシーンをまたぐ変数 - Unity勉強記
こちらのサイトで紹介されている手法は、どうもprefab本来の使い方とは違うように見える(もしかしたら変数名として使用しているだけかもしれない)。
ただ、僕自身まだUnity初心者の域を出ないため、なんとも言えないところですが。。
もうちょっと経験を積んだら見えてくるものがあるかしら!
今回は「prefab」に関してさくっとだけ触ってみました。Flashに慣れ親しんでいたせいもあるかもしれませんが、Flashの要素に置き換えて理解できると非常に個人的に分かりが良くて楽ですね。 ただし…!次回は「3Dモデルを操作する」事に挑戦してみようかなと思っています…!
Flashはご存じの通り2D指向のオーサリングツールです。(3D的なものを扱う事も可能ですが、やはり主戦場は2Dです) Flashに置き換えて理解するのが難しい領域である3Dは、個人的にハードルの高い分野です。
頑張ります。では!
森です。アクセルハンマー派生だけで村クエクリアするべく奮闘中です。
仕事の都合上 subversion を使うことが多いのですが、 Homebrew でインストールする際に –unicode-path オプション指定時にエラーが出てしまい困っていたので暫定対処をしたのでその経緯をまとめました。
この記事を書いている間に修正が入りました。ですのでこの記事の内容は過去の遺物であり現在は問題なく動作します。
以降は備忘録として閲覧ください…。
最近FXを始めました。智史之介です。
前回から結構時間が開いてしまいましたね…。反省です。できれば週一と言わないまでも、隔週くらいでは勉強する時間を確保していきたいものです。
さて、前回のUnityの勉強ですが「シーンの切り替え」というような内容でした。 その関係で「シーンを跨いだ変数の保持」というような内容を試してみたくはあるのですが、ちょっと後回しにして…、今日は「永続データストレージ」に挑戦です。
ここで言うところの「永続データストレージ」とは、つまり、「 ゲームを落としても次回起動後に保存したデータを参照可能な領域 」というような意味合いです。 (なにっ、わかりづらいですと!すみません。)

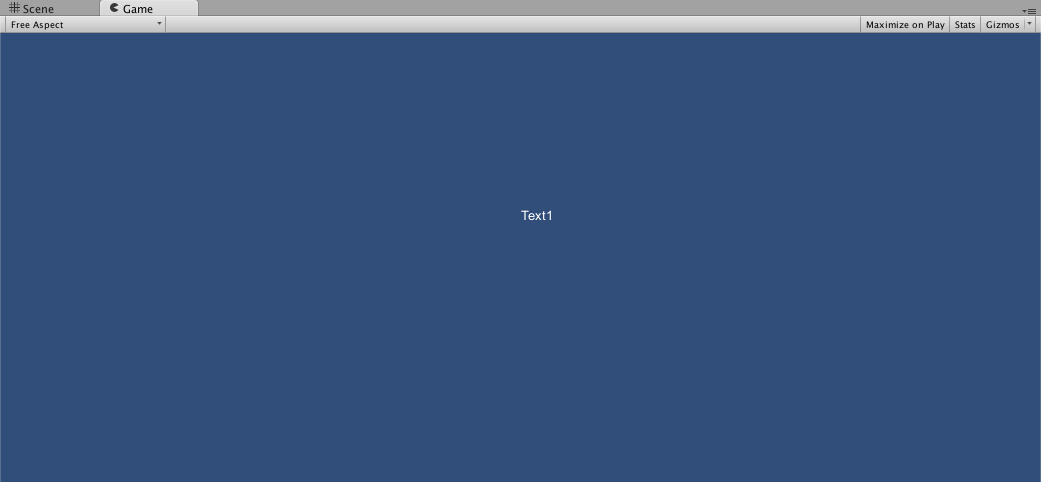
本当に簡単な内容になりますが、GUI Textオブジェクトをさくっと画面上に配置してみました。 ここに、ゲームを起ち上げてからの秒数を記録してみることにします。
1 2 3 4 5 6 7 8 9 10 11 12 | |
スクリプトとしてはこんな感じ。これをGUI Textにドラッグ&ドロップでアタッチすることで、ゲームを起ち上げてからの秒数が画面上に表示されます。
ただし!これはゲームを一度落とすと再度「0」から始まってしまいます。 これを、前回の秒数を記録しておき、次回起ち上げ時には前回落とす前の数字から始まるように調整してみることにします。
PlayerPrefsなるものを使用するようです。
上記のサイトを参考にしつつ、スクリプトをこんな感じに改修。
1 2 3 4 5 6 7 8 | |
どうやら、PlayerPrefs.SetStringとかPlayerPrefs.SetFloatとか、型を指定して保存するらしい。
これはめんどくさいかもしれぬ…。
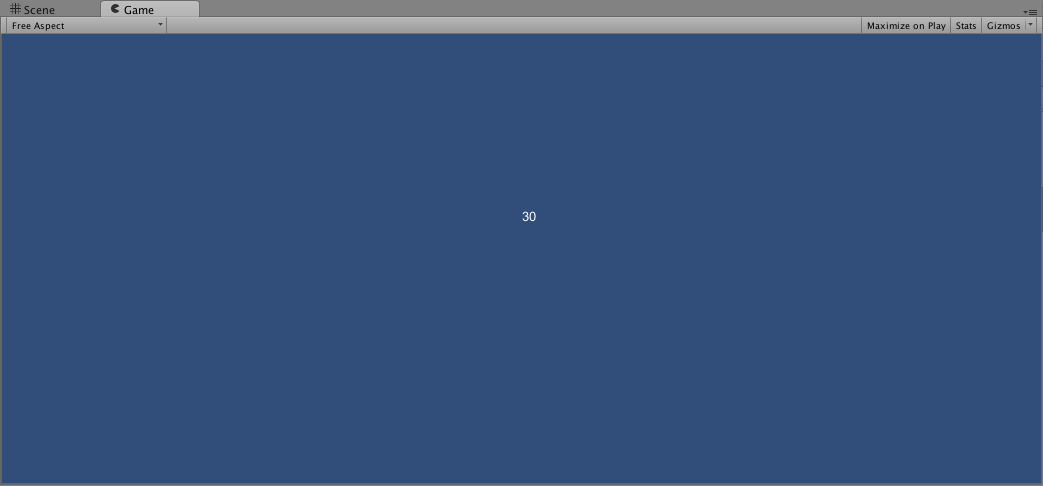
上の修正だけではただデータを保存しているだけなので、起動時にPlayerPrefsから秒数を読み込む改修も加えてみることにします。
1 2 3 4 5 6 7 8 | |
これで、ゲームを落としても次回起動時は秒数が途中からカウントされるようになりました!ウホホーイ。

PlayerPrefsは、そのデータをローカルの端末自身に保存されます(Windowsに至ってはどうもレジストリに書き込まれる模様?!)。 データ改ざんが容易である可能性が高いので、重要なデータなどはやはりネットワークを通じた外部に保存するのがよいのではないかなと思われます。。
ただ、プレイヤーの設定情報など、簡単なデータに関しては十分活用の余地はあると思いますので、適材適所で使って行けたらと思います。
次回は、ついにというかなんというか、今まで見て見ぬ振りをしてきた「Prefab」なるものに手を出してみようかなと…。
Unityの事を調べる度にその名前が登場するほど、Unityでは当たり前の存在らしい、「Prefab」とは一体なにものなのか?!
まずはそこから調べてみようかと思います。
ではでは!
森です。前回にmacの設定をまとめましたが今回は自分が使っているソフトウェアを紹介します。
このまとめを書いている自分のMacは MacBook Air 11-inch Mid 2011 、 OS X 10.8.4 です。 そのため他の機種、OSのバージョンではこのとおりの設定はできないかもしれませんのでご了承ください。

森です。さいきん気がつくと社内でmac使ってる人が増えてきたので、共有のためと 自分用の備忘、2つを兼ねてOS Xの設定とインストールしているソフトウェアを2つの記事に分けて記述します。
自分が想定している主な使い方は PHPを用いたWEBアプリケーションの開発 に使うための設定です。
このまとめを書いている自分のMacは MacBook Air 11-inch Mid 2011 、 OS X 10.8.4 です。 そのため他の機種、OSのバージョンではこのとおりの設定はできないかもしれませんのでご了承ください。


森です。先日開催された Vagrant meetup に参加しまして 開発者のHashimotoさんからVagrantのお話を聞くことができすごくホクホクしております。
熱が抜けないうちにVagrantを用いての開発環境作成のおさらいをこの場にまとめます
そもそもVagrantとは何か、乱暴にいうと 開発環境を簡単に作成する ためのツールです。 Virtual Boxなどの仮想化ソフトウェアなどを用いて各人のマシンに本番環境にほぼ等しい環境を誤りなくセットアップしてくれます。
開発者の Hashimoto さんの The Tao of Vagrant から引用すると
In a world with Vagrant, developers can check out any repository from version control, run vagrant up, and have a fully running development environment without any human interaction. Developers continue to work on their own machine, in the comfort of their own editors, browsers, and other tools.
Vagrantを使用することで 完全に動作する開発環境を人間の作業なしで作成でき、開発者は自分のマシンで好みのエディタ、ブラウザ、デバッグツールなどを使うことができます。
さっそくVagrantをインストールして仮想環境を起動してみましょう。
余談ですが手動でVirtual Boxを起動してVMを設定して必要ソフトウェアをセットアップして…という作業は最初の一回だけやるぶんにはいいのですが 他メンバーに同じ環境を用意する 場合に大変です。 自分が使っているVMをコピーして渡してもいいのですが セットアップ後にインストールした不要ツールを取り除いたり逆に後から追加したライブラリ設定を戻したり… こんなことをしているうちに元のVMが何が何だかわからなくなってしまった…という経験はありませんでしょうか?自分はかなり多いです。
先に断っておきますと、この記事に書いてある内容は Vagrant 公式サイト の GETTING STARTED を自分なりに噛み砕いたものです。 より正確にVagrantについての理解を深めたい場合は公式サイトを一読することがオススメです。
初めまして、デザイン部はらだです。 BEFOOLでは珍しくプログラムが打てない人間です。 絵とかデザインとか、絵素材に関するお仕事をしています。
目新しくもないですが、今回はお絵かき講座的なものを書いていきたいと思います。
題して 【商業用キャライラストを一ヶ月にたくさん描く時の効率的な描き方ーはらだの場合ー】
…というタイトルで期待させたら申し訳ありませんが、絵を瞬間的に描く裏ワザみたいなものではありません。 ひたすら愚直に描いていく際の、ちょっとした工夫の紹介などが主になります。
使用アプリケーションは主に Photoshop 。 バージョンは CS5.1 ですが、私の描き方ではどのバージョンでも大差ないと思います。
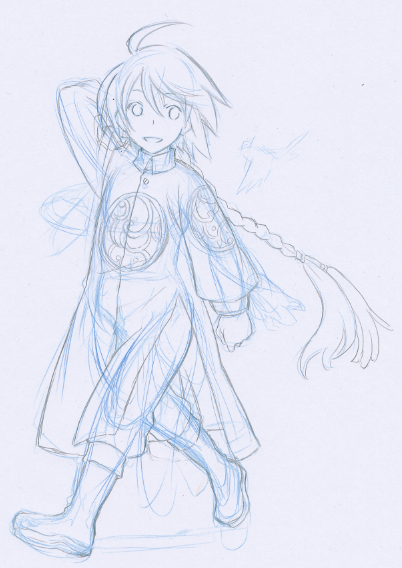
まずはラフを描きます。 これがないと始まりません。 昨今はラフからパソ上で描く凄い人もいますが、私はラフはアナログで描く派ですー。

最終的にはパソコンで描くわけですから、頭身が意図通りにいかなかったり、 「頭の位置、ちょっとおかしいかな…?」と思ったりしても とりあえず描ききってしまいましょう。 パソコン上でどうにでも調節出来ます。
お仕事で絵を描くにはスピードも重要です。 わざわざ描き直すのは時間も紙もモッタイナイです。
今回はAdobeEdgeAnimateのHTMLを書いてみようです!
外部スクリプトをAdobeEdgeAnimateに読み込みしたい場合
(例)
1 2 3 | |
上記をHTMLに記述しなければなりません。
しかし、

JavaScriptコードを書く場所はAdobeEdgeAnimate内でありますが、 HTMLを書く場所はありません。
そこで今回はどうやってHTMLを書くのかを調査してみました。
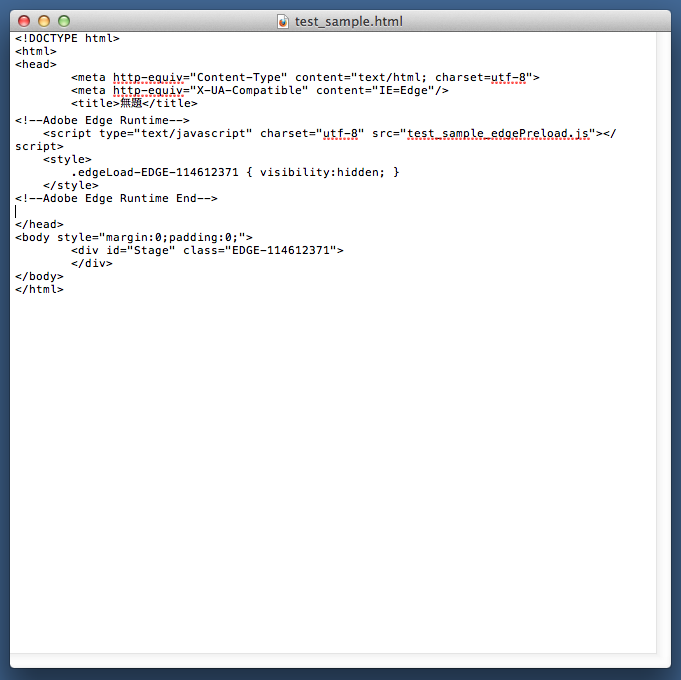
テキストエディットでデータから吐き出されたhtmlファイルを開いてみるとロックされていて 次の瞬間、あれ?データ壊れた?ほわーい?
・・・・・・・・・・・・・
どうやらhtmlデータが壊れるとAdobeEdgeAnimate内のデータも壊れるみたいで 作ったエレメントなどが消えてしまいます! また同じフォルダにhtmlデータがなくなるとAdobeEdgeAnimateデータがエラーで開けなくなるので 必ず一緒にあることを確認しましょう。
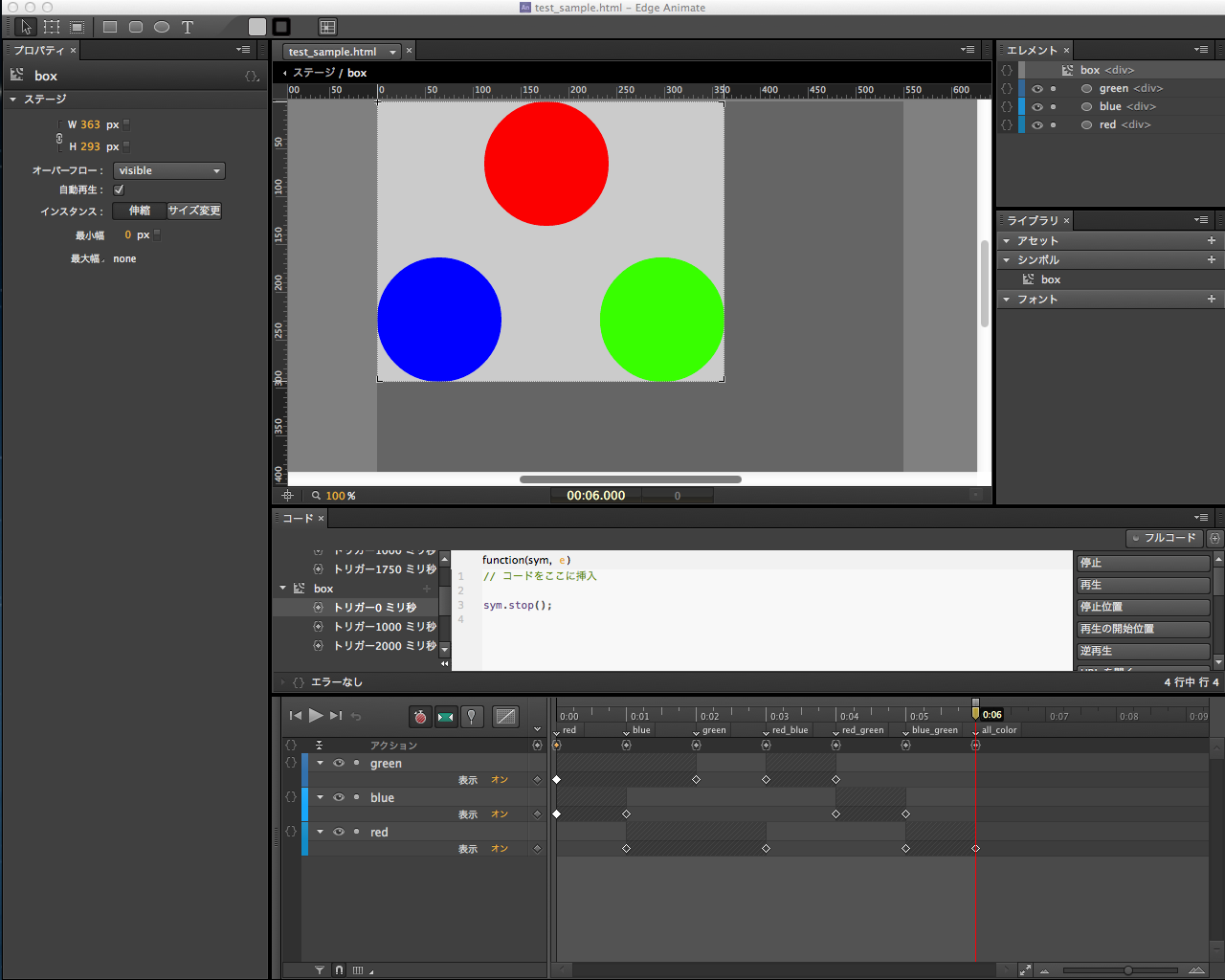
気を取り直してデータを作ってやり直し!

赤、青、緑をtrue/falseで表示させるよう作ってみました。 これをhtmlに外部スクリプトとして打ち込んでみました。 まずはテキストエディットにhtmlをドラッグ・・・
あー・・・macってテキストエディットにhtmlファイルをドラッグしてもurlしか出てこないんですねー winよりふべn⬅ さ、環境設定をし直して表示させました。

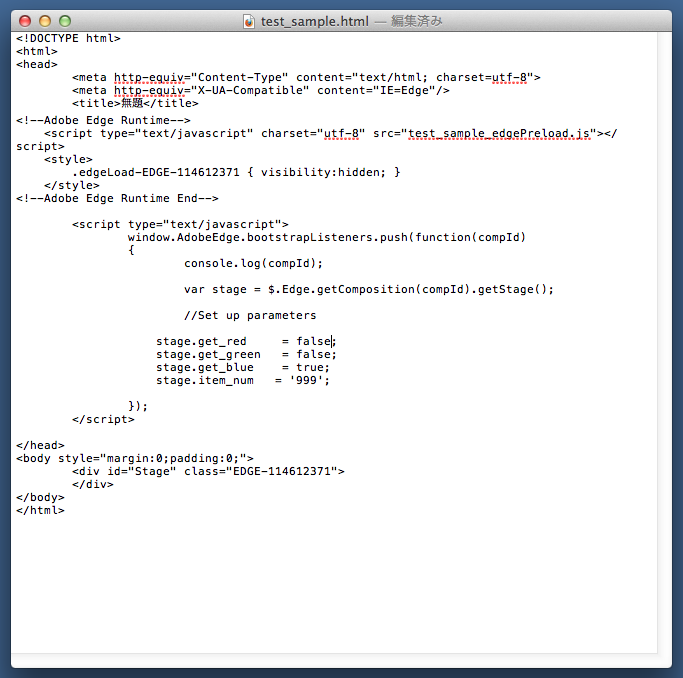
ここに赤、青、緑のtrue/falseを入れていきます。

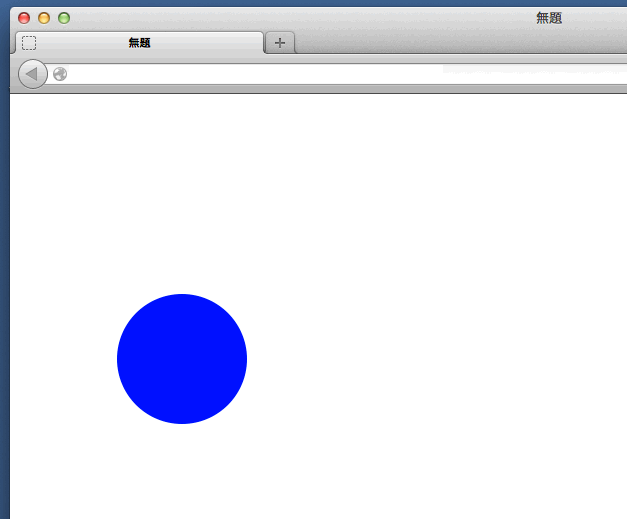
こんな感じ! web上で確認出来るか確認して見てみると

ちゃんと青だけ表示されてますね! このようにテキストエディットでhtmlを直接書き込むことが出来ました。 AdobeEdgeAnimate内で書き込めれば一番便利なのですけどねぇ…。
テキストエディットがロックされて編集できなかった際にテキストエディット以外のツールを試してみました。
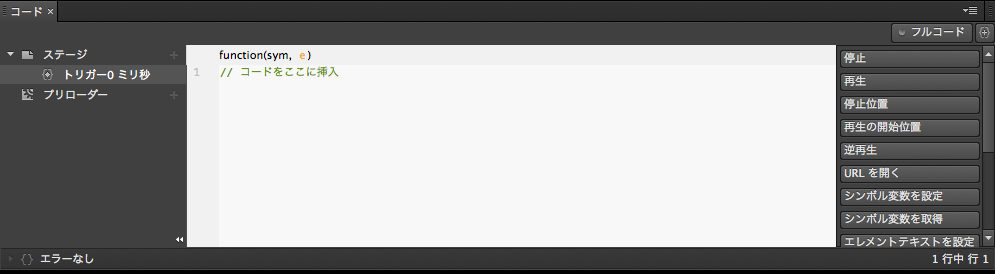
Adobe Edge Code Preview 3
![]()

おーっときましたよ、日本語対応なしw とりあえず使ってみましょう。 htmlをドラッグして… ん?無反応??何も表示されない… ファイルを開くから選ばないと開かないらしいです。 不便ですn⬅

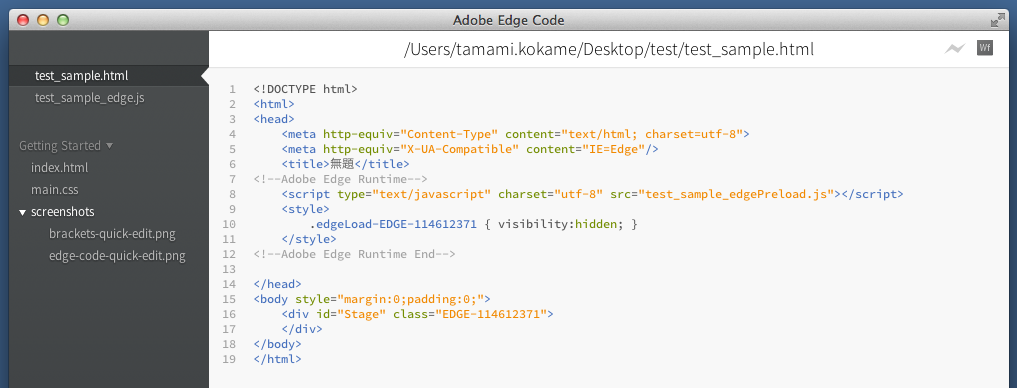
このAdobe Edge Code Preview 3ツール 実はCSS、HTML、JavaScript対応しているようで一気に3つのソースを見ながら打ち込むことが出来る便利ツールのようです!!一個の窓で全部が見れるのはいいですね!! webでHTMLとCSSをいじる人にはとっても便利です。 このツールでもAdobeEdgeAnimateのhtmlをいじることも出来ます。
これでどれでもHTMLいじれるね!安心だね! と思いきやここでAdobeEdgeAnimateの落とし穴があります。
先ほど書き込んだhtmlデータを保存したあと、 AdobeEdgeAnimateのデータをいじる(検証では再生停止のsym.stop();をはずしてみた)と なんとHTMLに書き込んだ外部スクリプトが消えています!ひゃー! どうやらAdobeEdgeAnimatesw更新をする度にhtmlファイルは書き換えられるようです。 その度に消えると地獄が待っています。 どうにか消えないようにしてみたのですがダメでした…。
今の時点ではAdobeEdgeAnimateでアニメーションの動きを作った後でJavaScriptいれ 最終的にHTMLに外部スクリプトを入れ更新する という作業になりそうです。
中々にAdobeEdgeAnimateは手強いようです。
今回の反省点 データが消えるとは思ってなかった。 もっと簡単に消えないようHTML打てたら…。
おはようございます。深キョンが好きなのか、はたまたミンカが好きなのか…どちらかを決めきれない罪な漢(おとこ)、智史之介です。
今日も元気にUnityに関する勉強を行おうと思います。
前回は「Android向けのビルド」を試してみました。
迂闊なAndroidSDKのバージョンアップで痛い目を見たのはいい思い出です。
(どうやらUnityのアップデート(ver4.1.4)が入り、この問題は解消されたみたいですね!)
今日は「シーンの切り替え」に関してちょっと試してみようかななんて思っています。
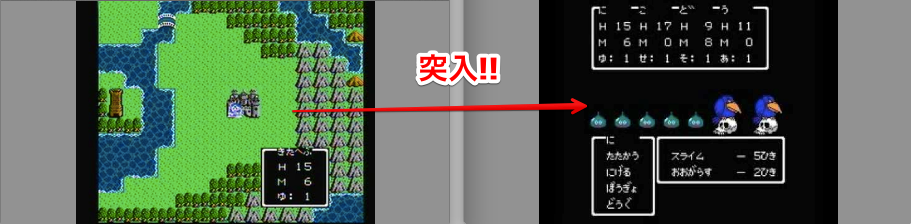
例えば、そうですね、ドラクエで言えば「街から出てフィールドに入る」とか「フィールドで敵に遭遇する」とかでしょうか?
画面が、バーッってまったく別の描画系統で表示されるやつです。

そうそう。こんな感じの切り替えに関してです。 こういったシーンの切り替えに関して、そもそもの必須要件がいくつかあるかと思います。
などがシーン使い分けの必須条件ではないかなと思われます。
Flashで言うところのムービークリップにあたるものでしょうか?
Unityにおいて、それに該当するものがないか探したいと思います。
そんな決めつけで作業開始です。
さくっと「scene1」と「scene2」を用意します。 sceneの作成は「Cmd+n」で可能です。

あと、以前から不思議だったのですが「cmd+s」でsceneの保存になります。
あれ?けど、これってつまり「Unityではsceneこそもっとも重要で、最も保存を行う対象」ということですよね?
不思議だったんですよ、これ。
自分にとってFlashとの対比としては、
というとらえ方をしていました。
これが間違っている可能性があるということなんですよね。。
どうしよう。不安になってきてしまいました。
「プロジェクトさえ保存しておけばsceneも保存されるんでしょ?」というぬるい考えでいたことを反省しなくてはならないかもしれません。
なにはともあれ、作成した二つのsceneに異なる別々の画像を貼り付けておきます。
わかりやすく背景の色でも変えておくとよいかもしれません。
(背景の色は、hierarchy配下のmain cameraのインスペクターから変更可能です。)
この二つのシーンを利用して、
「scene1の画像をタップすると、scene2に切り替わる」
という動作を試してみることにします。
さて、シーンの切り替えのためのスクリプトを記述する必要があります。
「SceneSwicher.js」というファイルを用意して、scene1の画像にアタッチします。
1 2 3 4 | |
これでいけるんじゃないか?なんていう甘い考えで実行してみると…
Level ‘scene2’ (-1) couldn’t be loaded because it has not been added to the build settings. To add a level to the build settings use the menu File->Build Settings…
というお叱りをいただきました。ハイ。
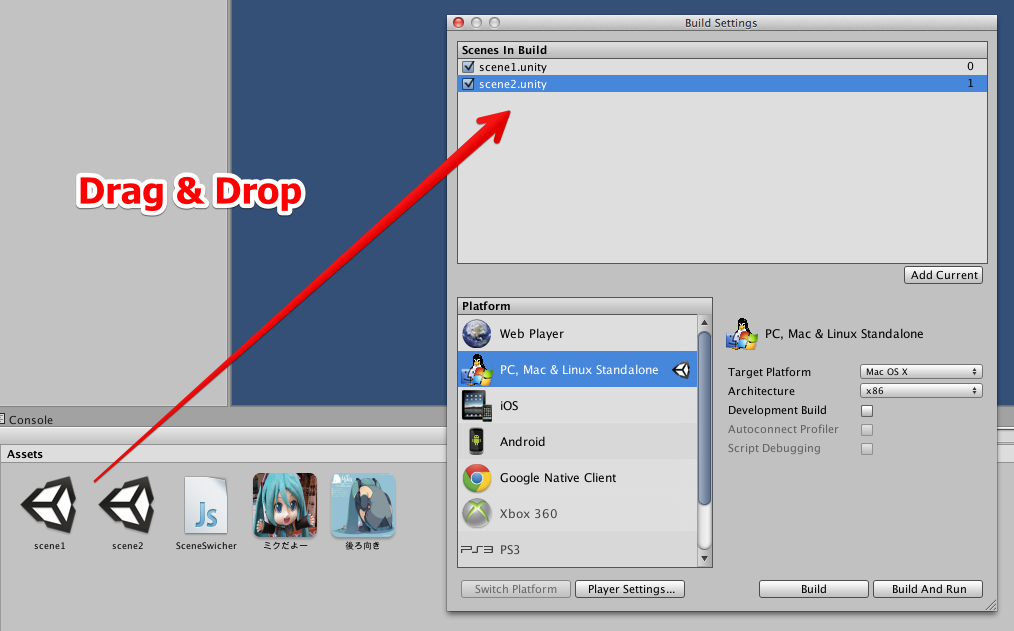
言われた通りに、build settingsにシーンを追加します。

これで、正常にシーンの切り替えができるようになりました。

けれども、、、、うーん。これではなんだかスイッチを切り替えるように切り替わってしまうので、イマイチ想像と違うのは否めないですね…。
本当は、もっと、こう、例えば、「上から次のシーンが落ちてくる」、というような感じの切り替えをやりたいのです。
ずいぶん長い間ググってみたのですが、どうにも難しそうですね…。
シーンをまたいだ変数の保持すら、ちょっとしたトリッキーな手法が必要そうなので、シーンの上にシーンをかぶせる(二つのシーンを同時に描画する)なんてもってのほか、という感じですかね…。
致し方無しです!今回はそれは諦めることにします。
自分がもし、こういった制限(1シーンの描画しかできない)内で、今思い描いている手法を実現するなら、うーん、そうですね…。
たとえば、こんな感じではできないでしょうか?
「スクリーンショット的なものを撮り内部領域に保存する。次のシーンは内部領域に保存されたスクリーンショットをまず最初に描画し、その上にシーンの突入演出を表示する」
難しいかな…?
今回は、シーンの切り替えに関して試してみました。Unityはどうもこの「シーン」というものにすごく苦労しそうな印象ですね…。
エンジニアとしては多少苦労する方が楽しくていいんですけどね!
次回は、「永続データストレージ領域に保存/読み込み」というものを試して見たいと思います。
(そういう機能があるかどうかも分からないんですが…!)
シーンをまたいだ変数とかではなく、たとえばゲームを落とすなどしても次回起ち上げ時に読み出し可能なデータ、とかそういうものですね。
次回も楽しみですね〜。