初めまして、デザイン部はらだです。 BEFOOLでは珍しくプログラムが打てない人間です。 絵とかデザインとか、絵素材に関するお仕事をしています。
目新しくもないですが、今回はお絵かき講座的なものを書いていきたいと思います。
題して 【商業用キャライラストを一ヶ月にたくさん描く時の効率的な描き方ーはらだの場合ー】
…というタイトルで期待させたら申し訳ありませんが、絵を瞬間的に描く裏ワザみたいなものではありません。 ひたすら愚直に描いていく際の、ちょっとした工夫の紹介などが主になります。
使用アプリケーションは主に Photoshop 。 バージョンは CS5.1 ですが、私の描き方ではどのバージョンでも大差ないと思います。
ラフを描く
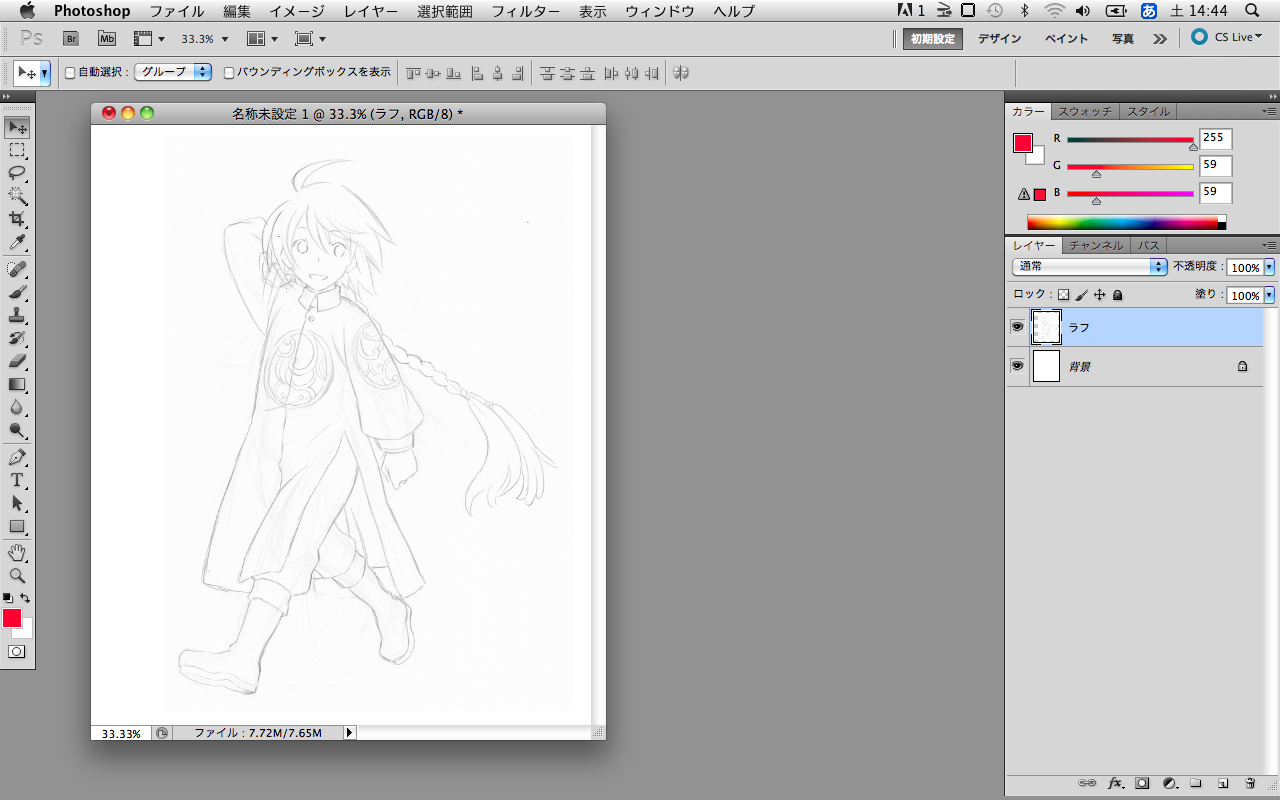
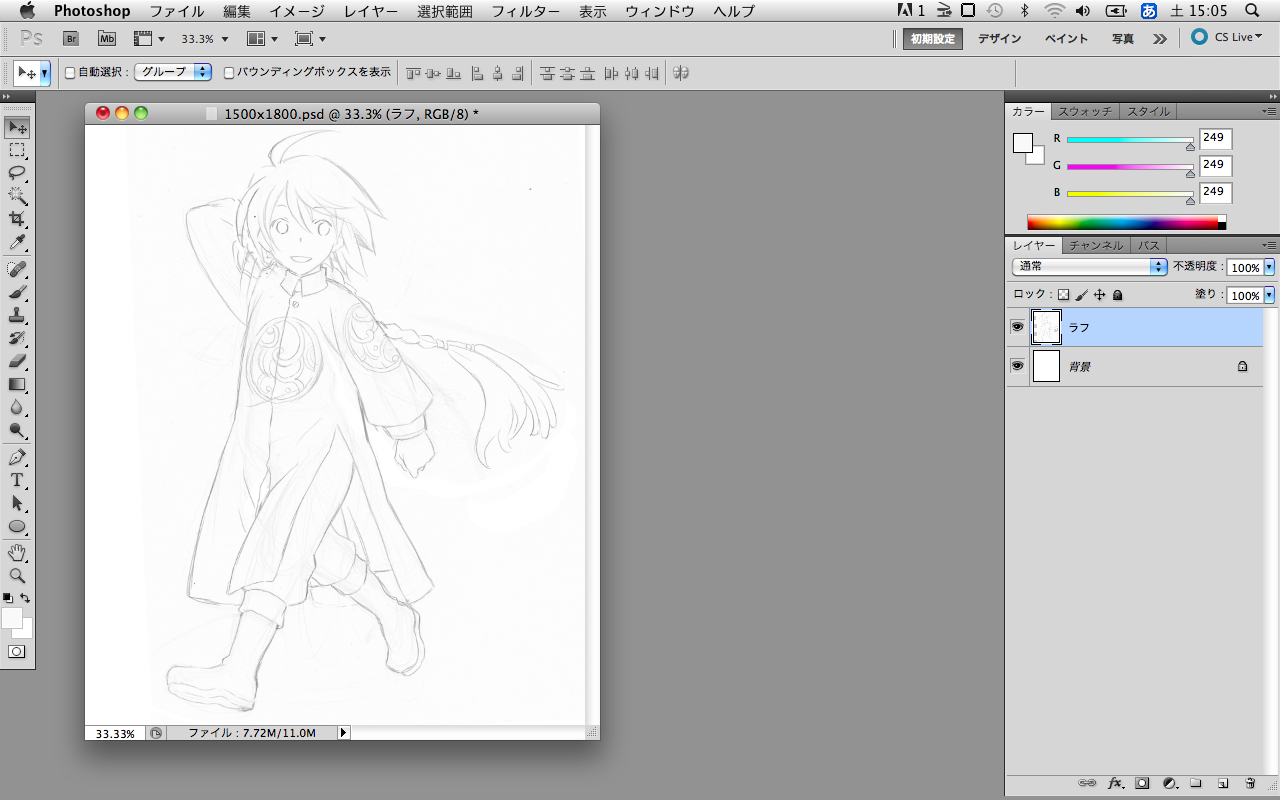
まずはラフを描きます。 これがないと始まりません。 昨今はラフからパソ上で描く凄い人もいますが、私はラフはアナログで描く派ですー。

最終的にはパソコンで描くわけですから、頭身が意図通りにいかなかったり、 「頭の位置、ちょっとおかしいかな…?」と思ったりしても とりあえず描ききってしまいましょう。 パソコン上でどうにでも調節出来ます。
お仕事で絵を描くにはスピードも重要です。 わざわざ描き直すのは時間も紙もモッタイナイです。
ラフをスキャンし、Photoshopで開く
スキャナーでラフをスキャン、 Photoshop で開きます。 よっぽど低くなければスキャン解像度はいくつでも構わないと思います。 150~200dpi くらいあればいいんじゃないでしょうか。 (今の職場環境では解像度指定できないっぽいのであまり解像度を気にしたことがなかった)
因みに私は、ラフは大きなアタリやイメージなどを青のシャーペンで描き、 その上から普通の黒いシャーペンで輪郭を起こしています。 何故なら

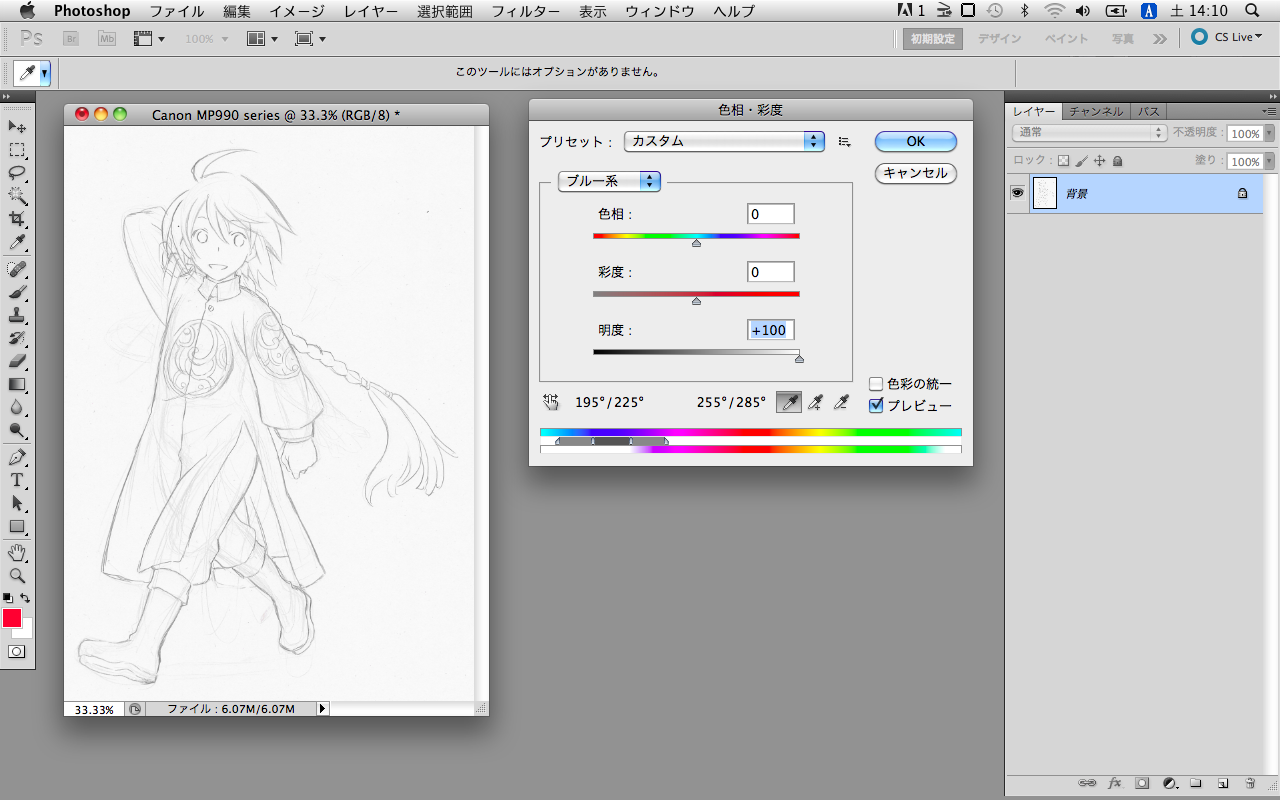
このように、スキャン後、
Photoshopのメニュー→イメージ→色調補正→色相・彩度 で
シアン系、ブルー系の明度を100に上げて飛ばしてしまえば、 青の要らない線は清書に邪魔にならないくらいに薄くすることができる からです。
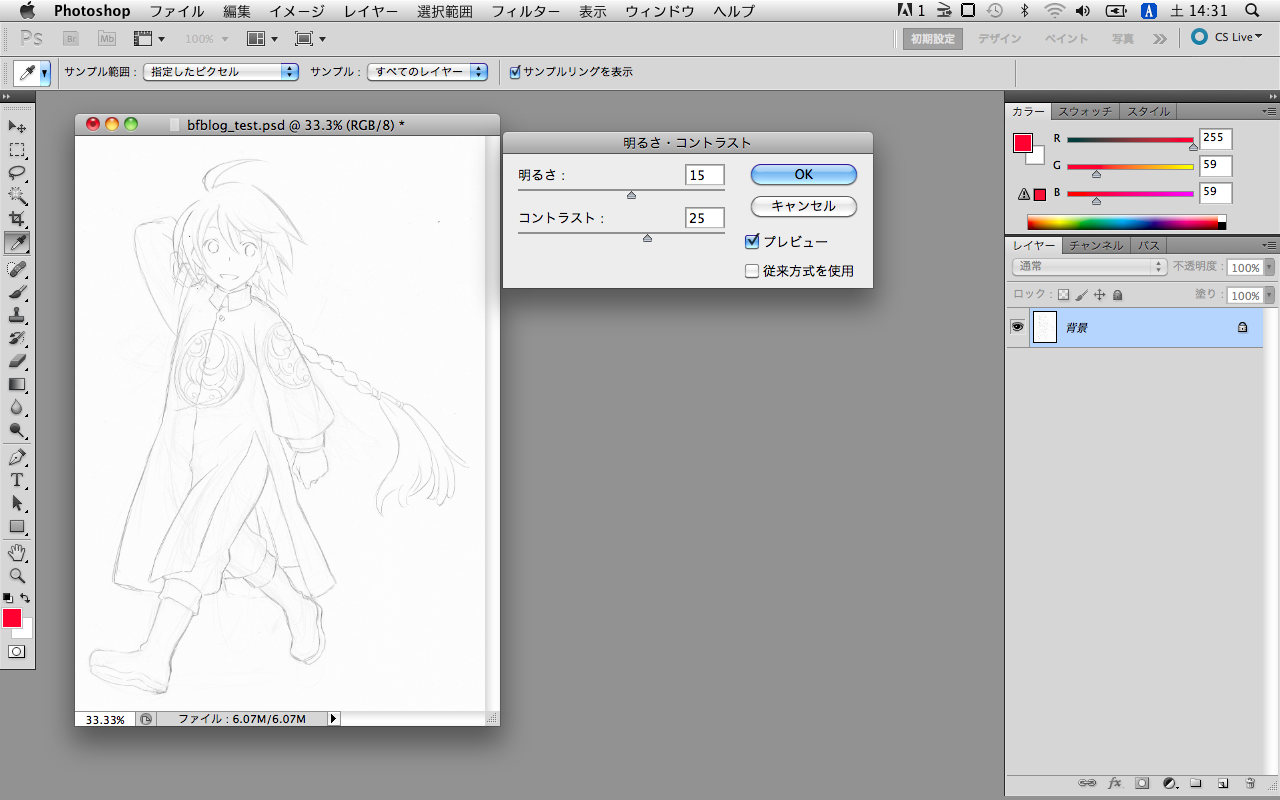
まだ気になる人は、このあと
Photoshopのメニュー→イメージ→色調補正→明るさ・コントラスト
を使えばもうちょい青線が薄められると思います。

お陰で青のシャーペンで線を引くときは気楽にガシガシ描けます。 気を張らずラフを描けるって結構大切ですよね。
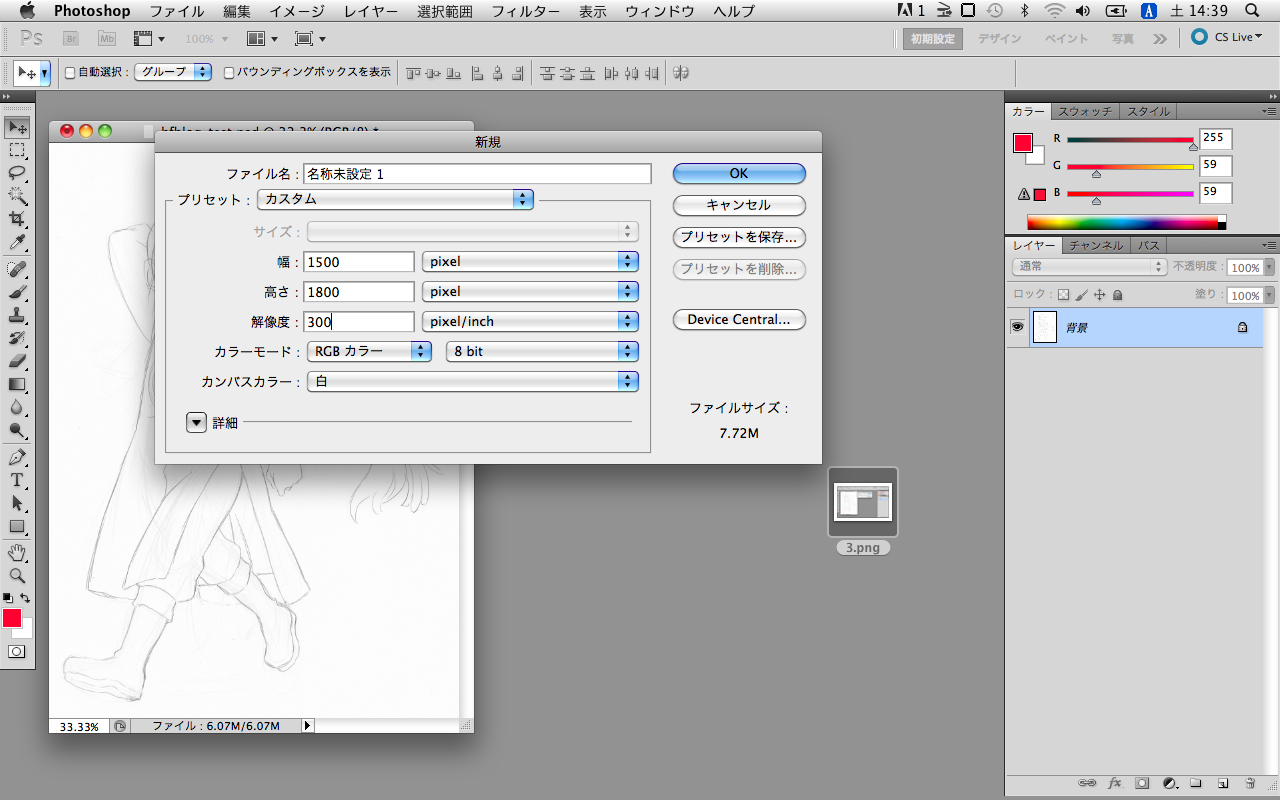
スキャンしたラフを本番用キャンバスに移動
ファイル→新規 から 「1500☓1800pixel、解像度300dpi、RGBモード」 の新規キャンバスを作ります。

解像度300dpiで作る理由は、印刷物では300~350dpi程度の解像度が必要だから。 この解像度で作っておけばいざという時印刷物にも対応できます。 実際にはほとんど印刷されることはありませんが、一応保険です。
また、1500☓1800pixelで作る理由ですが、こちらは適当です。 描きやすければ1000☓1300pixelとか、1200☓1500pixelでも構わないと思います。 作成するイラストの用途によって適宜縦横の比率を決めていけばいいかと。
そして一度サイズを決めたら、それを基本フォーマットと決めてしまうのが良いでしょう。 仕事では後々、他の人に同じ仕事を振る場合が出てくることもあります。 その時に指定がしやすくなります。 (私はたまに決めたサイズよりはみ出して描いちゃいますけどねー…)
それでは新規に作ったキャンバスにラフをコピペしましょう。

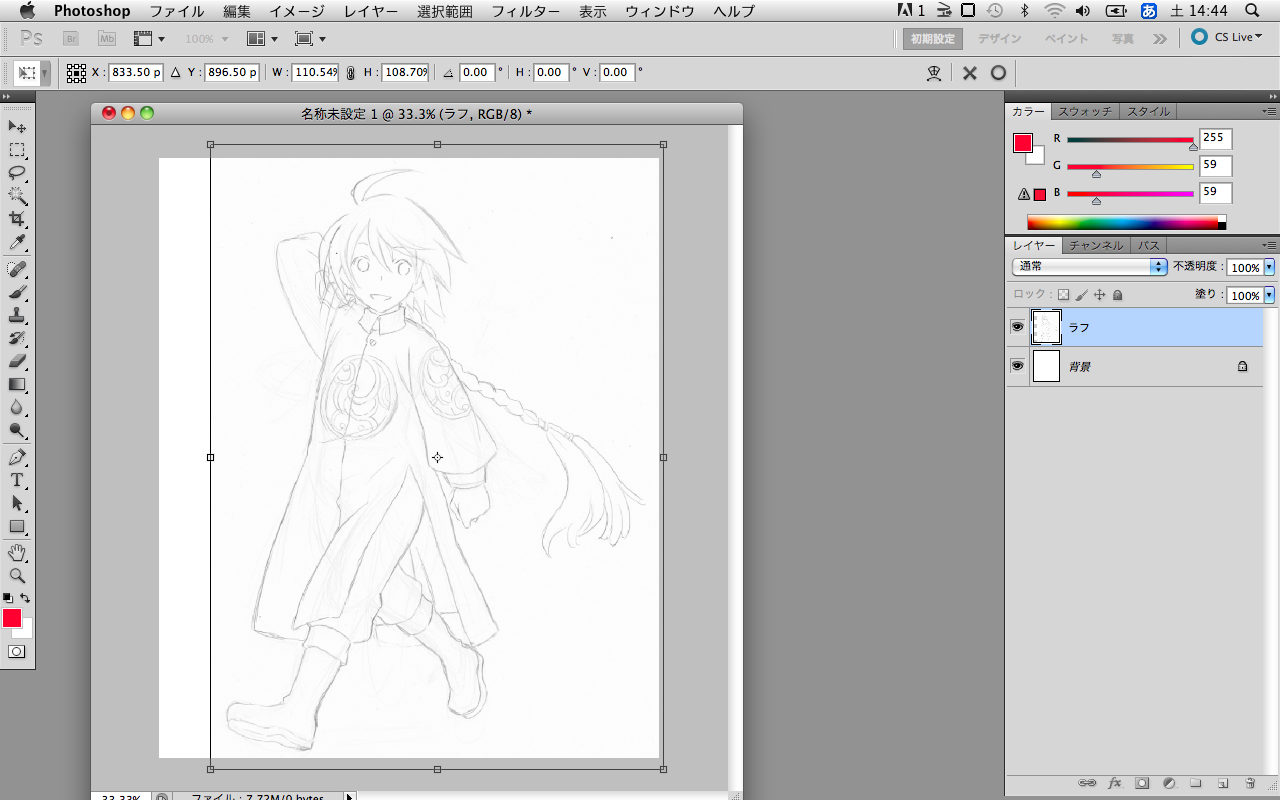
キャンバスのサイズに合うように、ラフを拡縮して配置します。

ラフを整える
ラフを描いた時に気になったところ、修正したいところを直していきます。 頭の大きさを変えて頭身を整えるなり、腕の位置や腰の位置を整えるなりします。


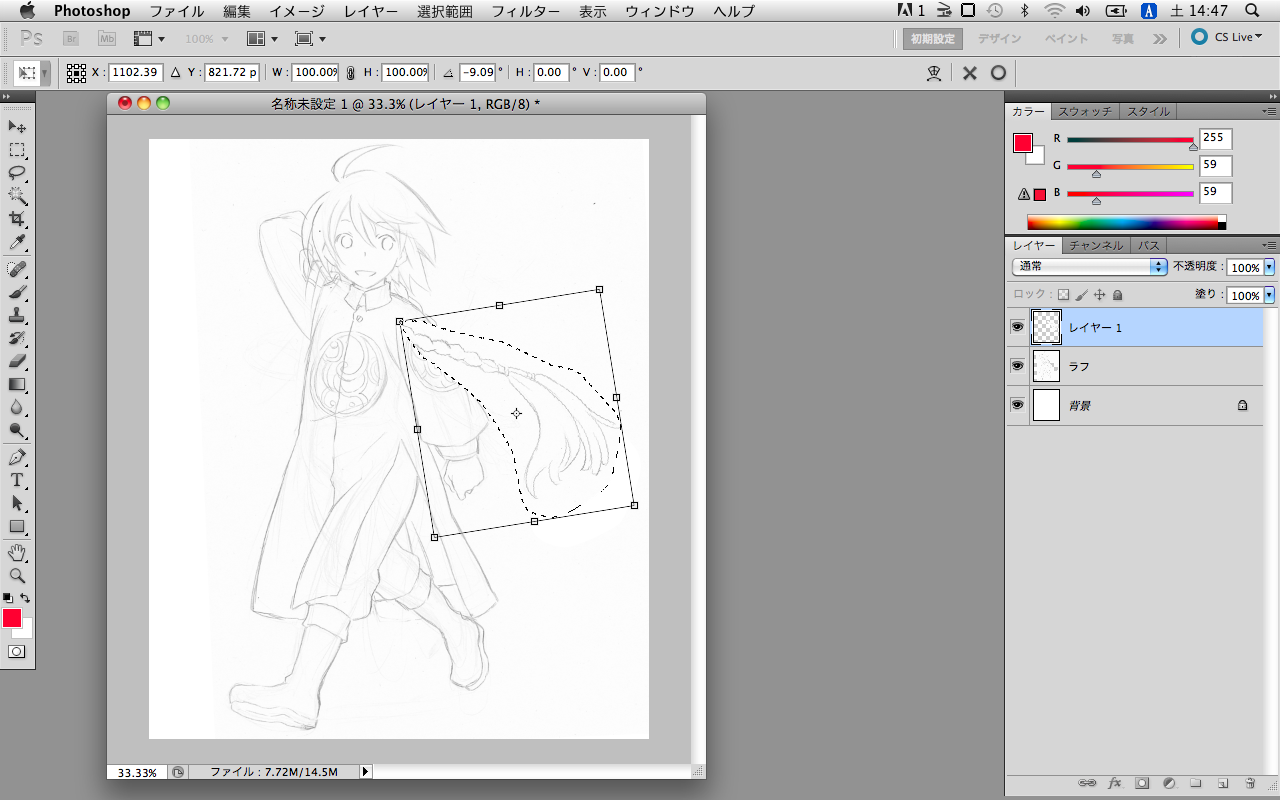
パスツールやなげなわツールなどを使って気になる部分を選択し、調整します。 ラフを左右反転させてバランスを見たりしながら直していきます。

最終的にこんな感じにいじってみました。
線画を描く
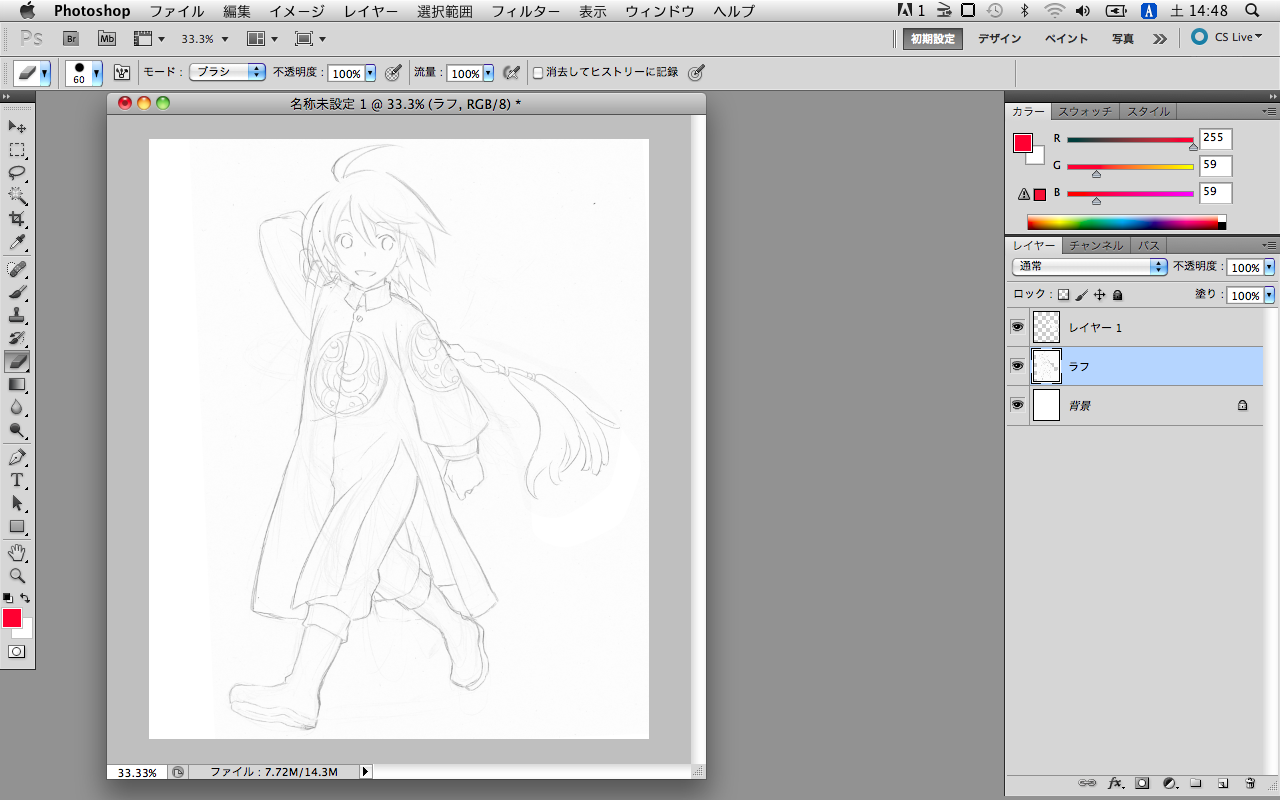
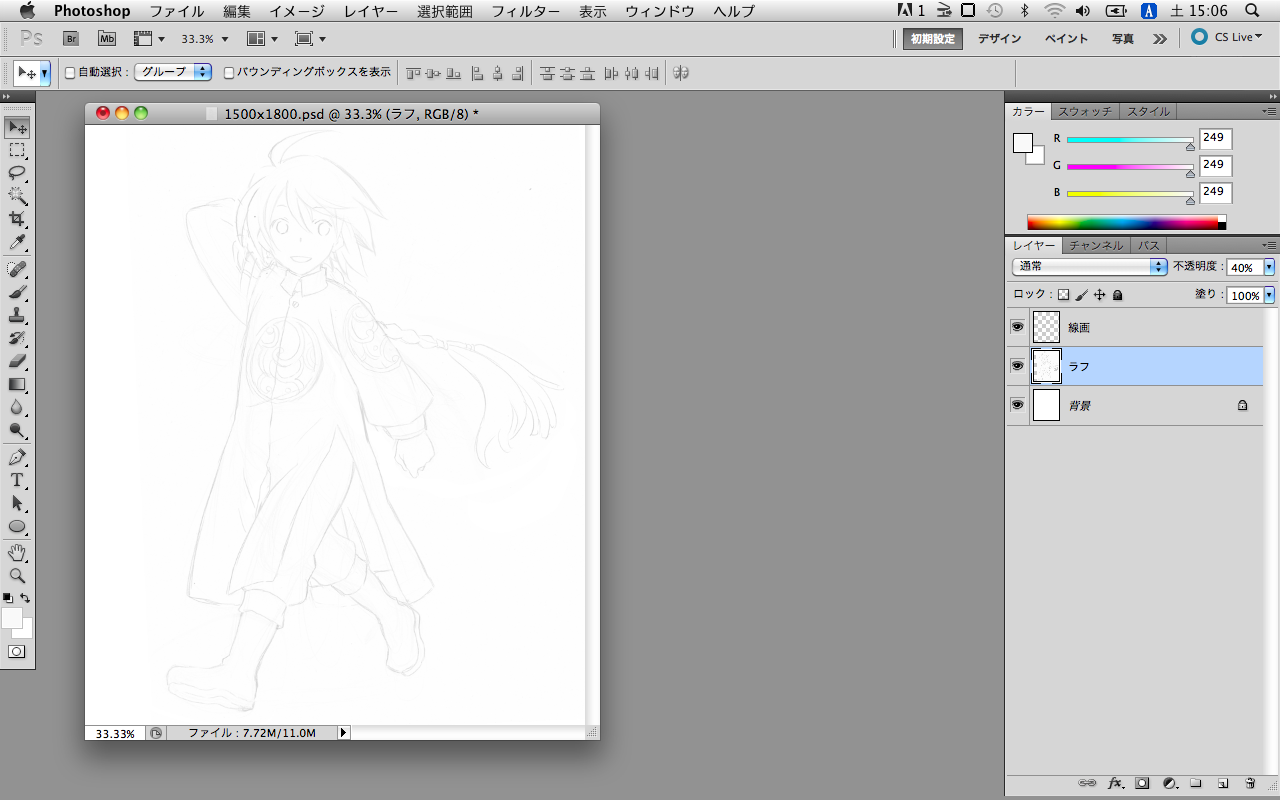
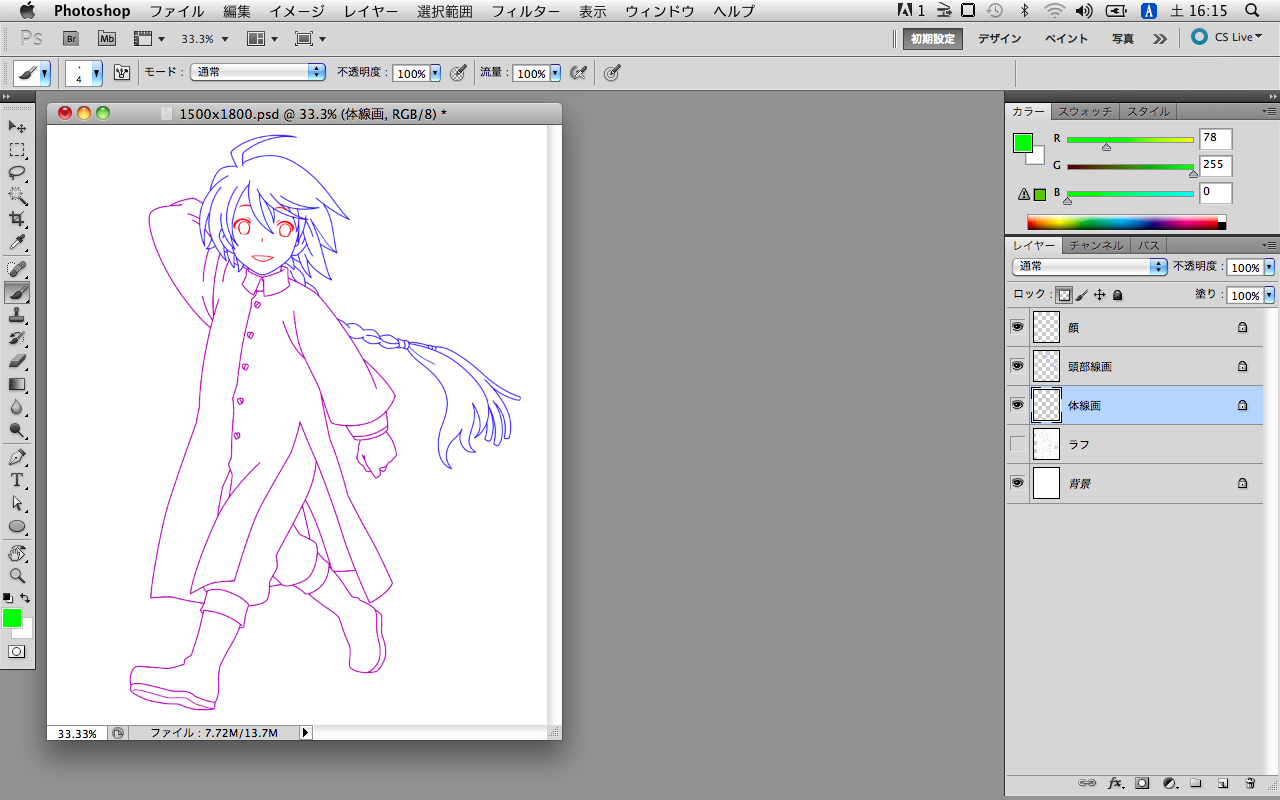
ラフを気の済むまで整えたら、いよいよ線画に入って参ります。 ラフのレイヤーの上に新しく線画用のレイヤーを作り、ラフのレイヤーの透明度を適度に落とします。

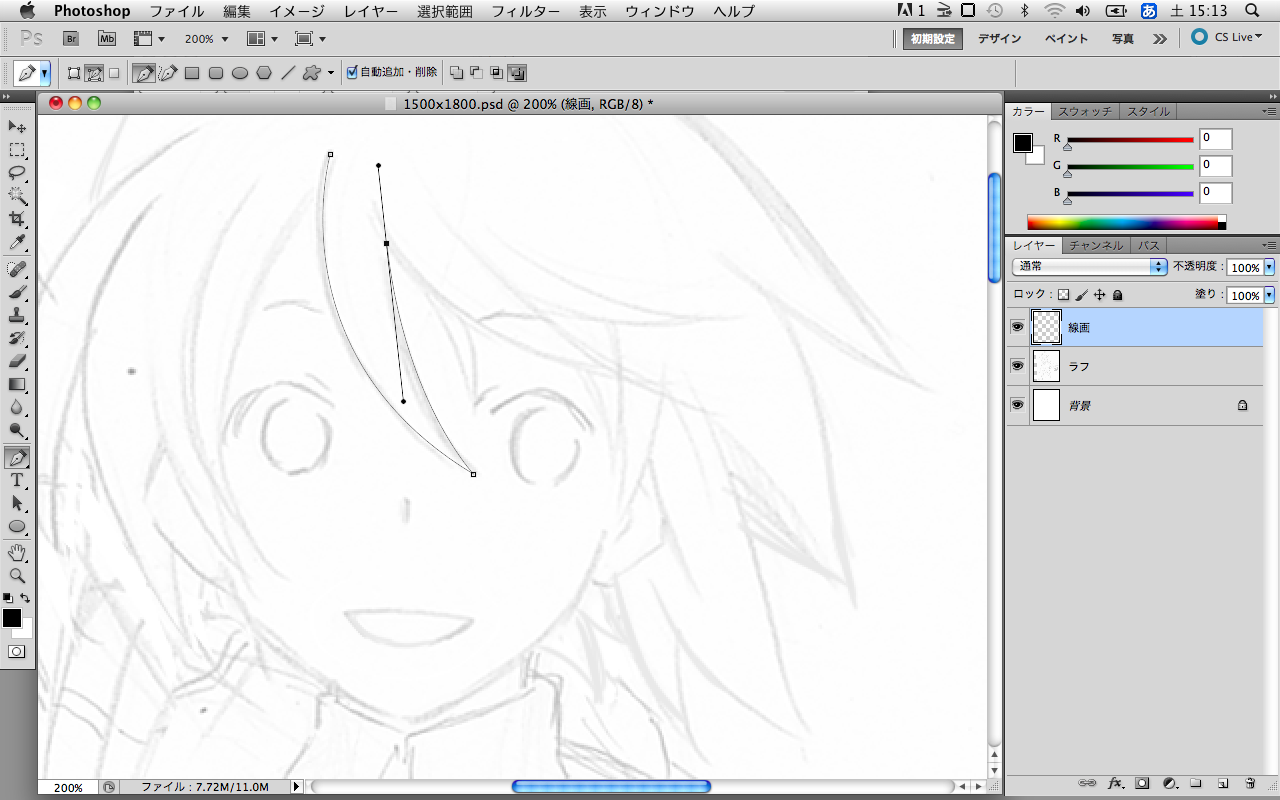
私の線画は主にパスツールを使って行います。
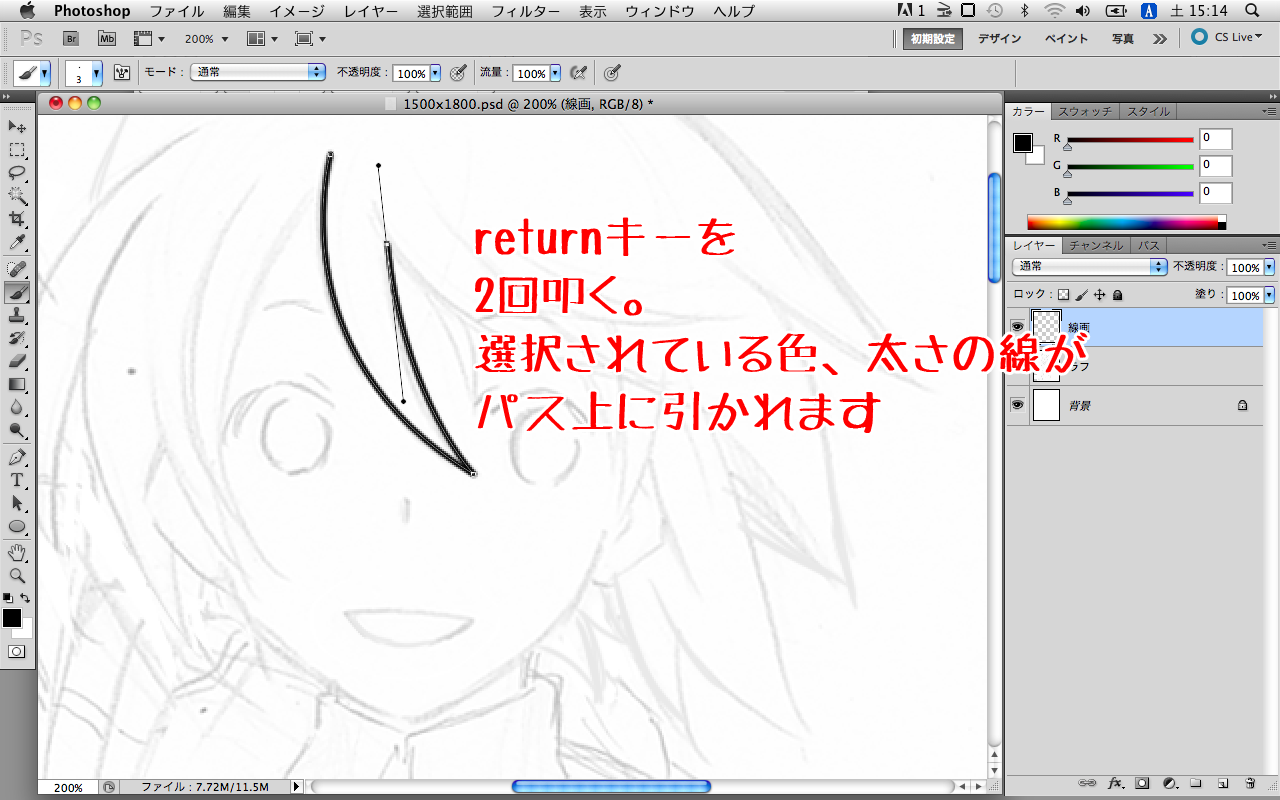
パスツールでラフをなぞった後、ブラシツールに切り替え、3pxのブラシを選んだ状態で enter/returnキーを2回叩いて線画を作ります。
何故2回分線を引くかというと、今お仕事でいただいている絵を描くには1回分の線では細く感じられたからで、 2回引かなければいけないというわけではありません。


それではこのやり方でラフを清書して参ります。

顔の線画、頭部の線画、体の線画に分けて清書しました。 因みに顔だけは結構フリーハンドで描いてます。 ラフがあっても細かい調節は線画段階でやりながら進めるので、線画が一番時間も体力も必要なとこだと思います。
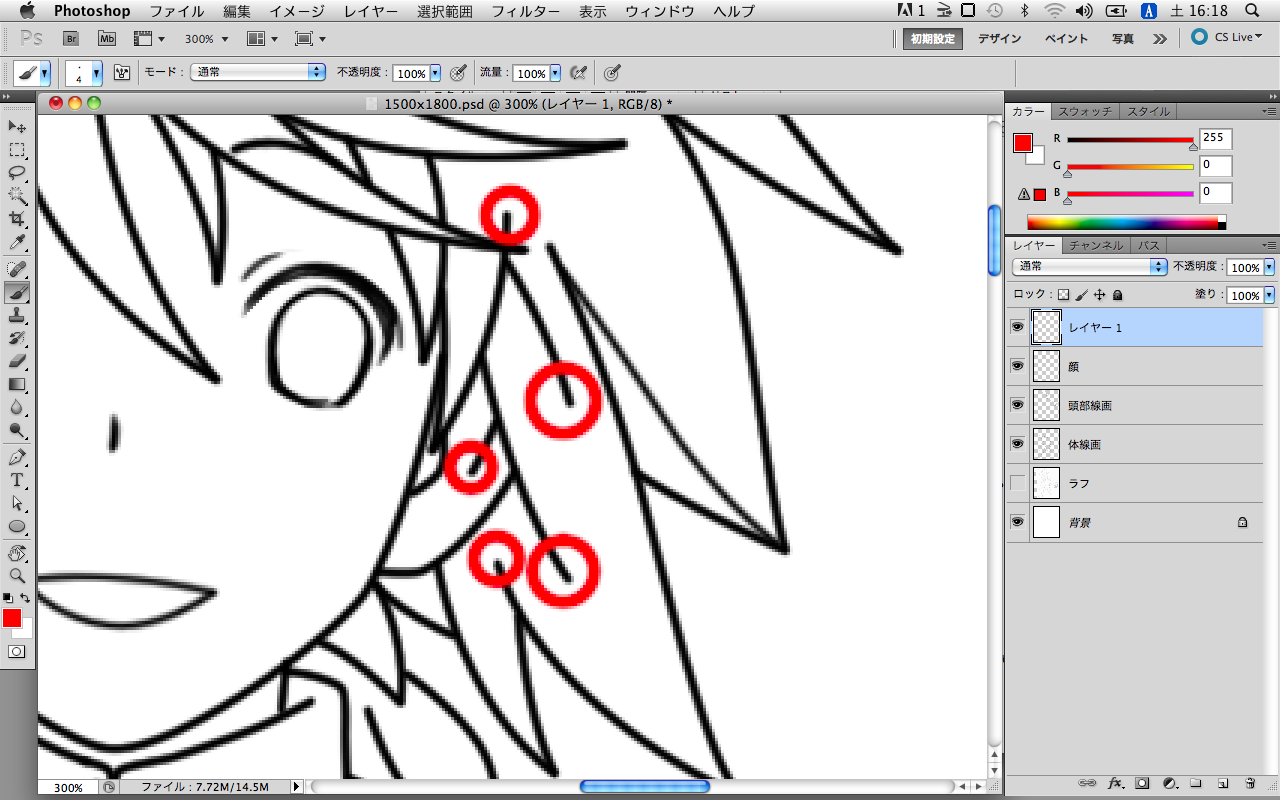
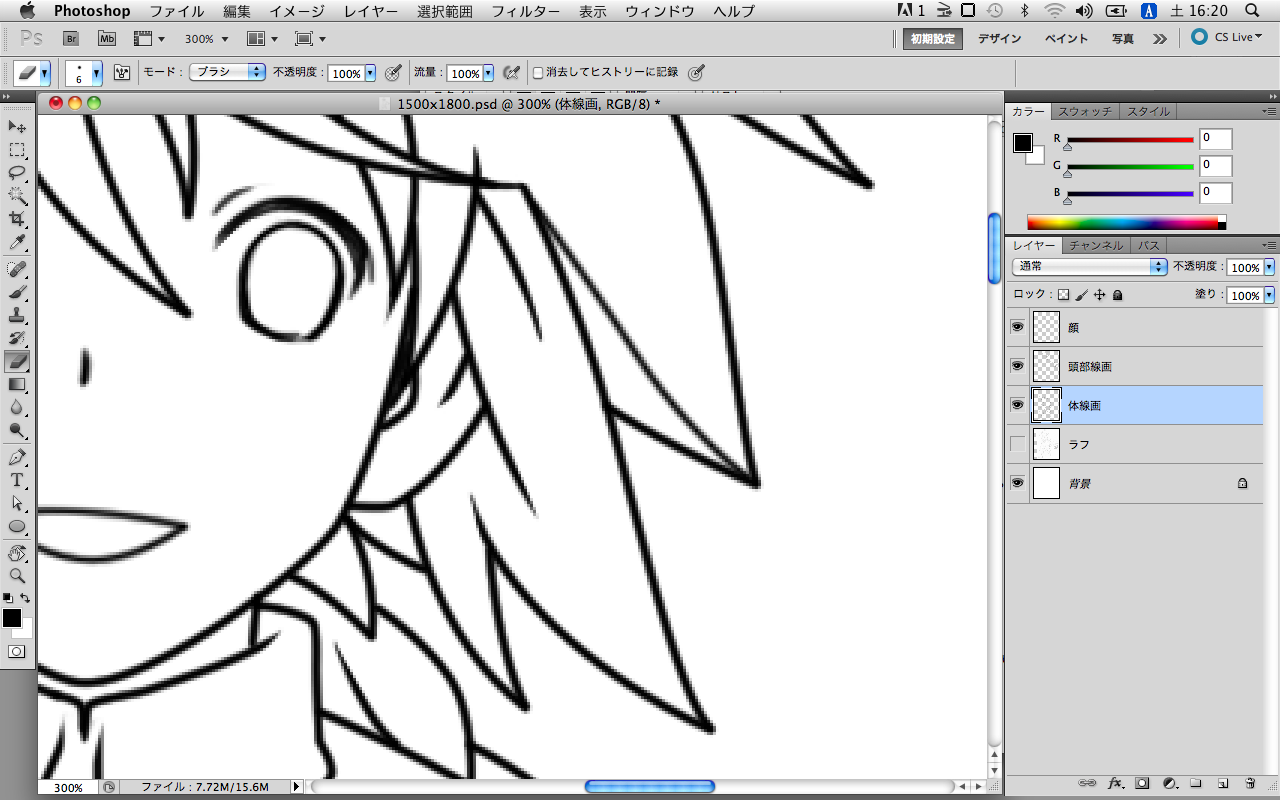
さて、ペンツールで入れた線は先が丸く、イマイチ野暮ったいです。 消しゴムツールやブラシツールで線画の先端を尖らせたいと思います。


こんな感じで線にヌキを作っていきます。

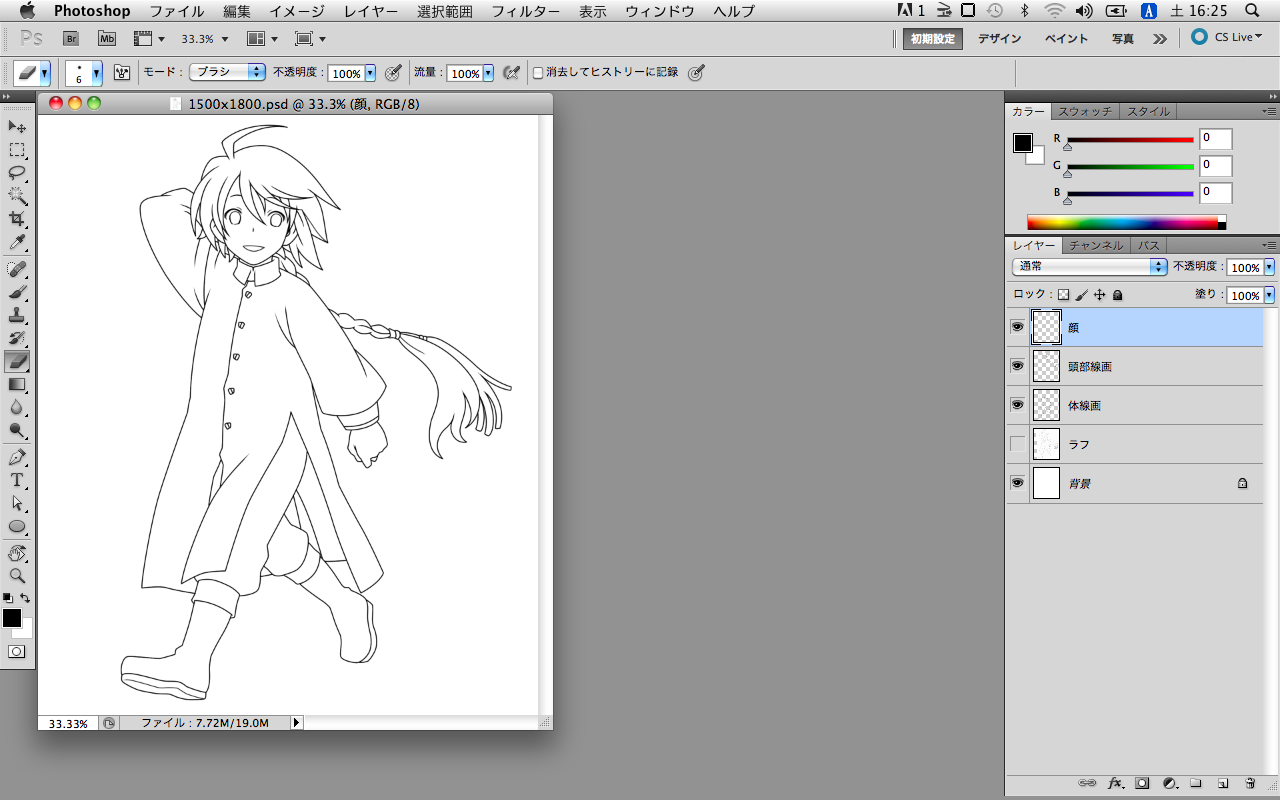
このサイズだと見えにくいですが全ての線にヌキを作りました。 線画はレイヤーセットにひとまとめにしておきます。
色を塗る 1 色域指定
それでは、色塗りに入っていきます。 まずは色ごとにレイヤーを分けてベタ塗りしていきます。

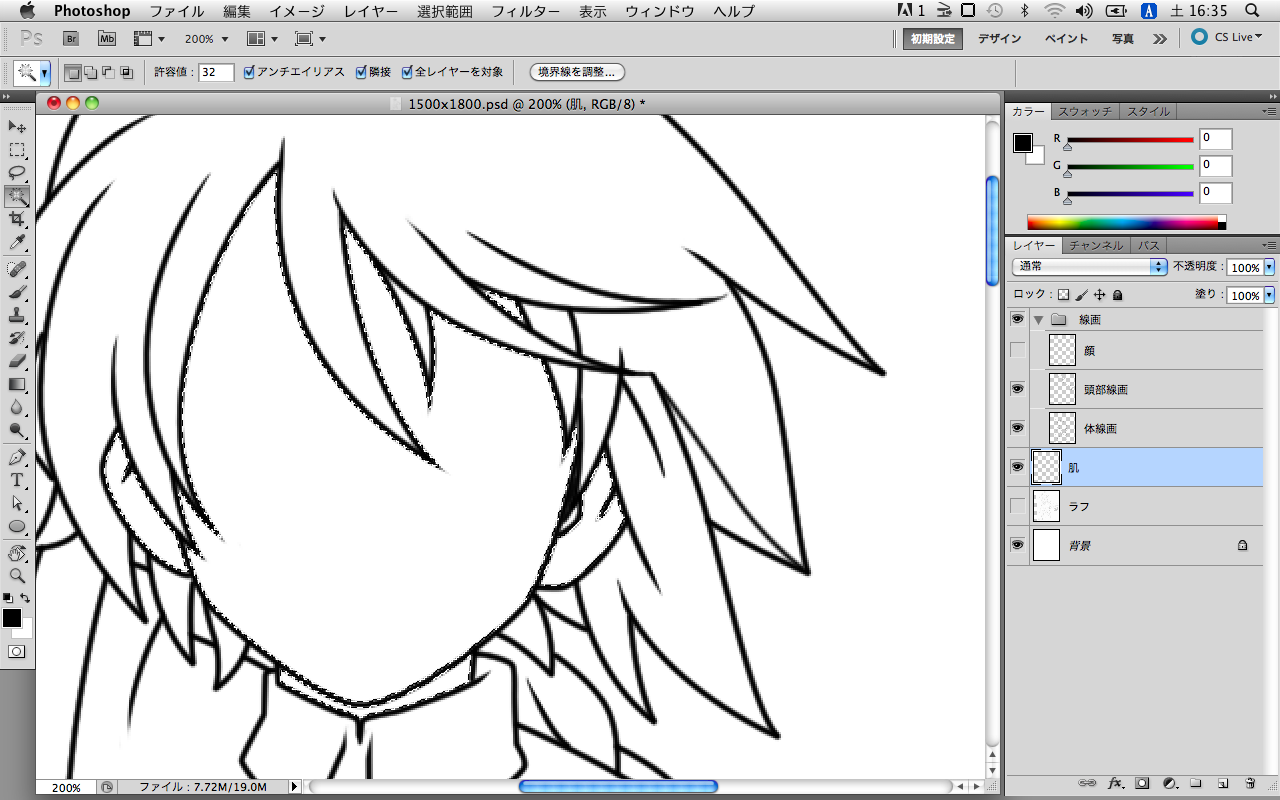
自動選択ツールで塗りたい範囲を指定

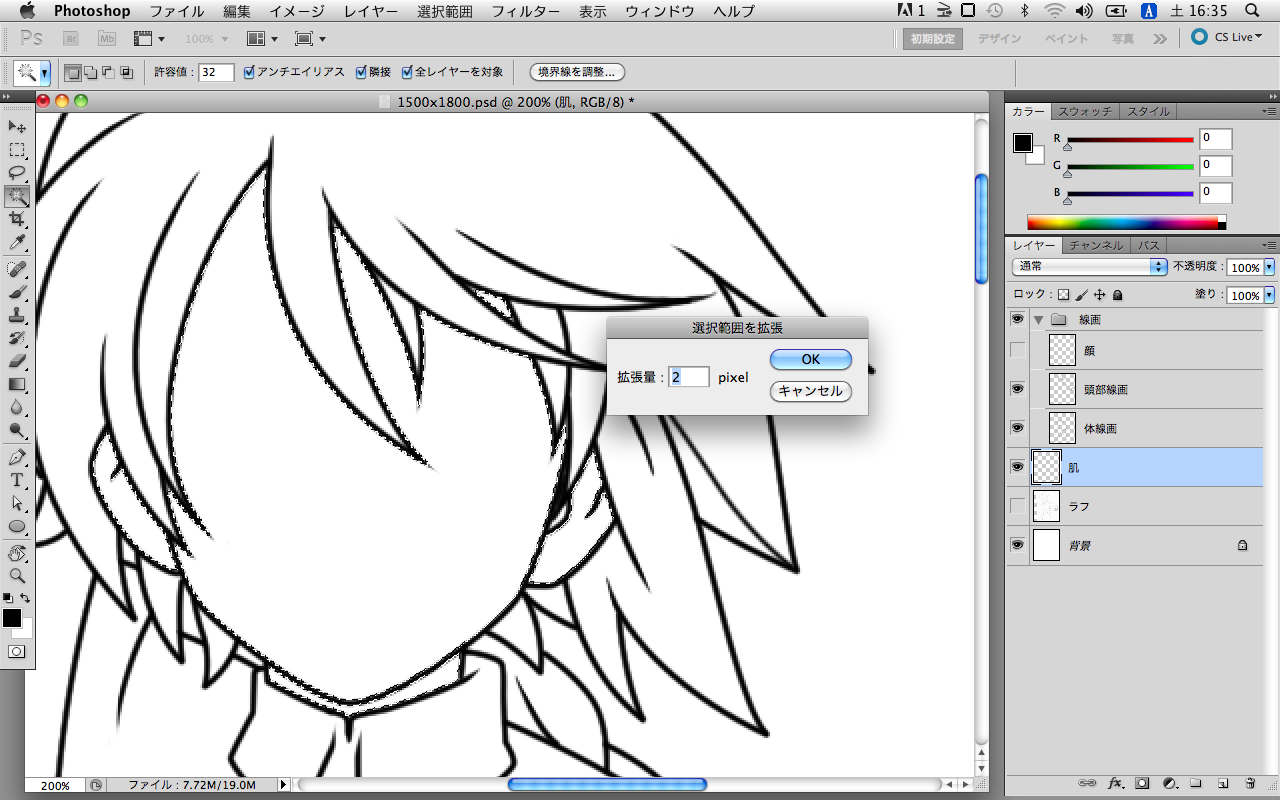
そして メニュー→選択範囲→選択範囲の変更→拡張 を選び、2pixel拡張してから塗りつぶします。

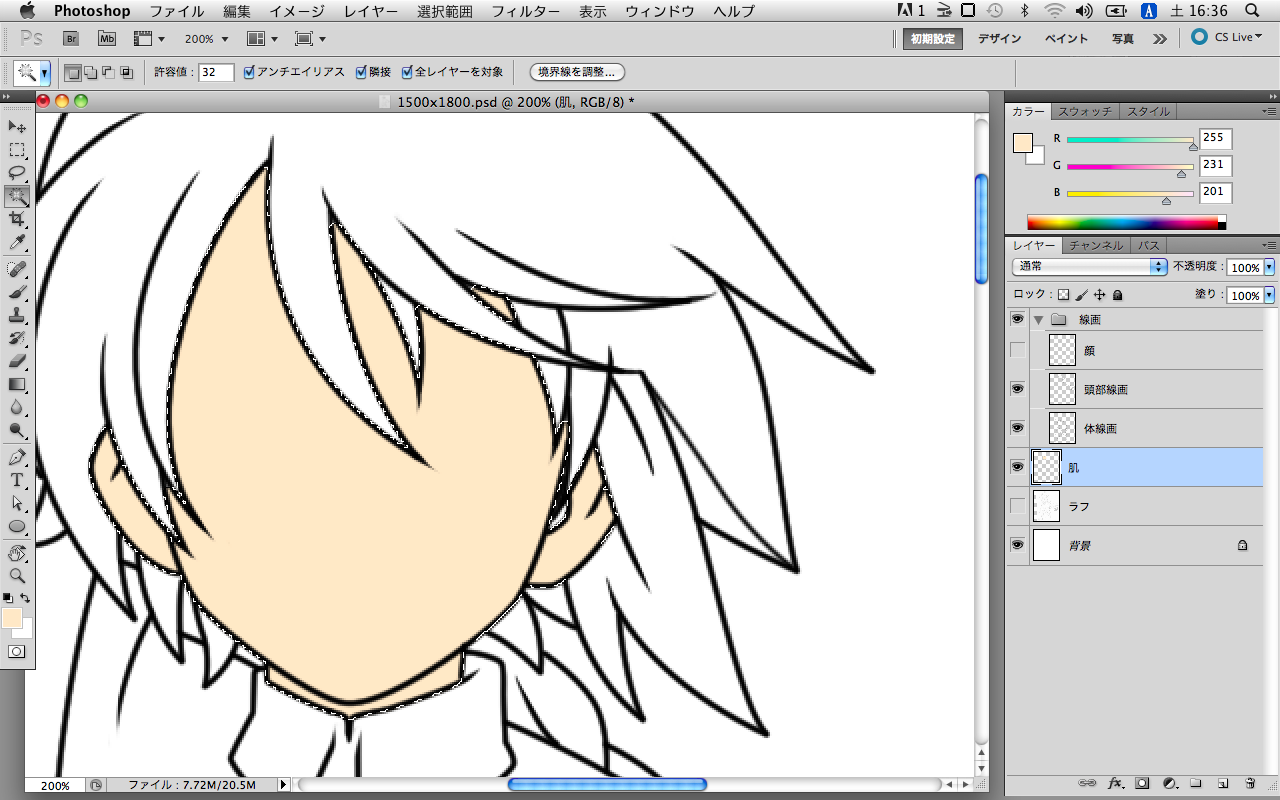
よくよく見ると鋭角のスキマには色が入りきらない場合もありますが、最後に一番下のレイヤーに線画と同じ色で塗りつぶしたものを敷いてしまいますので、 気にせずガシガシ色を流しこんでいきましょう。

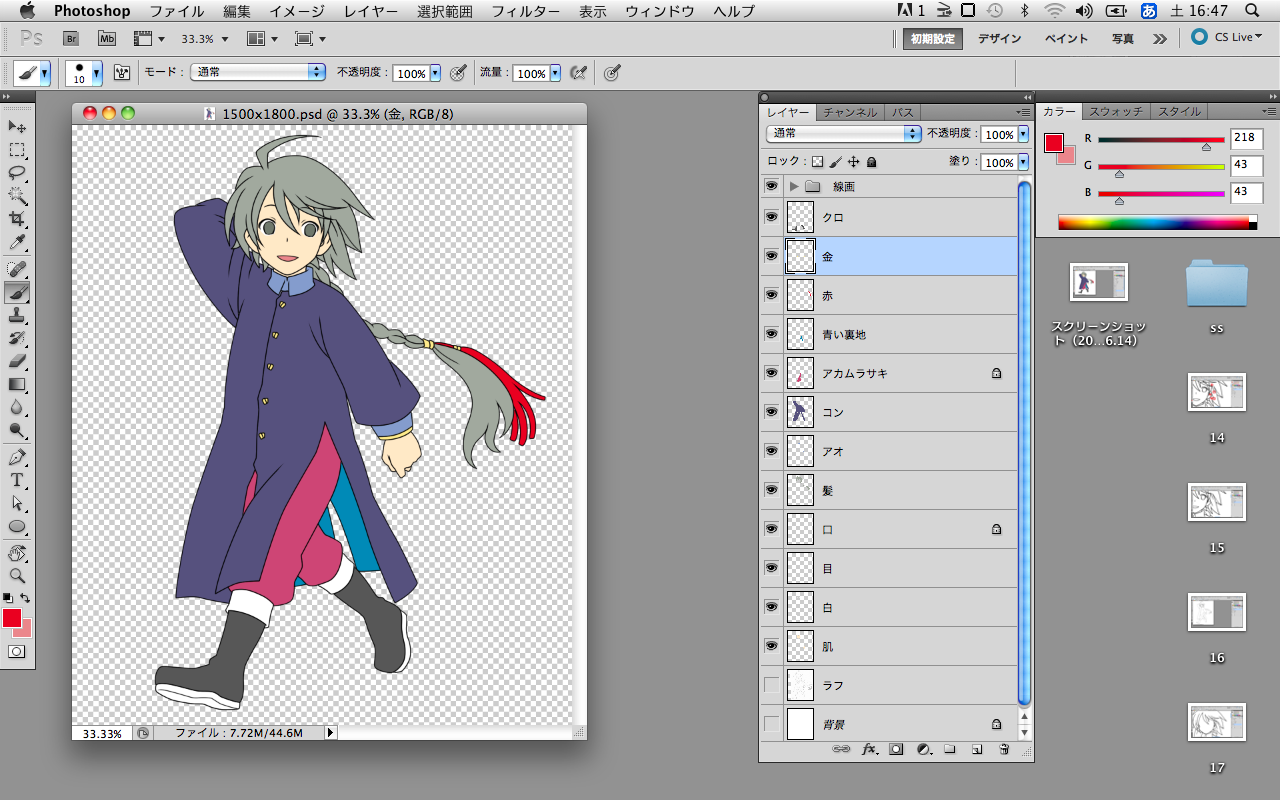
色毎にレイヤー分けしながら塗りつぶしていって、こんな感じになりました。
色を塗る 2 影、ライト
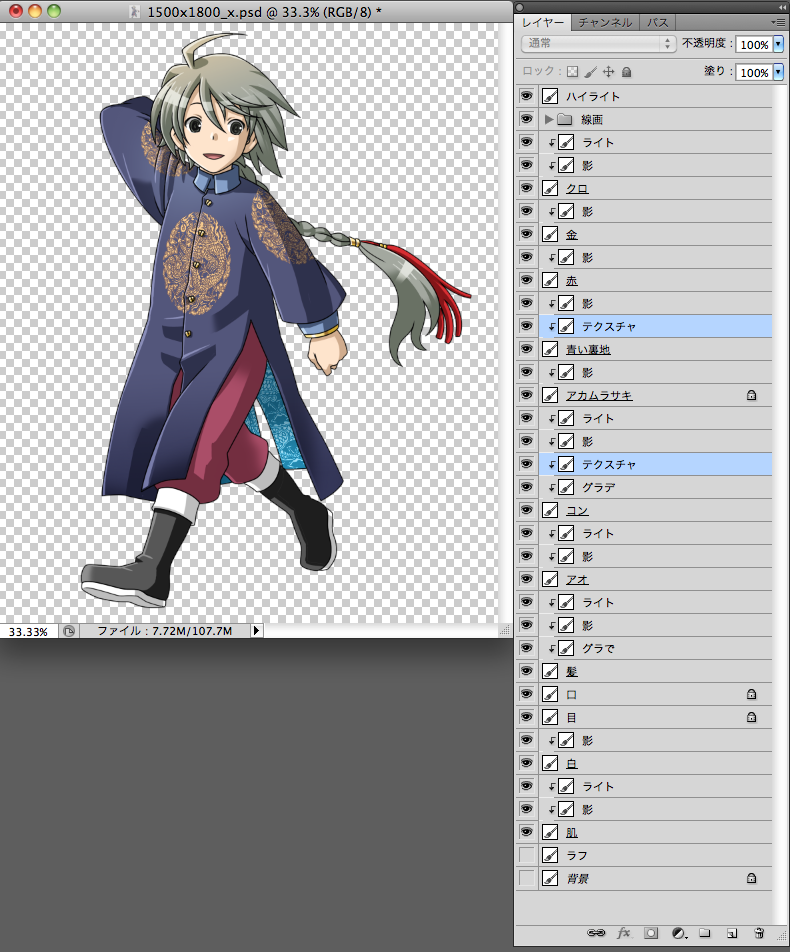
それぞれの色のレイヤーに影、ライトをのっけていきます。 私の場合、基本的にレイヤーはこんな感じになっていきます。
《肌以外の色の場合》
- ┏ライト(スクリーン)
- ┏影(乗算)
- ベース(通常)
《肌の色の場合》
- ┏ライト(スクリーン)
- ┏影(通常)
- ベース(通常)
乗算やスクリーンで影やライトを作成すると、後々テクスチャを貼る場合都合がいいのです。 肌はテクスチャを貼ることがまず無いのと、乗算で濁った色が出ると嫌なので、影も通常モードで塗っています。

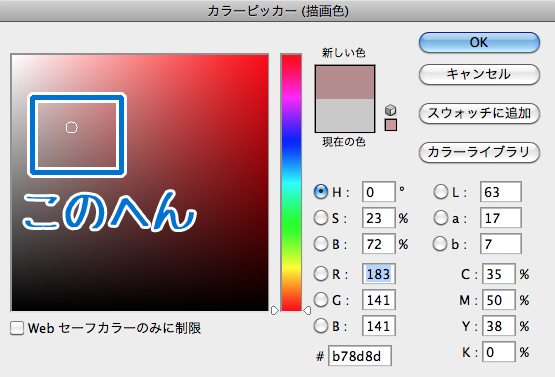
乗算で塗る影は、カラーピッカーで地色に対して↑このあたりの範囲の色を適当に取ってくるとちょうどいい感じです。 ライトは、地色でそのまま塗って、レイヤーモードをスクリーンにすれば大体良い感じになってくれます。 (赤などの例外な色もありますが)
こんな感じで色を選ぶのも適当にシステム化してしまえば、時短になると思いますー。
さて、では上記の感じで塗り塗りしていきます。

塗り塗り

塗り塗り

全部に影とライトが入りました。 線画の上から目にハイライトも入れました。
テクスチャを貼る
貼りたいなーって思うところに適当にテクスチャを貼ります。 テクスチャはベースと影の間のレイヤーに挟んでレイヤーモードを輝度にすると落ち着く場合が多いです。
- ┏ライト(スクリーン)
- ┏影(乗算)
- ┏テクスチャ(輝度)
- ベース(通常)

今回は 「コン」 と 「青い裏地」 の部分にテクスチャを貼りました。
一番下のレイヤーにフチを作る
彩色が終わり、テクスチャも貼りました。 最後にスキマ埋め、強調のためのフチをつくって仕上げと致しましょう。

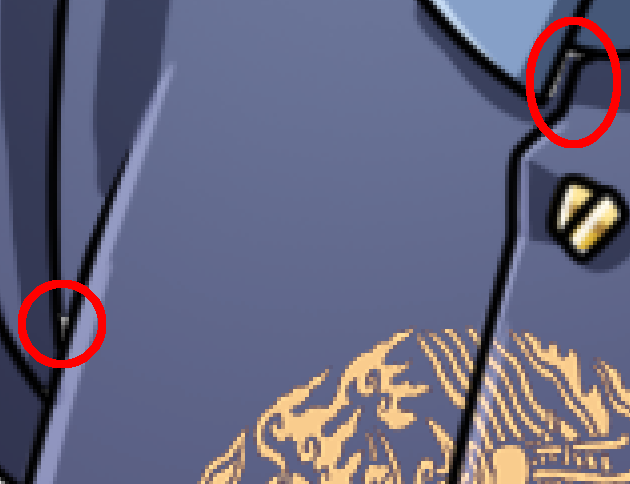
色をぬる過程で説明した通り、 自動選択ツール→選択範囲 の拡張で塗ると、鋭角の部分や細かいところは色が入りきらないことがあります。 本当はこういった部分は手動で塗りつぶしてしまえばいいのですが、これを一個一個やっていると結構時間を食います。 ので、一番下のレイヤーに線画と同じ色を敷いてしまおう!というわけです。
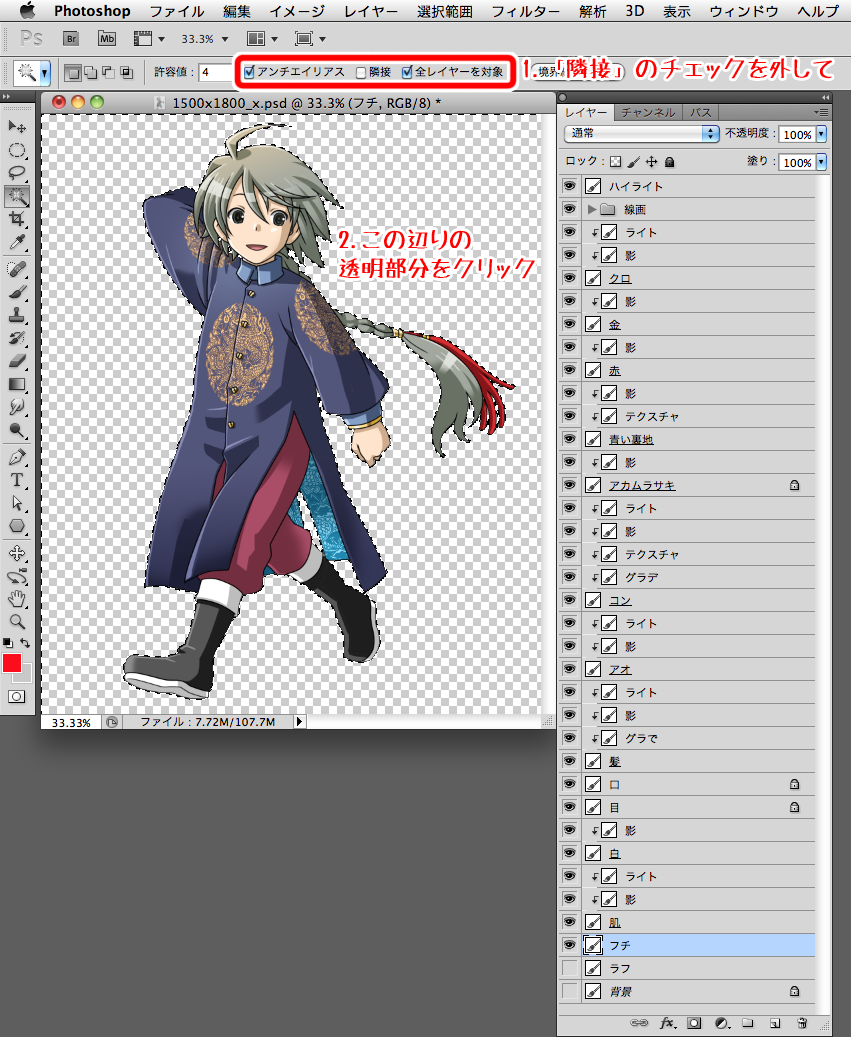
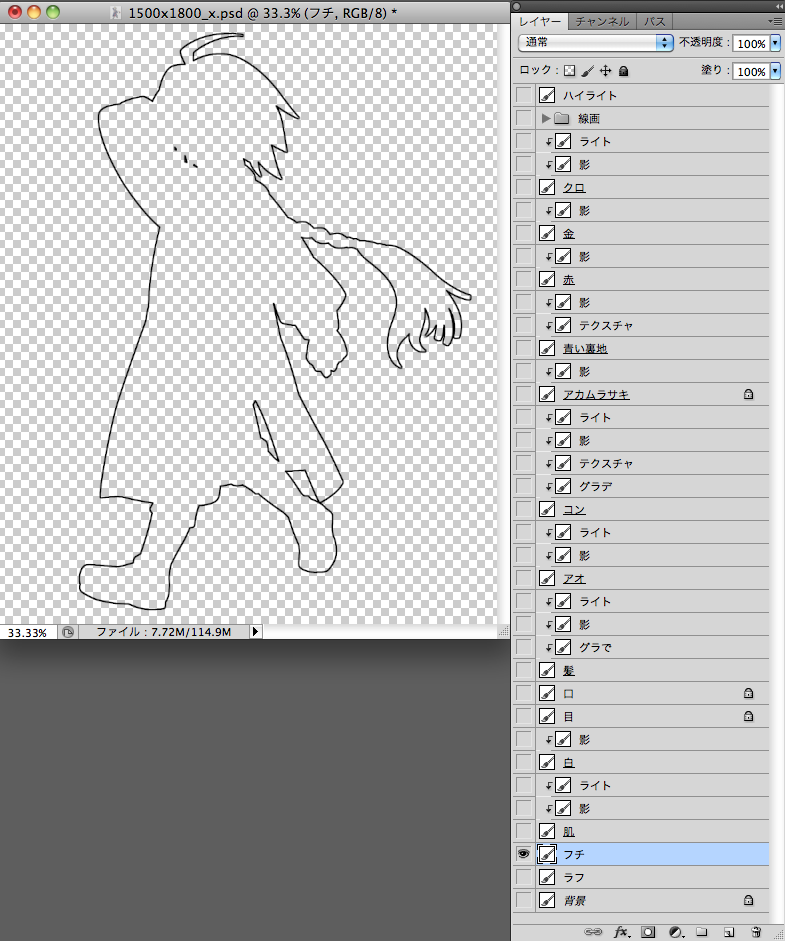
まずは一番下のレイヤーに 「フチ」 を新規作成し、 自動選択ツールの設定から 「隣接」 のチェックを外し、画面上の透明な部分をクリックします。

「隣接」 のチェックを外せば選んだ色と同一の色を一発ですべて選択出来ます。 この場合は透明部分がすべて選択されています。
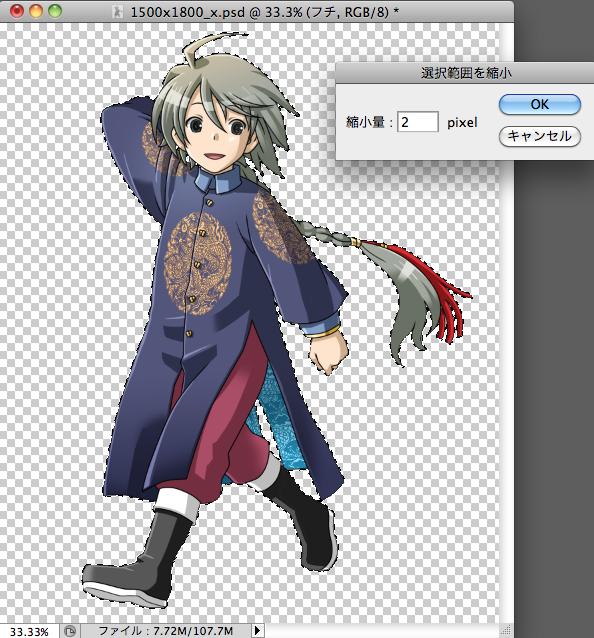
⌘+shift+I で選択範囲を反転させ、 そこから選択範囲を2pixel縮小します。

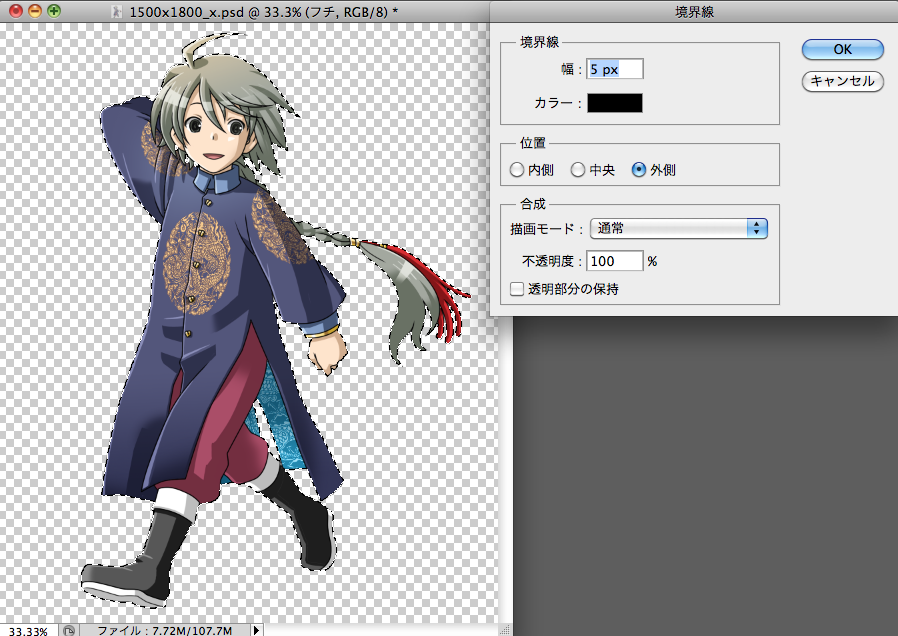
2pixel縮小した選択範囲から メニュー→選択範囲→選択範囲を変更→境界線 を選び、 幅5px、黒の線を外側に向けて引きます。


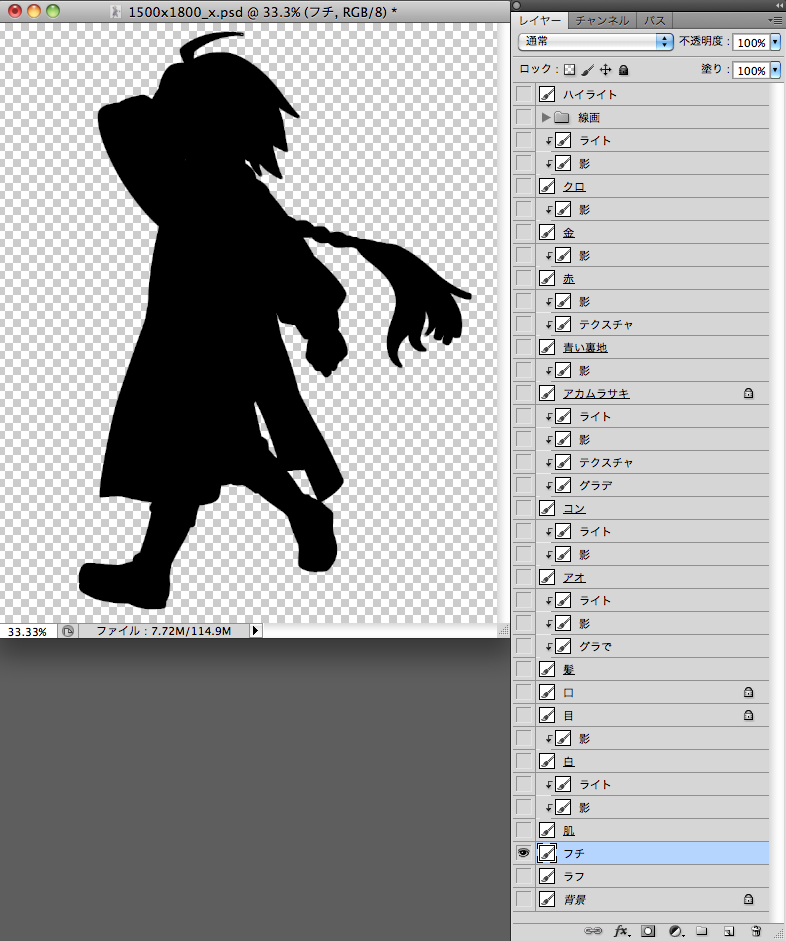
するとこういった枠ができます。 この中身を黒で塗りつぶせばいいわけです。 「隣接」 にチェックを入れた自動選択ツールで枠の中を選択し、選択範囲を2px拡張して塗りつぶします。

これでフチ取りが完成。
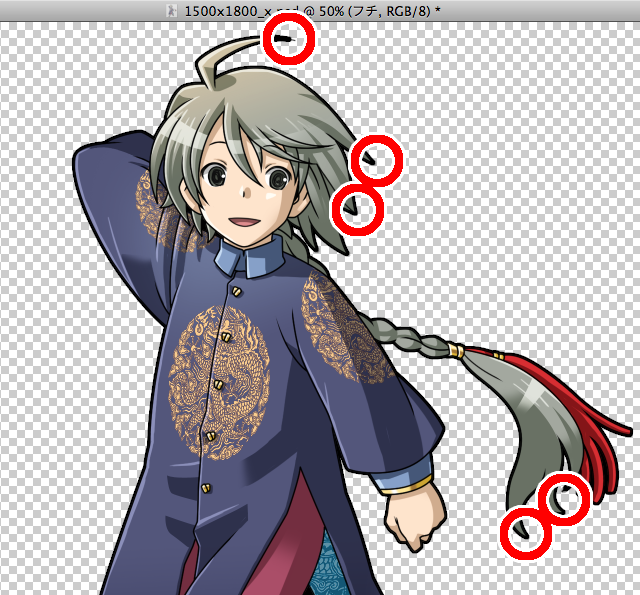
あとはフチの髪の先などが丸いのが気になりますので、 ココをブラシツールや消しゴムツールで整えてやります。

完成!!

という感じでキャラ一丁上がりです。 所要時間2~3時間くらいでした。 もっと線数の多い場合(鎧を着込んだやつとか、馬に乗ったやつとか)はもうちょっとかかります。 武器とか持たせる場合は Illustrator も併用します。
とりあえず、私はこんな感じでお仕事絵を描いております。 ホントはもっとアナログチックな塗りに憧れるんですが、技術が無く…。