森です。 前回の記事 で仮想環境を作成したわけですが 作成しただけでは何も始まりません。さっそく開発環境を構築していきましょう。
今回は伝統的な Apache , PHP , MySQL 構成を構築します。
あいかわらずスクリーンショット多め内容薄めです。
森です。 前回の記事 で仮想環境を作成したわけですが 作成しただけでは何も始まりません。さっそく開発環境を構築していきましょう。
今回は伝統的な Apache , PHP , MySQL 構成を構築します。
あいかわらずスクリーンショット多め内容薄めです。
森です。他メンバーはUnityのことばっかり書いていますがマイペースで書きます。
昔 windowsでwebサービスの開発をしているひとにUbuntuをオススメしたい3つの理由 を書いたわけですが 今となっては古い情報になりつつあるので改めて。
大多数のwebサービスは Linux系OS で動作しています。webサービスを開発、運用する上でLinuxを操作することを避けては通れません。 前述の記事は Windows は使い慣れているけれどLinuxの仕組みはよくわからない…という人に向けて それじゃあデスクトップLinuxを使ってLinuxに慣れてみようよ という意図でかいたものです。
親しみのあるWindows環境を捨てて新しい環境へ移行するというのは中々勇気が要ることです。 そこで 既存の環境を壊さずに別環境を試す ために 仮想化ソフトウェア の出番です。 1つのマシンで複数の 仮想マシン を動作させることができます。 ここ2~3年のマシンならば必要に応じて仮想マシンを新規作成、起動、いらなくなったら削除する…ということを気楽に行えます。
今回は仮想化ソフトウェアに Oracle VM VirtualBox (以降VirtualBox)を使用して仮想環境を作成します。
※ スクリーンショットなどは自分が現在 Mac (OS X) を使用しているのでMac版になってしまいますが、 Windows版でも大きな違いはありませんので適時読み替えてください。ごめんなさい。
こんばんは。デザイン部フラッシャー 中田です。

最近HTML5だとかAdobeEdgeAnimate(アドビエッジアニメイト)だとか言われてますが、 今までFlashを使っていた者としては、めんどくせーよ…と思うわけです。
Flashは「ここもっとキラっとさせてー」なんての定番の注文を言われた時も Flash内で星などのベクター画像がヒョイと描けたんですが、Edgeではそうもいきません。
Edge内では簡単な丸や四角のベクター画像しか描けません。 なんて不便なんでしょう…。 なのでIllustratorを使い、星を描いて なんだか分けわからん形式にして読み込んで…と一手間二手間掛かるわけですよ。
まぁそれは仕方ないとして、問題なのは今までFlash内で描いていた素材だったり AIデータが無くライブラリにしか保存されていない画像を持ってくる場合です。

試しに単純にベクター画像をEdgeに直接コピペしてみましたが、対応してないみたいです。 世の中そんなに甘くないですね。
じゃあIllustratorにコピペはどうだ?

ダメですね。背景色が付いてきてしまいます。
似たようなものをIllustratorで描き直すのも一つの手段ではありますが、面倒ですよね。 また、自分で描いたものであれば再現もできますが、他人が作った素材だとなかなか難しい…。
なのでやり方を色々探してみた所、一つ方法を発見しました! ここではその方法について説明したいと思います。 ※所々画像が違うのは気にしないでください!
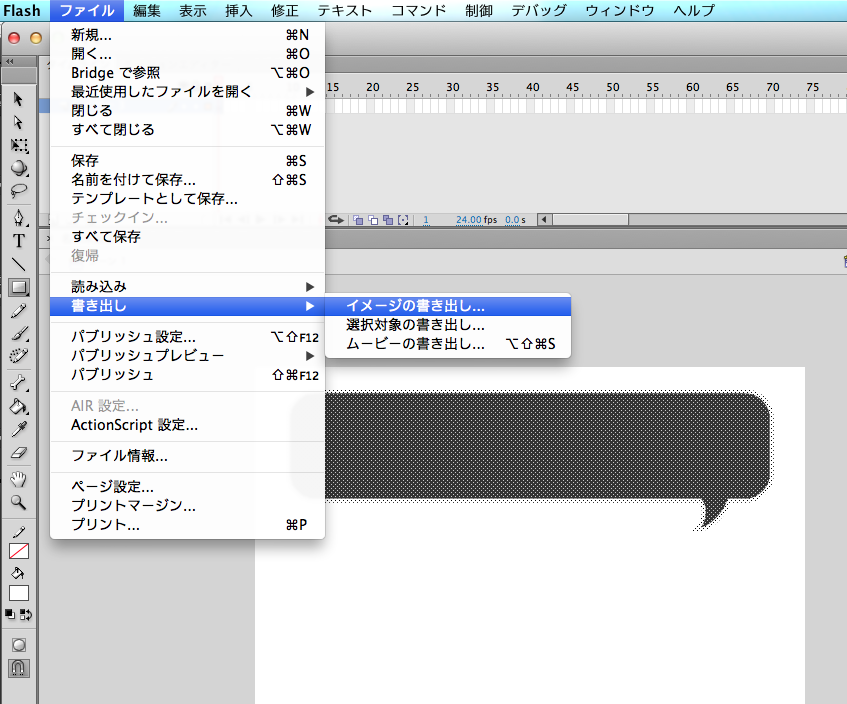
まず、Flash(FLAファイル)からEdgeに移動したいベクター画像を選択します。
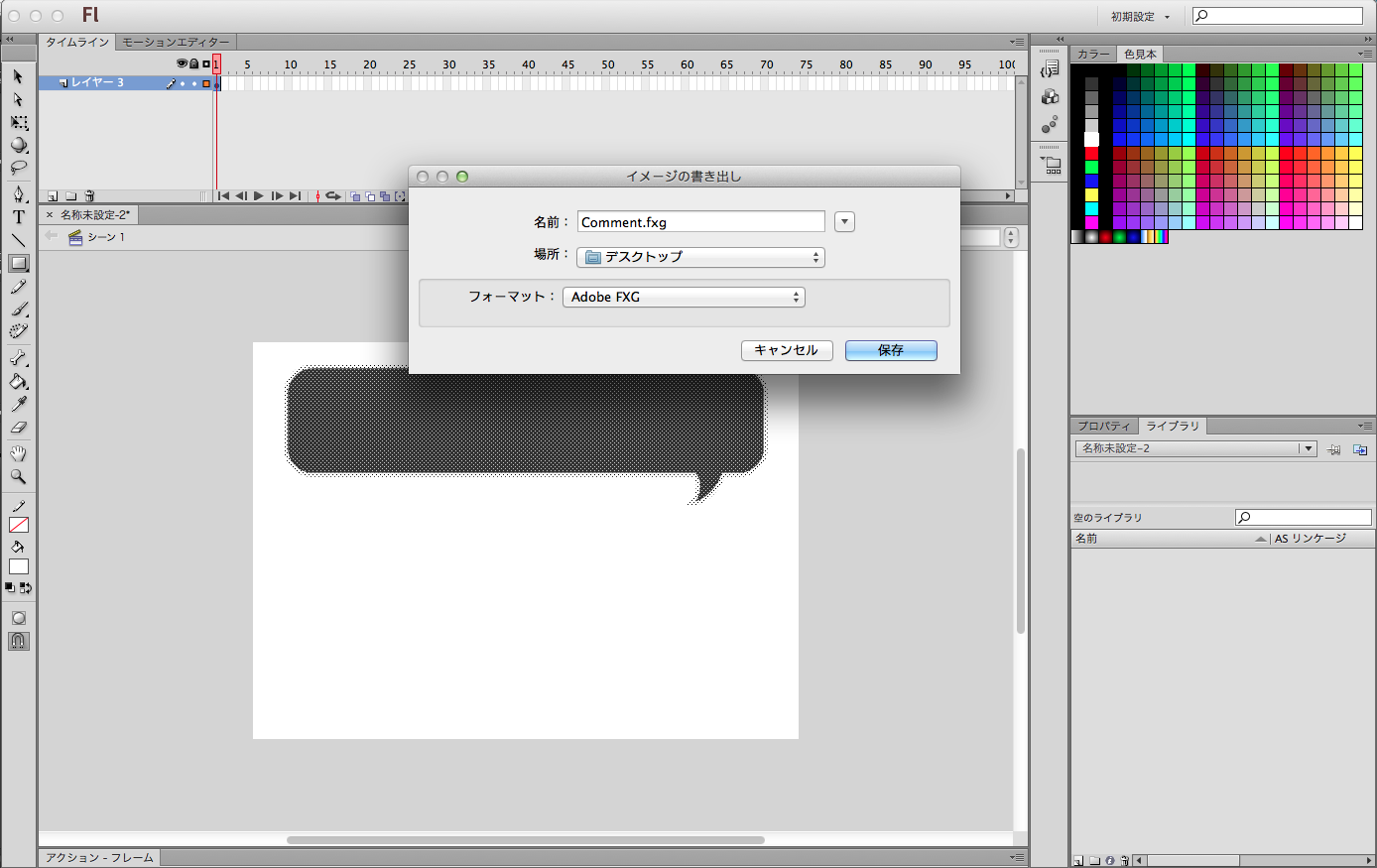
ファイルから書き出し⇒イメージの書き出し を選択します。

ファイルの種類から「Adobe FXG」を選択して任意の場所に保存します。


このFXGという形式、全然知らなかったのでググってみると、 AdobeFlex(アドビフレックス)で使うものだそうです。 んー、なんだかよく分からんので見なかったことに。
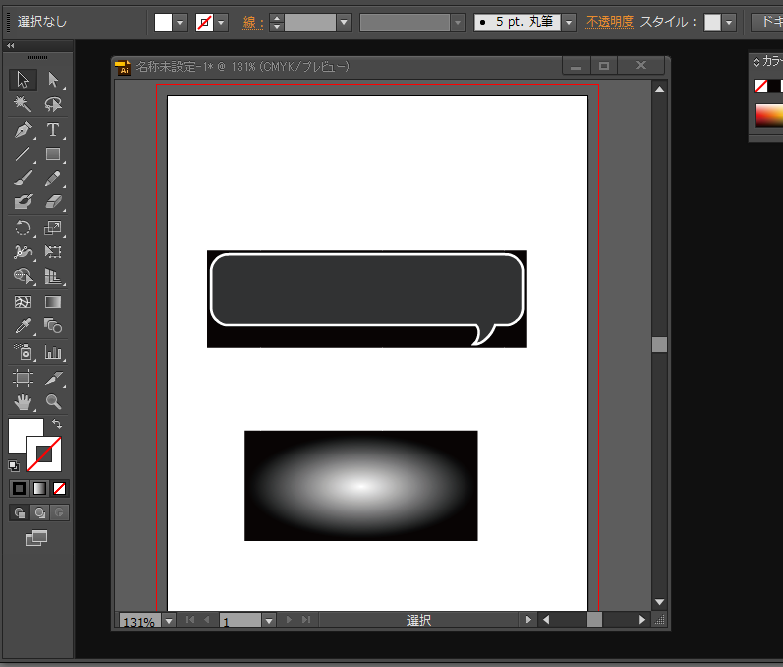
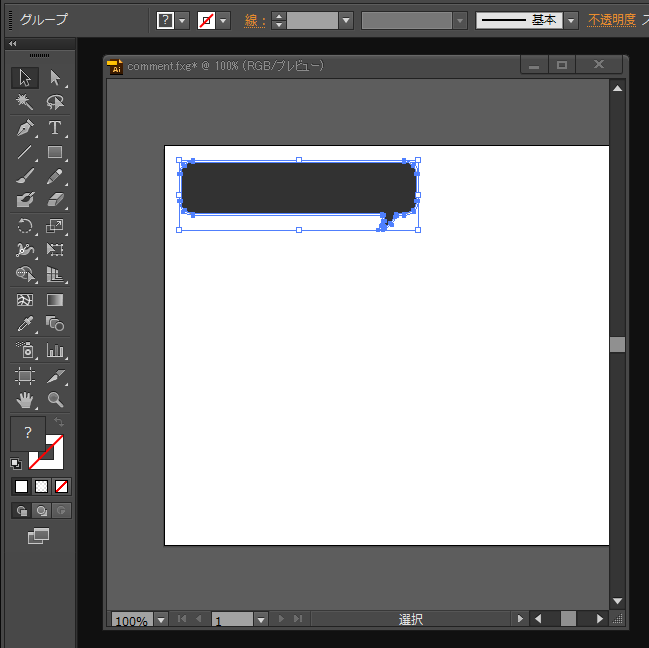
とりあえずこの謎のファイルFXGをIllustratorに読み込むと・・・。

見れるじゃないか!スバラシイ! 背景色もついてないですね。
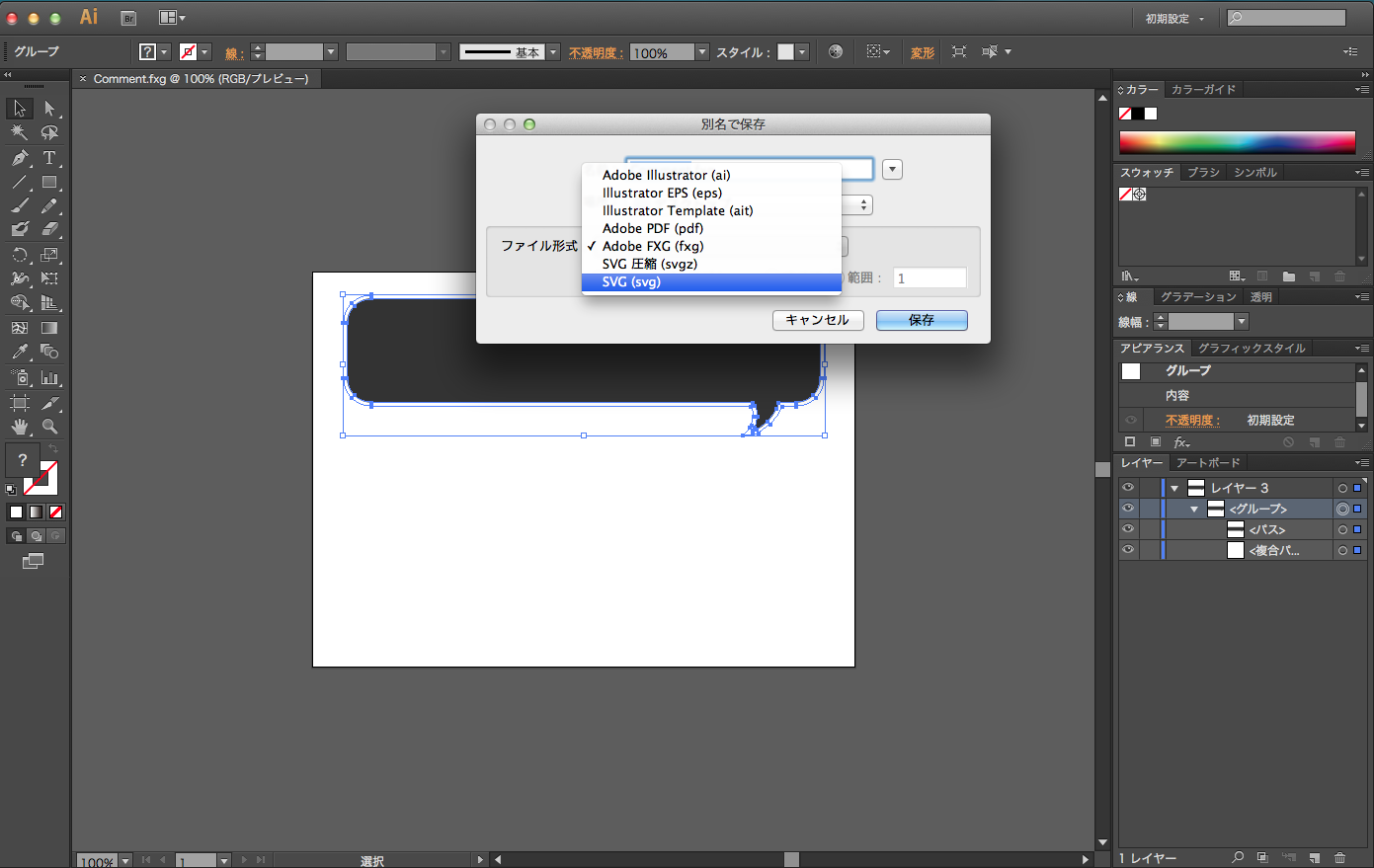
それで、これをIllustratorからSVG形式で保存します。

このSVG形式も今日初めて知ったんですが、ググってみると 『XMLベースの2Dベクター画像記述言語』だそうです。 つまりどういうこと?
社長「中身見たらわかる」
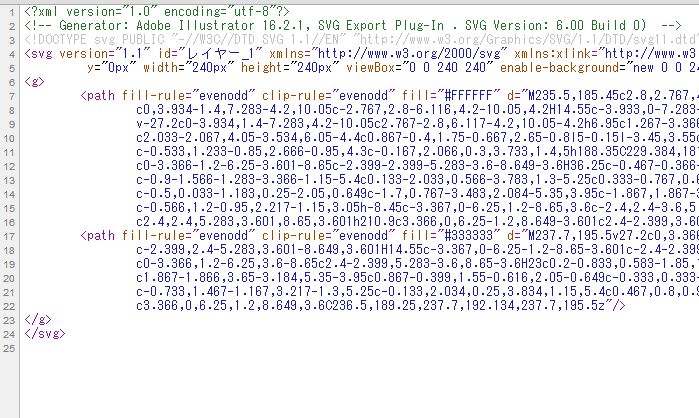
ふむ。中身ですか…。 とりあえずSVG形式はブラウザで開けるようなので、 Chromeに放り込んでソースを見てみると…。

なーるほど、全部テキストなんですね。 誰がこんなの思いつくんですかね。天才だと思います。
話を戻しまして AdobeEdgeにベクター画像を読み込むには上記のSVGとかいう形式にしないといけないわけです。 ファイル形式をSVGにして保存。

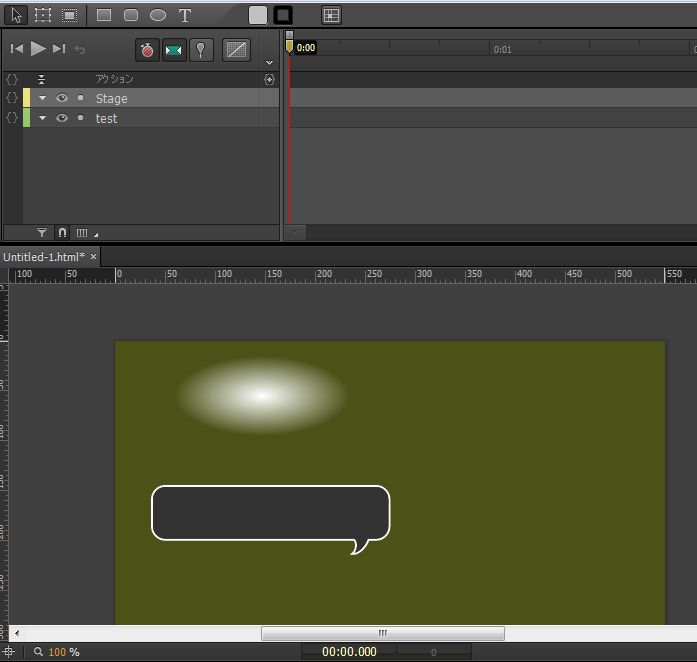
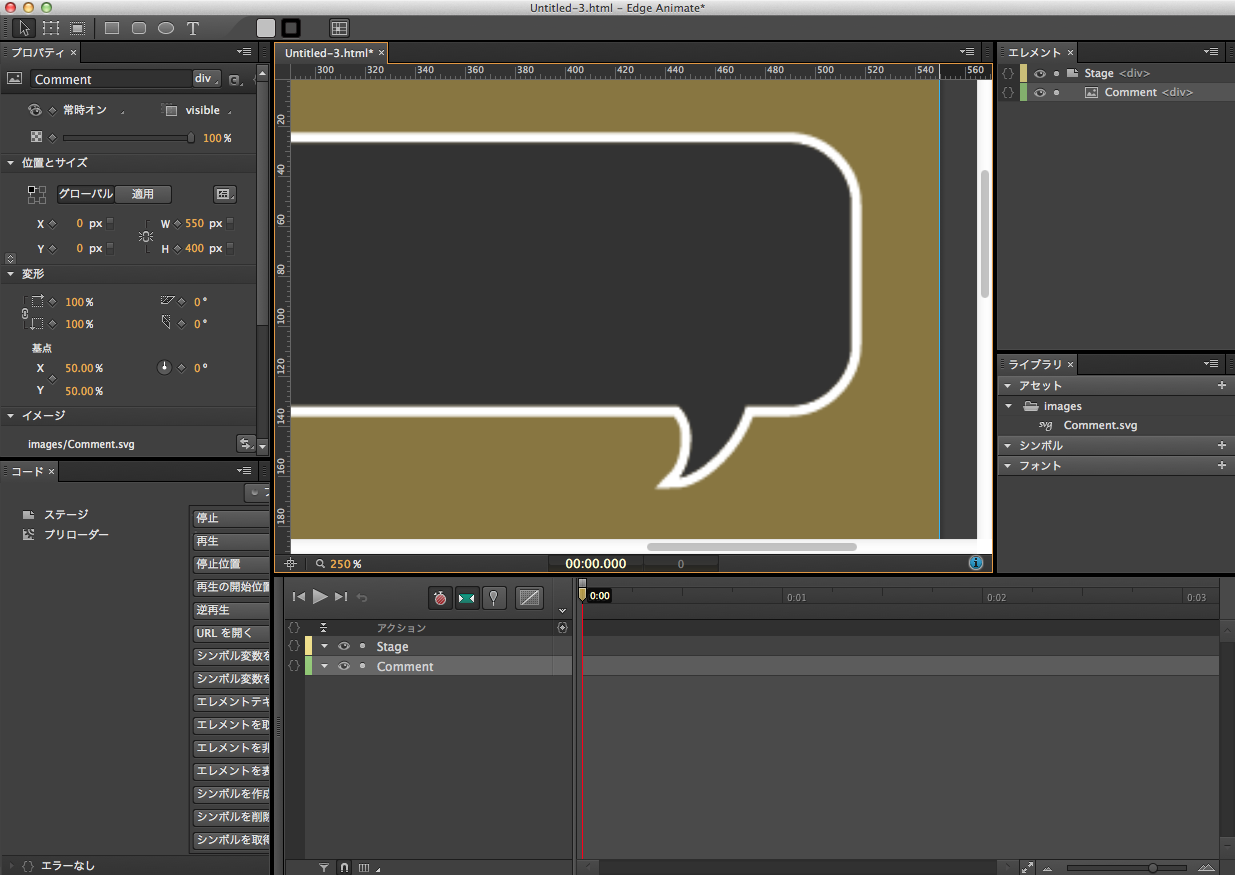
あとはお好きな方法でEdgeに読み込んで配置。
はい、成功です! アルファ値があるものも大丈夫みたいです。

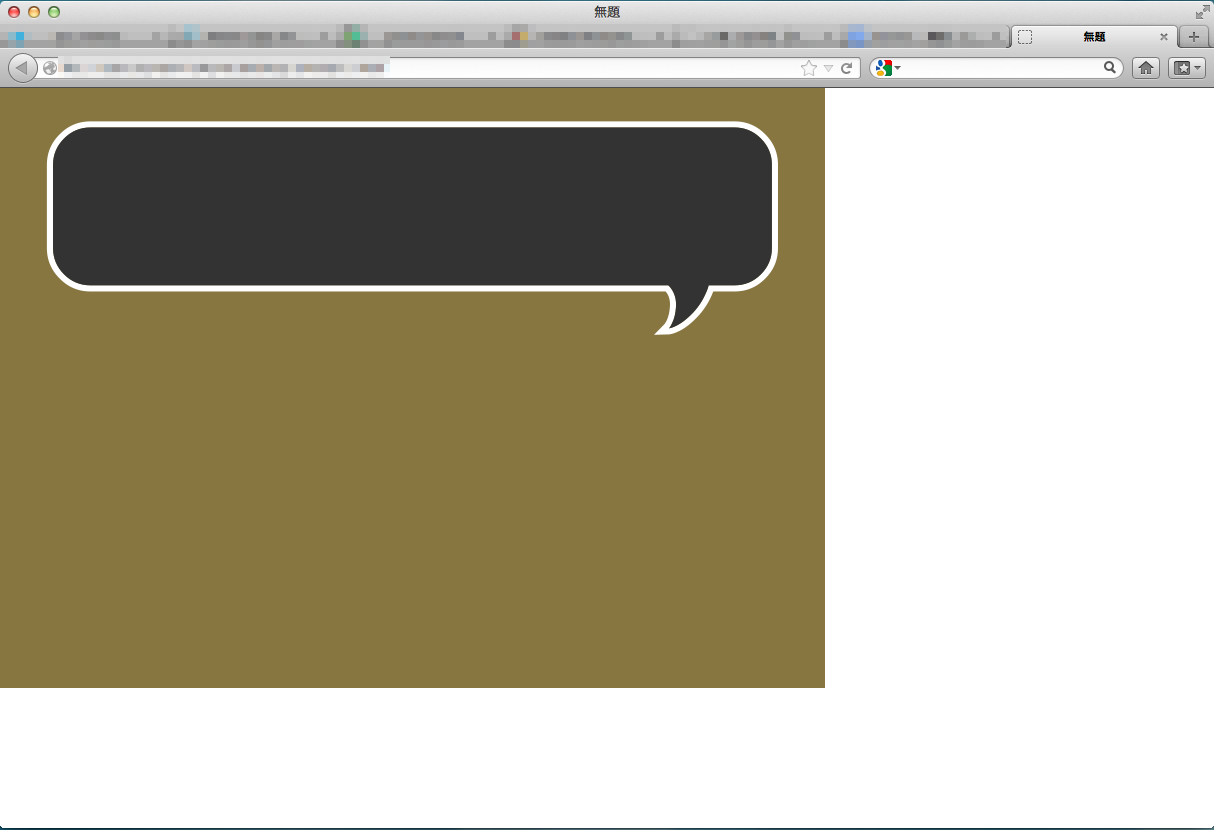
Edge内で見るとぼやけてるってるように見えますが、 実際にブラウザなどで拡大してみると問題ないようです。


他にもっと簡単な方法をご存知の方、是非コメントください。
初めまして、技術部raharuです。
今回は前にUnityを勉強していた際に気づいた事を一つ。
とりあえず動くものを作る事を目標に今までつくってみましたが
他の方の記事をみていたらDrawCallなる物がFPSおよび負荷に多大な影響を与えているとのこと。
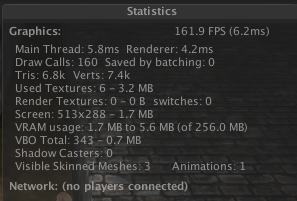
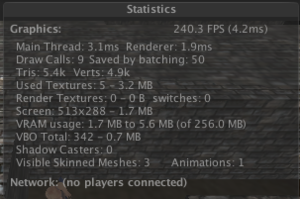
自分のつくった物を見てみたらなんと最大値160!これはちょっと多すぎる。

基準としてはスマホも対応させるなら40が程度に押さえるのが良いそうです。
で、なにかこんなにDrawCallを増やしているのかしらべてみました。
色々調べた結果遂に原因がわかりました。原因はライトです。

今回プレイヤーの周りだけを明るくする為に追尾カメラにPointLightを入れていたのですが、
このライトが壁のプレハブを照らすのが良くない様です。
ライトが照らす壁やオブジェクトが多いとDrawCallが多くなってしまうのでしょうか。
これは予想ですが、照らされている場所と暗い場所は別にCallしてるのかもしれません(どなたかわかる方教えてください。)
兎にも角にもこのライトが原因だったのでこのpointLightをやめて全体を照らすDirectional Lightにしてみました。

その結果最大値9!

そんなに違うんですか!そうですか!
もしかしたらUnityユーザーの方達の間では当たり前の事なのかもしれませんが、
劇的に値が違ったので備忘録として残しておきます。
DrawCallライトには気をつけろ。
肝に命じておく事にします。
本家はとあるプログラマの備忘録こっち
おはようございます。深田恭子ともっとも結婚したい漢(おとこ)、智史之介です。
今日も今日とて、unity勉強をおこないたいと思います。
さて、前回は無償化されたiOS向けのビルドを試しました。
今日はその流れで「Android向けのビルド」も試してみたいと思います。
今回もさくっと前回のプロジェクトをコピーしてしまいましょう。
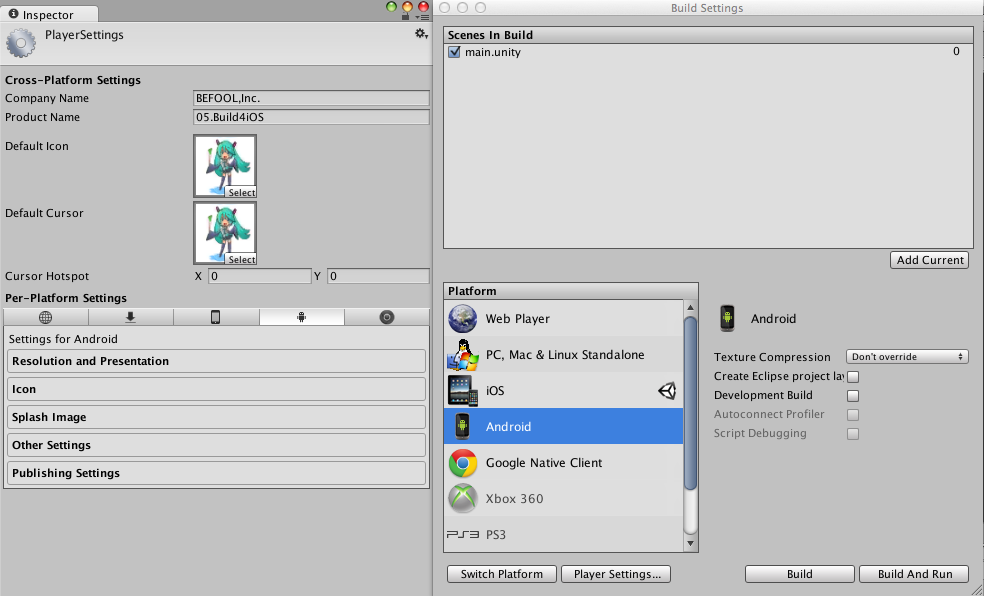
前回にならって「File > Build Settings」で項目をざらっと眺めてみたのですが、どうもどれもこれもデフォでいけそうな雰囲気です(甘い期待)。
ものは試しということで、とくにどの設定も気にかけないでいこうと思います

iOSは、パブリッシュに関してXcode+SDKのインストール&設定が必須でした。
Androidには似たようなものはないの?ということですが、それが「Android SDK」になります。
ダウンロードしてインスコします。
インストールにあたって、Unityのドキュメントを軽く眺めておくとよいかもしれないですね。
Unity Manual - Android SDK セットアップ
1
| |
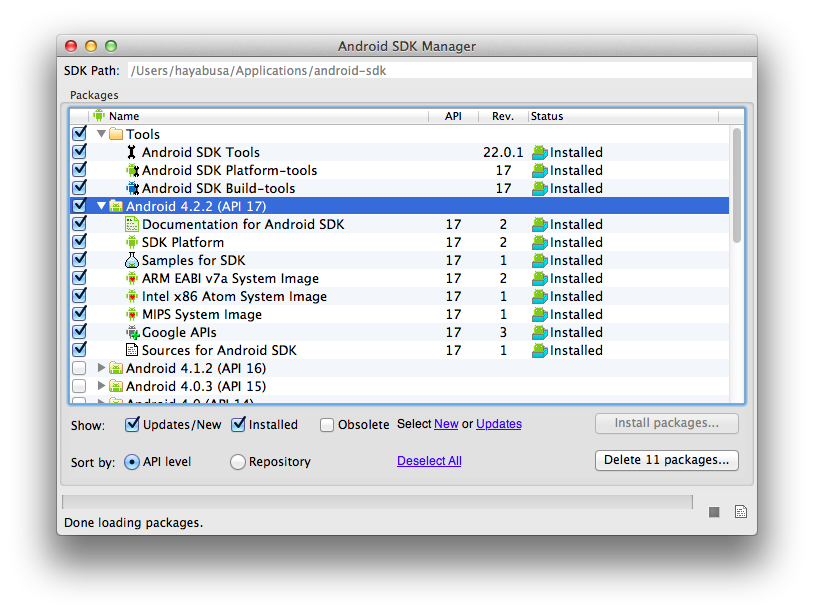
とコマンドを打つと、android sdkに関するツールが立ち上がるので、

こんな感じで入れておけばいいんじゃないでしょうか?(適当)
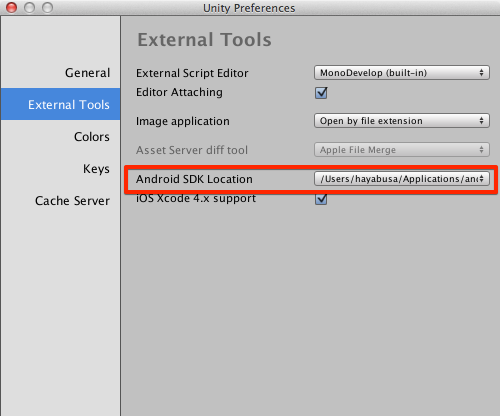
Unity > Preferences(Cmd+,)で設定画面を開き、「External Tools」を選択すると、中にAndroid SDKのパスに関する項目があります。
めんどくさいですが設定しましょう。

Build Settings > build
でビルドを開始してください。ビルドが無事完了すると、Finderが開く…あれ、開かない。
iOSでは開いたのに!もしかして、ビルド失敗したかな?と思って、保存先を確認してみると…、ない!
やっぱりビルドに失敗しているようだ。
Consoleにエラーがでている。なになに。
Error building Player: Exception: android (invokation failed) ERROR: unknown error cmd:android list target -c stdout: Error: occurred during initialization of VM Could not reserve enough space for object heap stderr: Error: Could not create the Java Virtual Machine. Error: A fatal exception has occurred. Program will exit.
脊髄反射でググってみる。
Error building Player: Exception: android (invokation failed) ERROR: unknown error
Also you can downgrade the tools version to r21 by installing:
ダウングレードしてみたら、と言っている。ふむ。そういえば、さっきアップグレードしちゃった…。
というわけでダウングレードします。
DL&解凍したら、toolsを上書きしちゃってください。そして再度「platform-tools」もインストールし直してください。 これでダウングレード完了です。
さあ、もうこれでいけるでしょう。
Build Settings > build
さあ、どうなるかな!
(ビルド中…)
(mac機がものすごい勢いでファンを回しているぜ…)
終わった!Finderでビルド先のディレクトリが開いた。
ファイル名は「android.apk」。
ひねりのない命名で申し訳ない気持ちでいっぱいです。
このapkファイルを下記のコマンドで端末に転送します。
1 2 3 4 5 6 7 8 9 | |

入ってる! 起動も問題なさそうです。
よし、いいでしょう!
ちょっとはまりました…。
iOSとAndroid向けのビルドも成功しました。一歩一歩確実に進んでいけているような気がして、非常に嬉しいです。
次の課題は「シーンとシーンの切り替え」を試してみようと思います!
それではまた。シーユー!
おはようございます。AKB48の中では、横山由依ちゃんが大好きな智史之介です。
Unity, iOS と Android を含む個人・小規模開発者向けのモバイル向け機能を完全無償化
やってくれました…!我々にできないような事を平然とやってのけるUnity…そこにしびれるぅあこがれるゥゥッ!
確かに、「file > build settings」のメニュー内で、ios向けを選択できるようになっているようです(できない人はアップデートしてみてね)。 これは試してみるしかないでしょう、というわけで、本日の課題は、この「モバイル向けの機能」というものを試してみようと思います。
ズバリ!「iOS向けにビルド」しちゃいます。ウヒヒ。
なんか適当なプロジェクトを作成するのも面倒ですので、 Unity勉強 第5回 「アニメーションgifって使えるの?」 で作成したプロジェクトをコピーして「06.Build4iOS」とでも名前変更し開きます。
え、そんなんでいいのかって?
いいんです!これでいいんです!(川平風)
今日も張り切って行きましょう。
iOS向けにビルドするために、まずは「File > Build Settings」のメニューを選択し、ビルド設定画面を開いてください。
開くと、ビルド可能なプラットフォームの一覧が並んでいると思いますので、ノーシンクで「iOS」を選択しましょう。
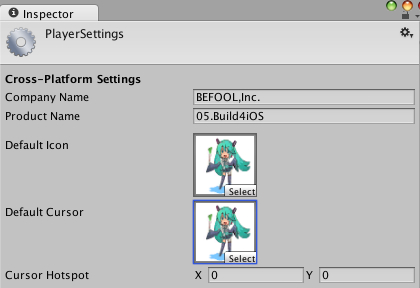
すると「inspecotr」内に設定項目がでてきます。

このあたりはテキトーに入力していいものだろうか?と悩みつつテキトーに入力しちゃいます。

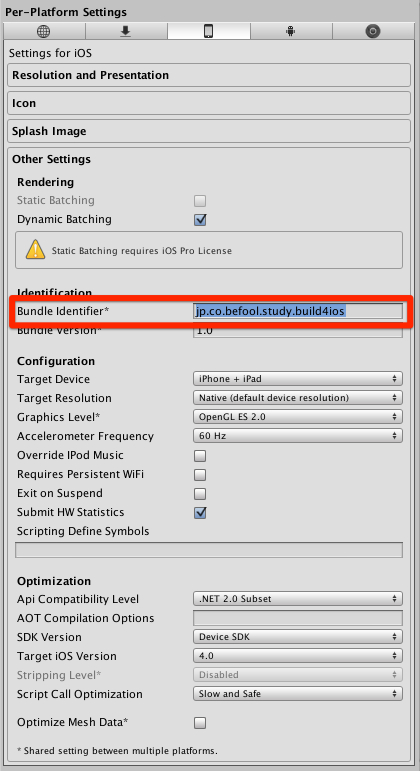
こちらもよくわからないのですが、いじった方が良さそうな項目はこちらかな?
| 設定キー | 値 | メモ |
|---|---|---|
| Bundle identifier | jp.co.befool.study.build4ios | 事前にApp IDsをApp Dev Centerで作成の必要あり |
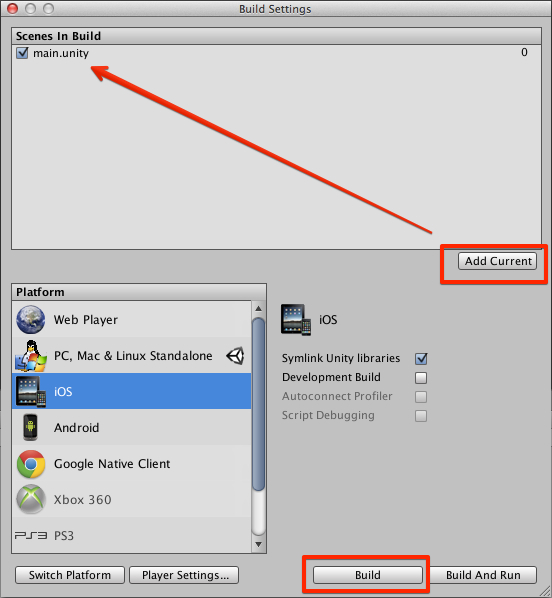
各種設定項目を適当に入力したら、ついにビルドです。

「add current」でビルド対象のシーンを追加したうえで、「build」実行するだーーーーーッ!
ビルドが完了したらfinderで出力先のフォルダが開くので、「Unity-iPhone.xcodeproj」を選択してXcodeを開きましょう。
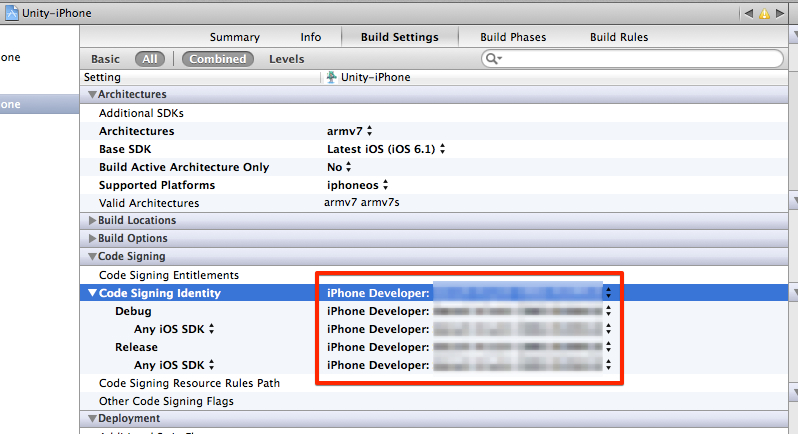
ここから先は、本当に正直よくわからないです…。とにかくいろんなサイトを参考にしながら手探りで進めました。
ちょっとApple周りの各種手続きに関する説明まで本記事に含めると、とんでもない大作になってしまいそうなので今回は割愛させてください。 気が向いたら、別記事で起こします。
本記事では、簡単ですがやったことリストだけ並べさせていただきます。
などをおこないました。 このあたりの手続きに関しては詳細に説明したWEBページが色々ありますので、是非それらを参考に進めてみてください。

なんだかよくわからないけど、設定しろ書いてあった。

さあ、「Run」を押しましょうぞ!!

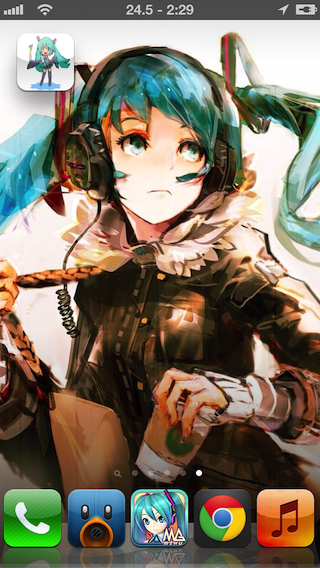
入った!!!
入ったが…!
いたーーーーい!!!なんだかよく分からないけど僕の心がいたーーーーーいッ!
iPhoneの待ち受け画面を全世界に公開してしまい、これでまたモテ道から遠のいてしまうんですね…。
どうか皆さんどん引きしないでください…orz

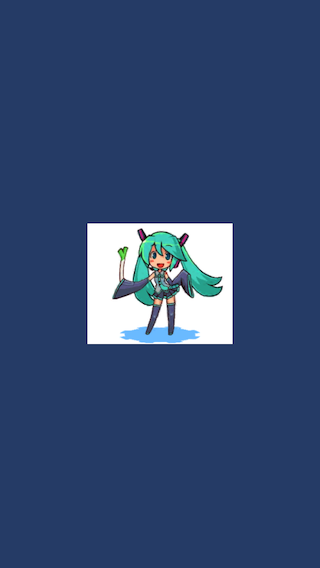
起動!!
おおおおおおおおお!いい感じに動いています!!
というわけで、今日はここまで〜!
今日は無償化されたiOS向けのビルドを試してみました。
Unity側の設定は驚くほど簡単で、困ることはないでしょう。
ただただXcode周りの設定が難しかった…。 Dev centerとか、証明書とか、Provisioning Profileとか…もう未知の言葉のオンパレードでしたね…orz
ただ、おかげでなんとか各種役割のようなものは理解できたつもりでいます。
次回は、この流れで、「Android向けのビルドを試してみる」行ってみたいと思います! どうぞよろしくお願いいたします。
前回は、「ボタンを押したらサウンドを鳴らす」というテーマに挑み、情報の少なさに辟易しながらも、匍匐前進でなんとか目標を達成しました。 本日は、「アニメーションgifって使えるの?」をテーマに進行したいと思います。
まずは組み込むためのアニメーションgif探しからです。
オシャレ男子であれば、ここで颯爽と「ゴッホ」だとか「ゴーギャン」だとか拾ってくるところですが、僕のようなオタク男子ではやはりこういう結果にあいなります。

ブヒヒヒィィィィィ!
ミクさんかわいいよ、ぺろぺろ。
落としてきたgifファイルはassetsに投げ込んでおきます。
さて、assetsに追加したミクさんgifを、ステージに配置したいので、
GameObject > Create Other > GUI Texture
を選択。なんかデフォルトでミクさんgifが選択されていましたが、もし選択されない場合はinspectorのtextureメニューでミクさんgifを選択してあげてください。
Unity先生であれば、もうこれでミクさんを動かしてくれてるんでしょ?もうかっこよすぎ☆なんて思ってプレビューしてみると…、

動かない、だと…。
ミクさんは止まったままです。一向に動いてくれる気配がありません。
「やれやれだぜ…」
Unity先生も万能じゃないのね、と失望半分、かわいさ半分の気持ちを織り交ぜつつ、今回も大変な回になりそうだぜ、という予感がざわざわと立ち上ぼり始めました。
この質問に回答しているEric5h5さんが言うには、
Unity doesn’t have any support for animated gifs. It’s a terrible format anyway; use a series of textures instead.
(智史之介訳:Unityはアニメーションgifをサポートしていないよ!あれはひどい形式をしてやがるんだよ…。代わりにtextureを使ってくれよな!)
まじかー。そんなこと言わずにサポートしてくださいおねがいします(ズザー
しかたがないので、textureでやってみようと思います。
アニメーションgifを分解するのに「ImageMagick」を用いました。
1 2 3 4 5 6 7 8 9 10 11 12 | |
うん、おkっぽいですね。
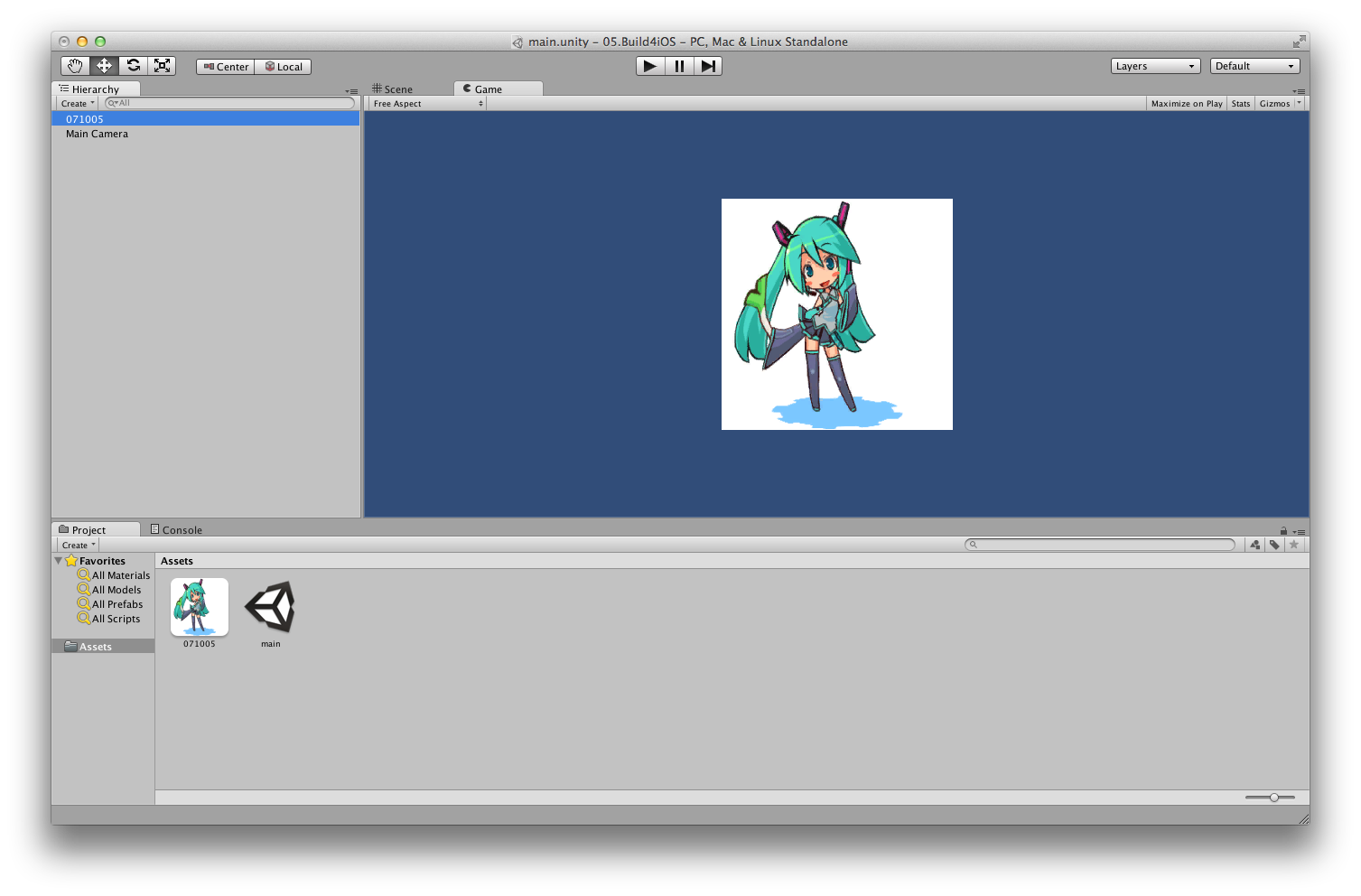
これらの画像を表示するための箱形を用意しましょう。 僕は「GUITexture」を選びました。
GameObject > Create Other > GUI Texture
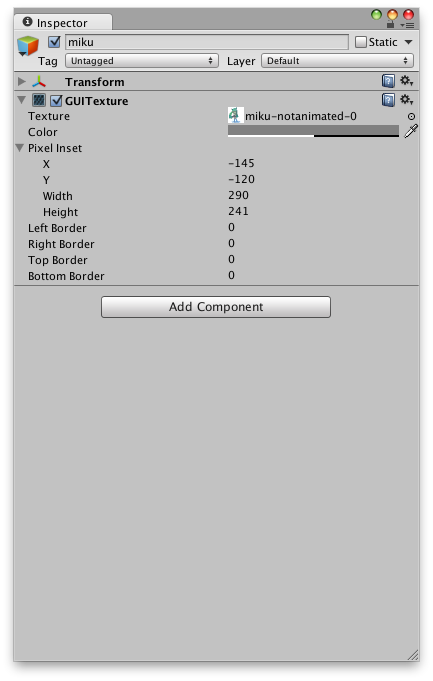
で、シーンに配置します。 デフォルトのtextureには、「miku-notanimated-0.gif」を選択し、pixel insetに関しても調整しておきます。

Assets > Create > Javascript
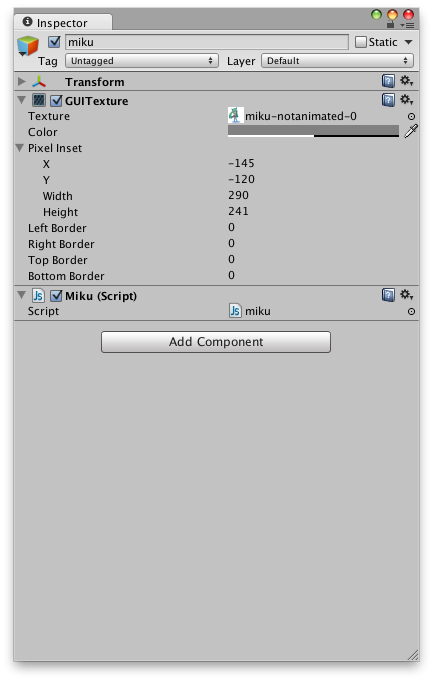
で、スクリプトを作成します。名前は「miku」とでもしておきます。 そしてそれを先ほど作成した「GUI Texture」にドラッグ&ドロップでアタッチ!
inspector上で、「miku(script)」が追加されていればおkです。

さあ、ここらが本番です。
今追加したスクリプトでやりたいことは、「textureを一定時間毎に切り替えていく」という処理です。
スクリプトはこんな感じになると思います。
Animated Gif(Unity Answers)
を参考にしました。
はい、コピペって言わない!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
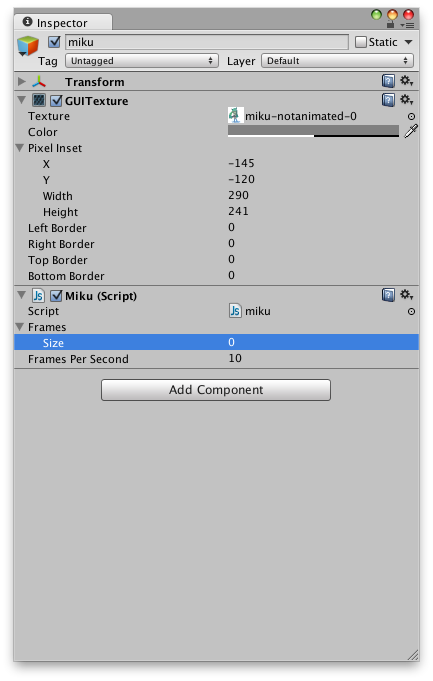
ただ、ここで即プレビューしてもうまく動きません。当たり前の話ですが「frames」として定義された配列に、何もデータが入っていないためです。
この配列にデータをぶち込むにはどうしたらよいのでしょうか?
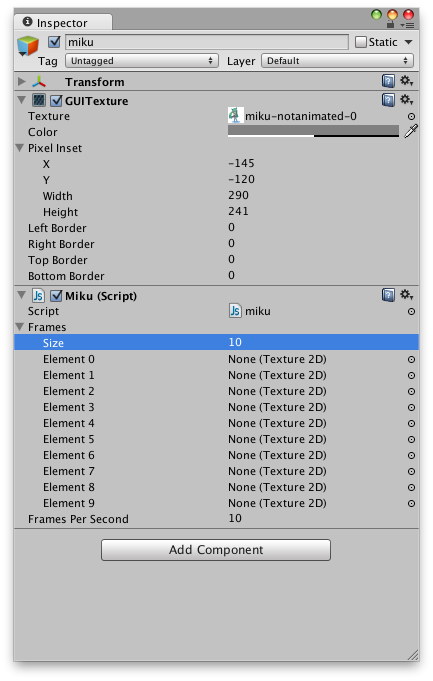
答えは「inspector上で追加する」でした。

この「size」プロパティに「10」をぶち込んでください。すると…

おおおお!textureを指定できる覧が出てきたぞ!これはかなりの感動ものです。
プログラマ的には、ソース上で定義したデータ箱にGUI上からサイズの指定を行う、というフローになかなか感覚がついていかないので、
時間があるときにでもソース上からsizeを指定する方法を探してみます。ひとまず今日はこのまま進むぜ!
あとは、簡単です。出てきたtextureの指定欄の一つ一つに、分解されたgifを当て込んでいきます。
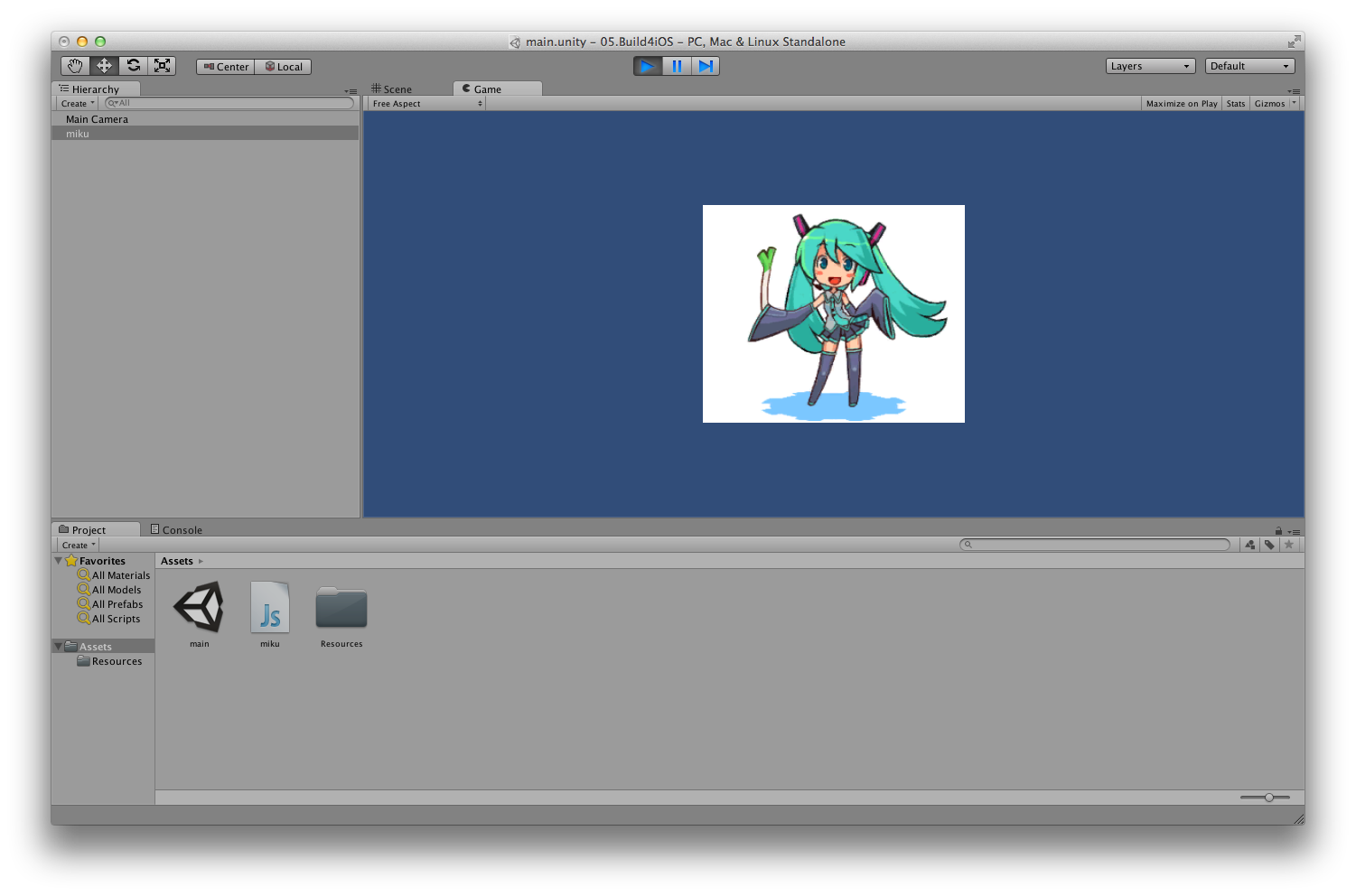
それでプレビューすると…

動いてるーーーーー!(画像じゃ分からないけど)
まあいいだろう。ミッションコンプリートだ!
Unityがとんでもない発表をしてくれました。Unityのモバイル向け機能を完全無償化するというのです。 早速試そう!ということで、次回は「iPhone用にビルド」、いってみたいと思います!
どうもみなさん。おはようございます。初音ミクとミンカが三度の飯より大好きな智史之介です。
今日も今日とてUnityの勉強をおこないたいと思います。
前回は「サウンドを鳴らす」というテーマでやりましたが、今回はそれに簡単なプログラミングをつけてみたいと思います。
フー!プログラマの腕が鳴るというものです。
今日こそ、モテ路線です。レミオロメンとか、ガリレオガリレイとかビシーッと選んでやろうじゃないの、ということで選んだのがこれです。 ババーン。
いいんです。これでいいんです!(川平風)
ありのままの姿でモテてこそ、真のモテ男子でしょう。
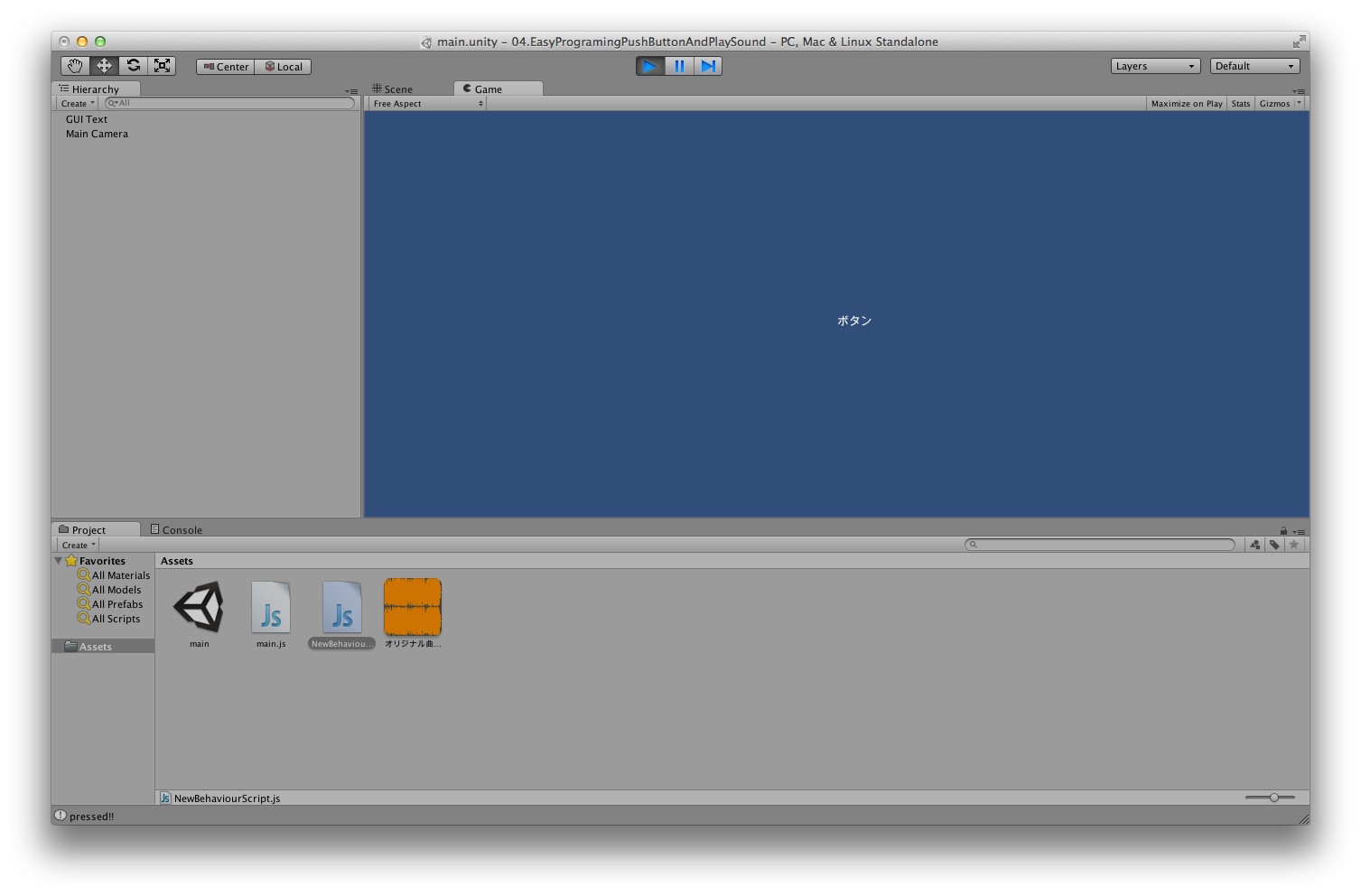
DLしてきたMP3をさくっとassetsに追加します。
そろそろ何か参考書でも買えよ、っていう感じですが、やはり手探りで進めてこそオツというものでしょう。 ググって済ませるのがよく訓練された職業プログラマの正しい姿勢ではないでしょうか。
なにかそれっぽいメニューはないかなーと探していたら、ありました。
Assets > Create
の中に、
などなど、それっぽいのがあるではありませんか。(Boo Scriptってなんだ?)
どれでもいけるのかな?
そしたら、とりあえずは慣れ親しんでいる「Javascript」を選びたいと思います。ファイル名は当たり障りのない感じで「main.js」とでもしておきました。
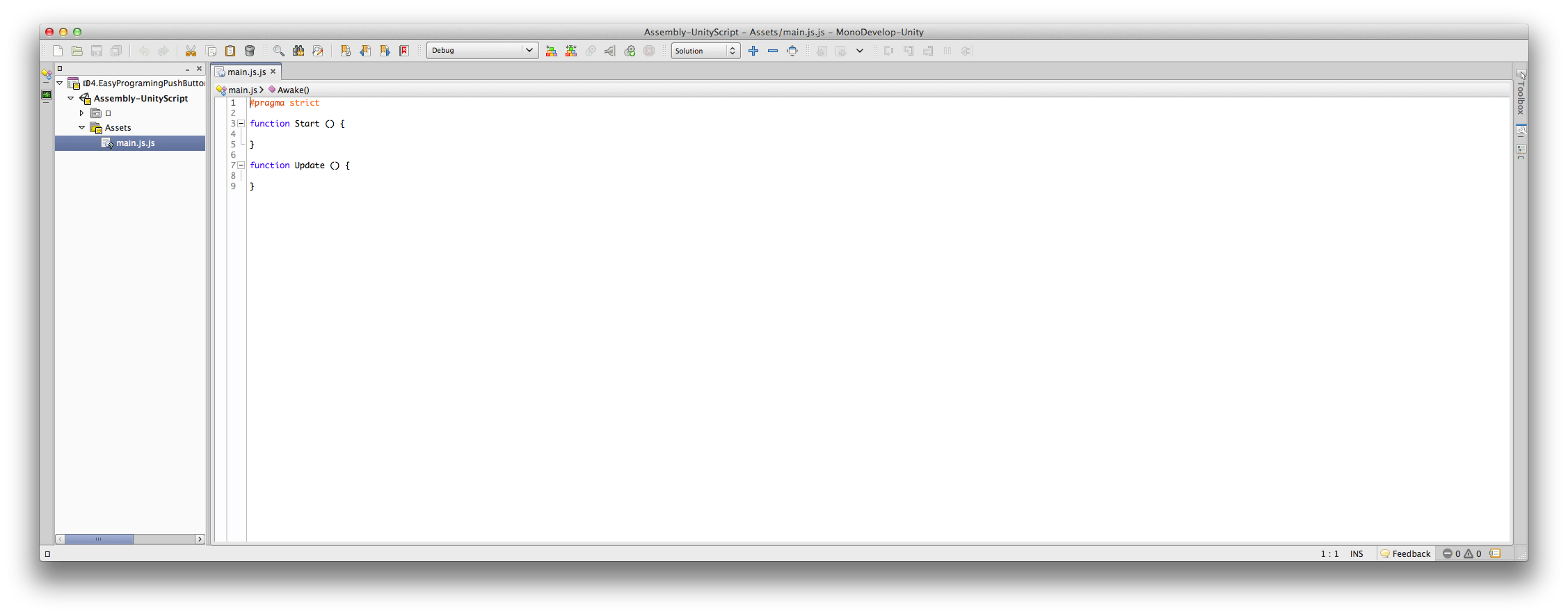
main.jsのinspectorに、「open」なんてボタンがあるものだからついつい押してしまったら、なんと組み込みのエディターみたいなものが立ち上がるじゃないですか!
内心「うぜーーー」と思いつつも、Unity初心者の域を出ない僕としては贅沢は言ってられません。vim上に開発環境を置く作業はUnity中級になってからにします。

さて。
コーディングを始めましょうか。
1 2 3 4 5 6 7 8 9 | |
main.js内にはデフォルトでこのような記述がされています。
「function Start」は、シーンの開始時、あるいはアタッチされたオブジェクトのロード時に実行されるのかな?
「function Update」は、シーンの描画時(再描画含む)にでも実行されるのかな?
などと適当な想像を膨らませつつ、「じゃあ、ボタンを押した時のスクリプトはどうすればいいんじゃい!」と突っ込みます。
ActionScriptで言うところの、ムービークリップに記述するonPressにあたる処理ですね。
イメージとしては、まずこのjsファイルを、特定のオブジェクトにアタッチ的な何かをする必要性がありそうです。
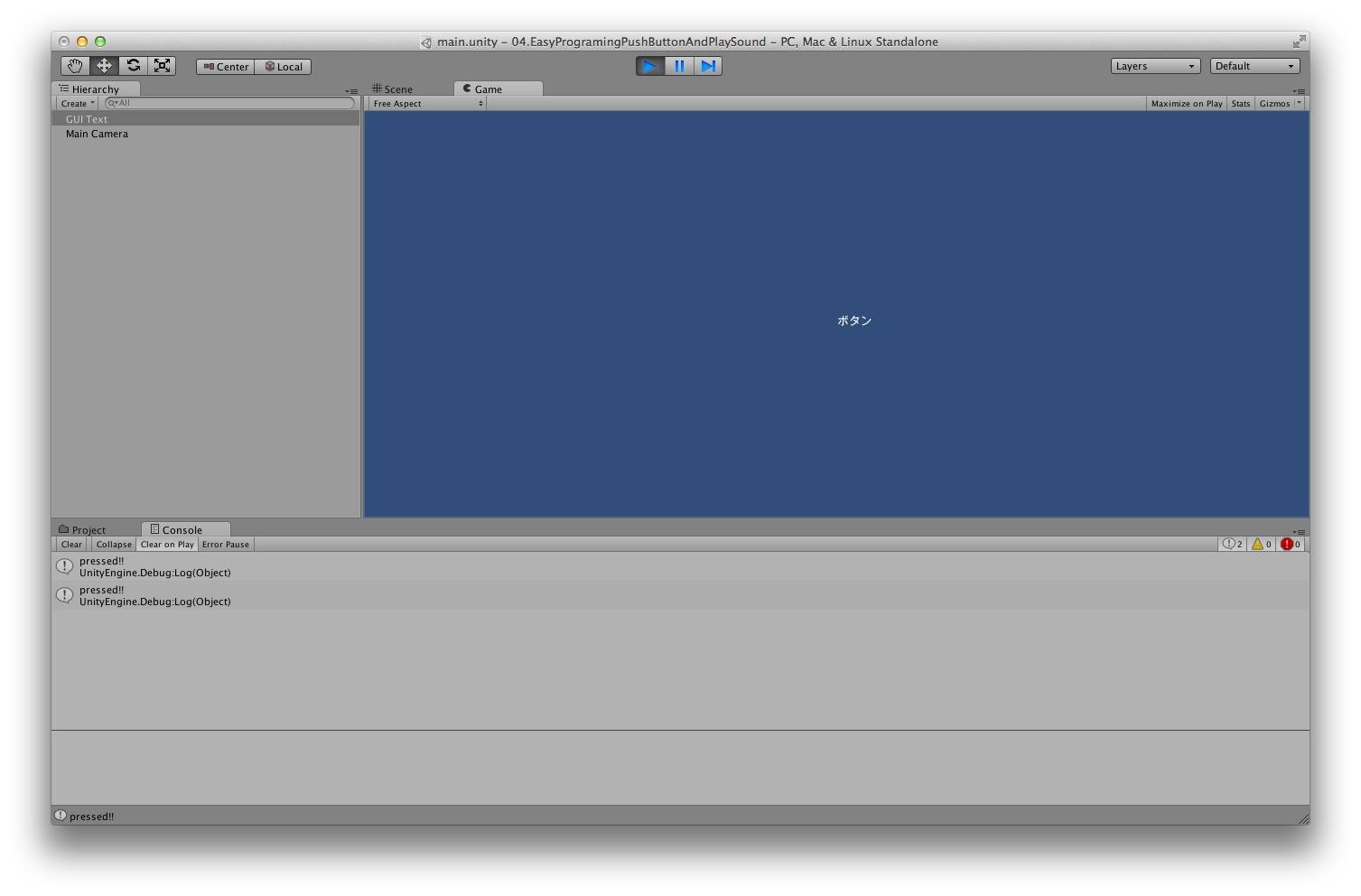
というわけで、main.jsのアタッチ先にするために、何か適当にオブジェクトを画面上に配置してみることにします。
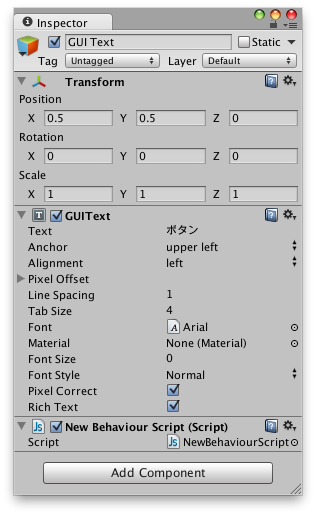
僕は「GUI Text」をチョイスしました。テキストの中身は「ボタン」。プログラマらしい、実に的確に表現された文言です。
Hierarhy上のGUI Textに、ものは試しだとドラッグ&ドロップでmain.jsを投げ込んでみました。 すると…、
Can’t add script
Can’t add script behavior main.js. The scripts file name does not match the name of class defined in the script!
怒られました。
勉強第4回目にしてやる内容じゃねえよ、出直してきな!と言われているような気がして、急に冷や汗が出てきました。
大丈夫。大丈夫さ…。君はやれる。いつだって困難を乗り越えてきたじゃないか。
と自分を励ましてみる。
ああ、そうさ。我が名は智史之介。日本を代表するエンジニアになる漢(おとこ)さ…。
何度ドラッグ&ドロップしても当然状況は改善しないので、別の方法を試してみることにしました。
「GUI Text」をクリックして、inspectorウインドウから「add component」をクリック。
なんとそこに「New script」の文字列が…!あるではないか、あるではないかとテンションが上がるのを抑えつつ、scriptを追加(言語はJavascriptを選択)。
おお、なんか、追加されたっぽい!

先ほどの操作で、スクリプトとGameObjectの関連づけに成功しているはず。 なので、あとは「クリックされたとき」というイベントに処理を記述すればおk、ということになります。
一生懸命ググった結果、下記のようなコードを追加してみました。
1 2 3 | |
そして、プレビューして、無我夢中でクリック!!すると…、

できてるよママ!
もうすっかりドラッグ&ドロップがくせになってしまっている僕は、assets内のサウンドファイルを、hierarhy上のGUI Textに投げ込んでみたら、なんかあっさり追加された。
このままだと、開始時に即サウンドがなってしまうので、inspector上の「Play On Awake」のチェックを外しておきました。
これを、プログラムで再生トリガーを引きたいのですぞ!
1 2 3 4 5 | |
ググりつつ、「こう書けばいいのだろうか?」という感じに適当に書いてみる。 複数のサウンドがアタッチされるケースだってあるし、これだとどのサウンドを鳴らせばいいのか全然わからないなー、Unity先生もお困りになるだろう、 なんて考えつつ、プレビューしてみる。そして「ボタン」をクリックしてみる。 すると…、

鳴った…!ボタンを押したらサウンドが再生され始めました。
へへっ。ちょろいもんだぜ☆
細かい疑問は色々とあるけれど、そのうち色々分かるでしょう、という甘い期待をしつつ今日はここまで〜!
次回は、そうですね、、、なにげに今回のテーマが重たくてすっかりビクついてしまった僕は、「アニメーションGIFって扱えるの?」という少し軽めの(と思われる)テーマで行きたいと思います。 よろしくお願いします!
おさらう程積み重ねがあるわけではありませんが、一応。
Hello World、画像を置いてみる、など本当にさわりだけを進めている感じで、今回はよし音楽でもおいちゃうぞーといった、そういう感じです。
アジカンとかのmp3をさくっとおいて、iPhoneから流しちゃって、かわいい女の子からきゃーきゃー言われたいです。
間違っても、初音ミクの「ストロボナイツ」とか、鏡音リンの「メランコリック」とか置いちゃだめですよ!女の子からどん引きされてしまいます!
さーて、大好きなこの曲を、youtubeあたりから落としてきます。
くっ…違うんだ、僕よ、違うぞ…アジカンを選ぶんだ!
アジカンを選んで、もて路線を進むんだ!
サカナクションでも大丈夫だよ…。
うう…だめだ…、僕はミクさんを裏切れない(´;ω;`)ブワッ

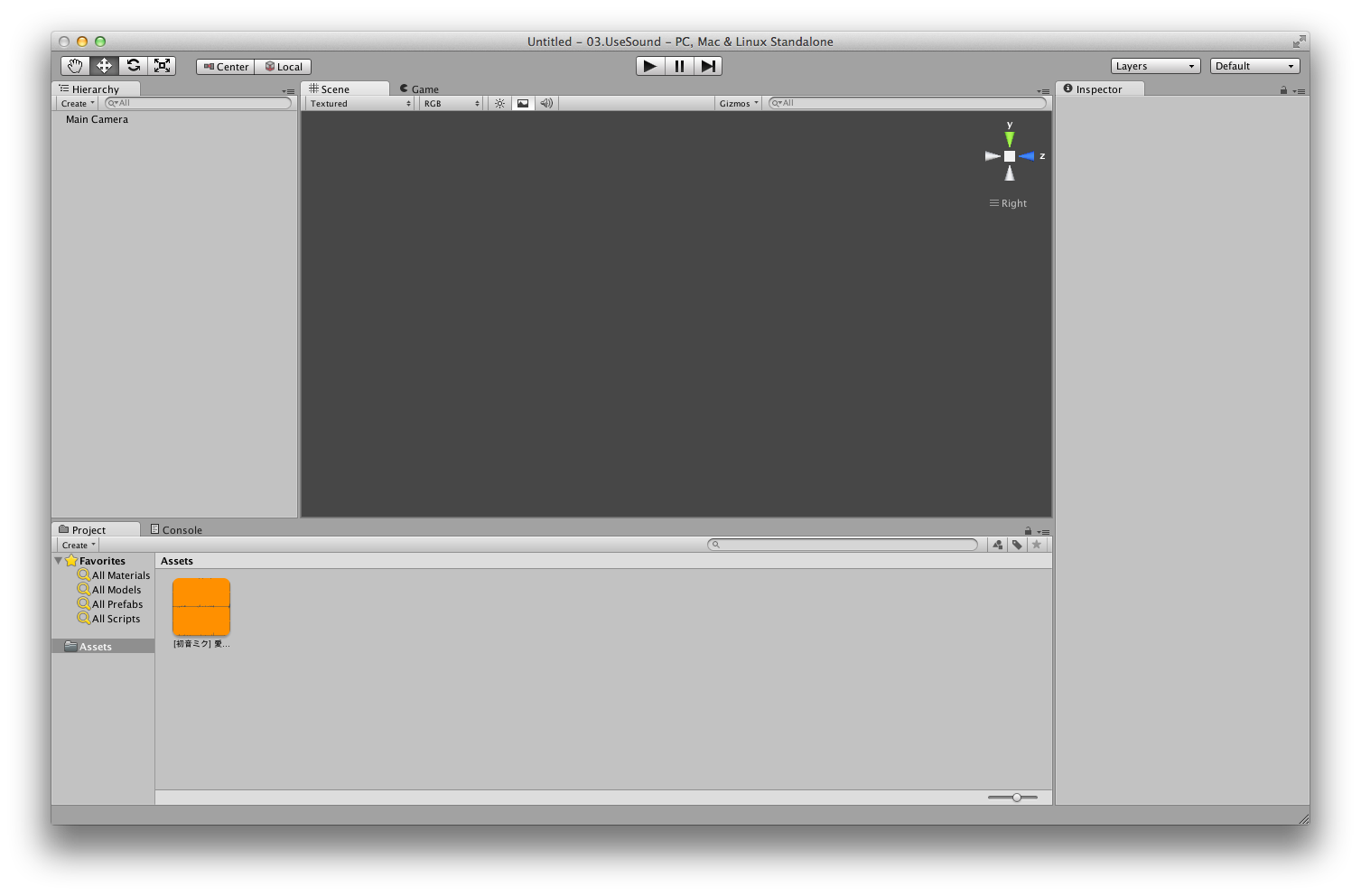
ステージに直接、というのは無理で、やはりassetsに投げ込む、という形になりました。
 インスペクターをなんとなく確認してみた。
今のところさっぱりですね!
インスペクターをなんとなく確認してみた。
今のところさっぱりですね!
というわけで、いつも通り「GameObject > Create Other」の中を確認してみる。
が、ない。それっぽいメニューがない。
「Audio Reverb Zone」というのがあるけど、僕の直感が「こいつは違う…」と言っている。
さて、どうするかな。
もうよく分からないので「GameObject > Create Empty」で空のオブジェクトを追加してやりました。
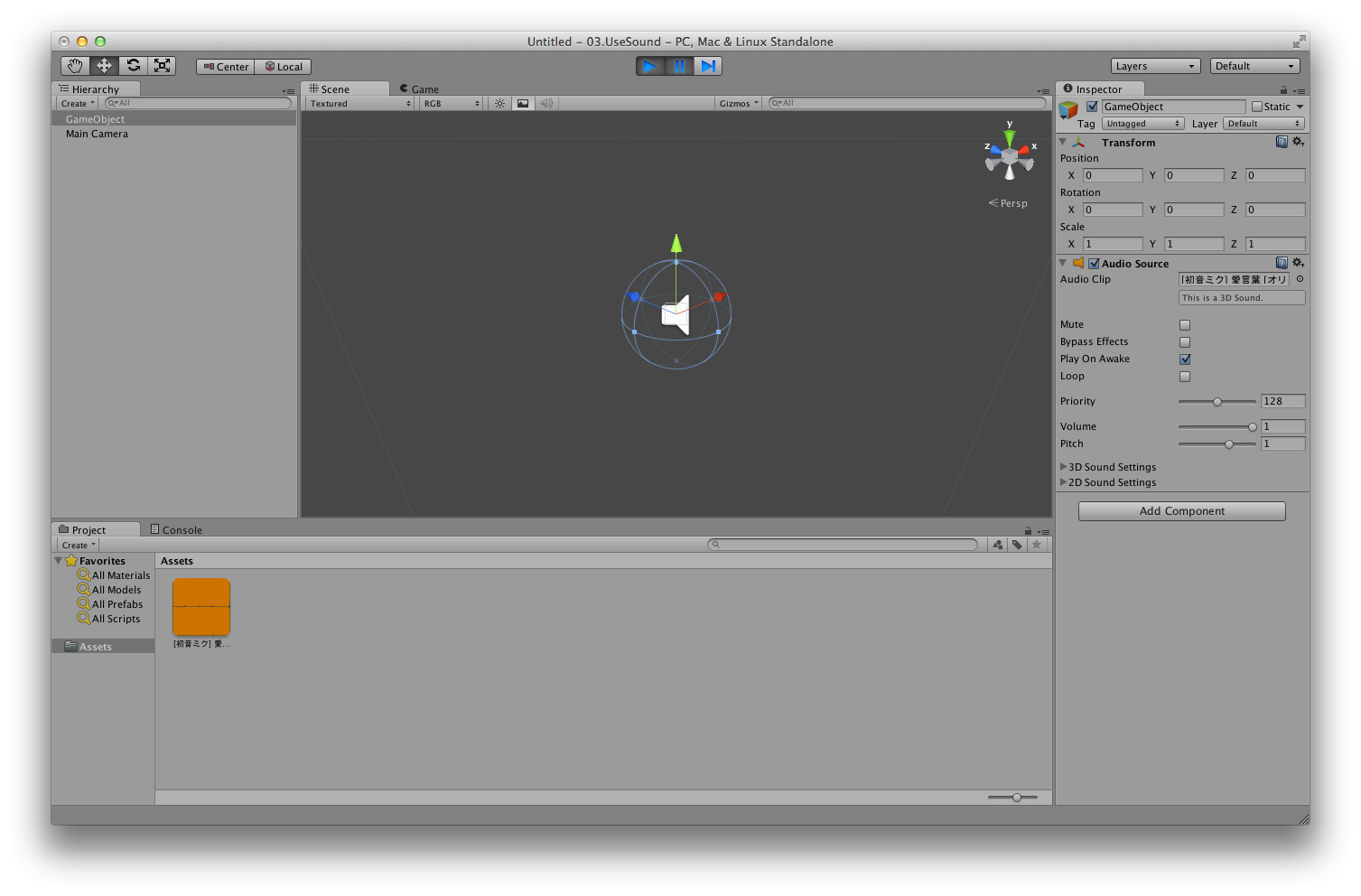
inspectorタブの中に「add component」というのがあり、それをクリックすると、「audio > audio source」というメニューがあるじゃないか!
「これだな…」
と僕のゴーストがささやいた。
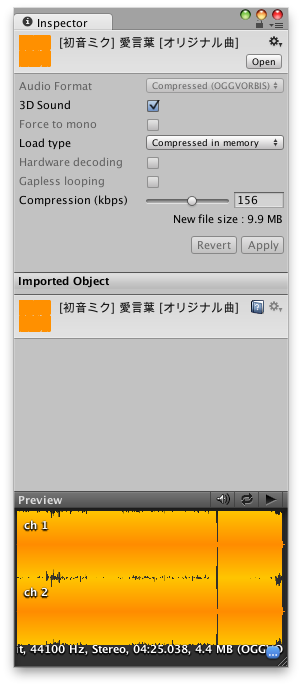
秒速でそれを選択し、同じくinspector内に追加された「audio clip」の項目をクリック。先ほど追加した初音ミクサウンドを選択!

おお!
それっぽい画面になっているじゃないですかー。
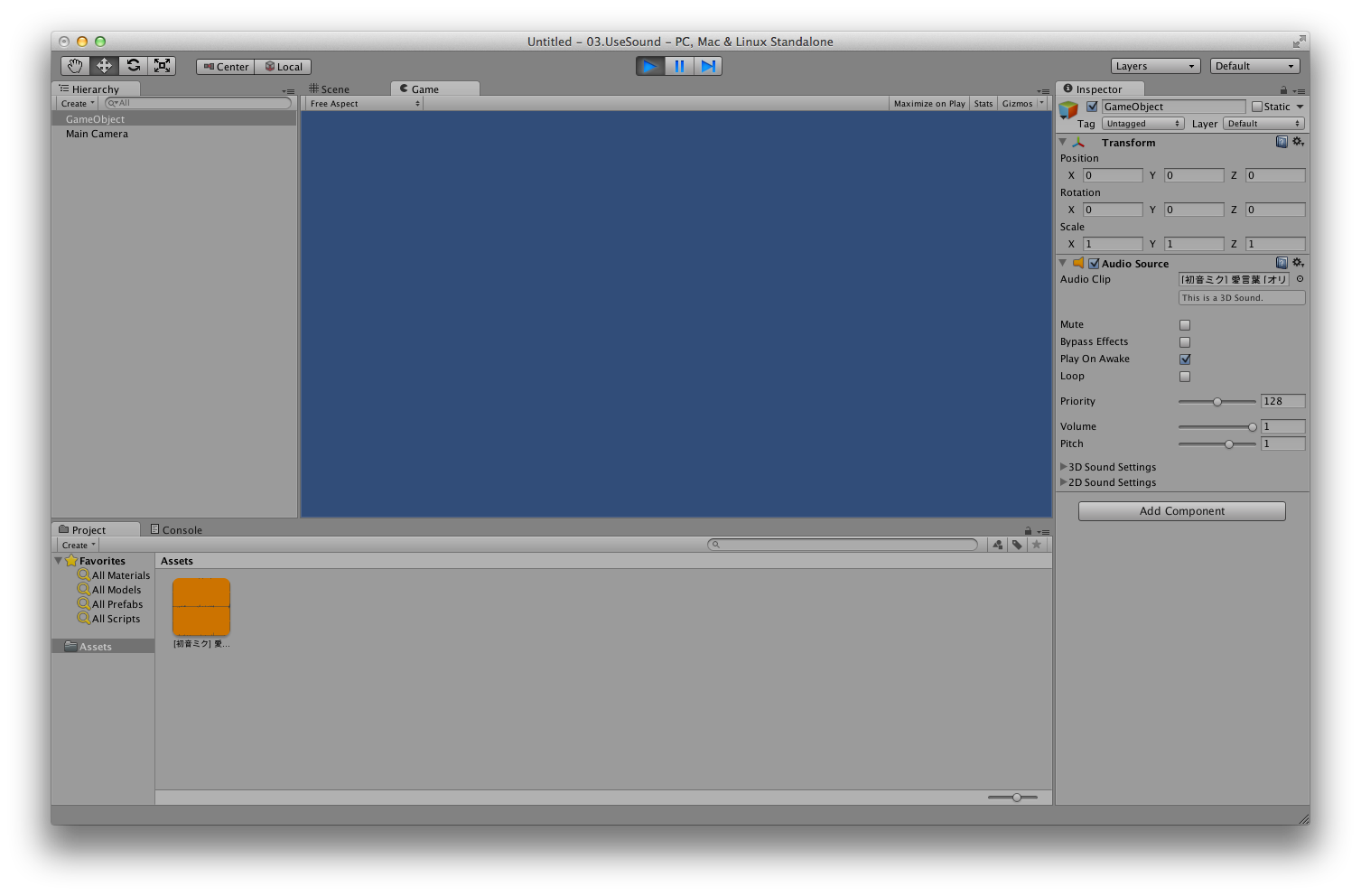
プレビュー再生ボタンを押して確認してみる。

再生されている…!!!(画像じゃわからないけど)
画像も置いた、サウンドも再生できた、あれ、これもうゲーム作れるんじゃない?と調子に乗っております。
次回は、ちょこーっとだけプログラム的なことができたらと思っています。
そうだ、じゃあ、こんなのはどうでしょう?
「画像をクリックしたら、音楽が再生される」
これだ! 次回へつづく。
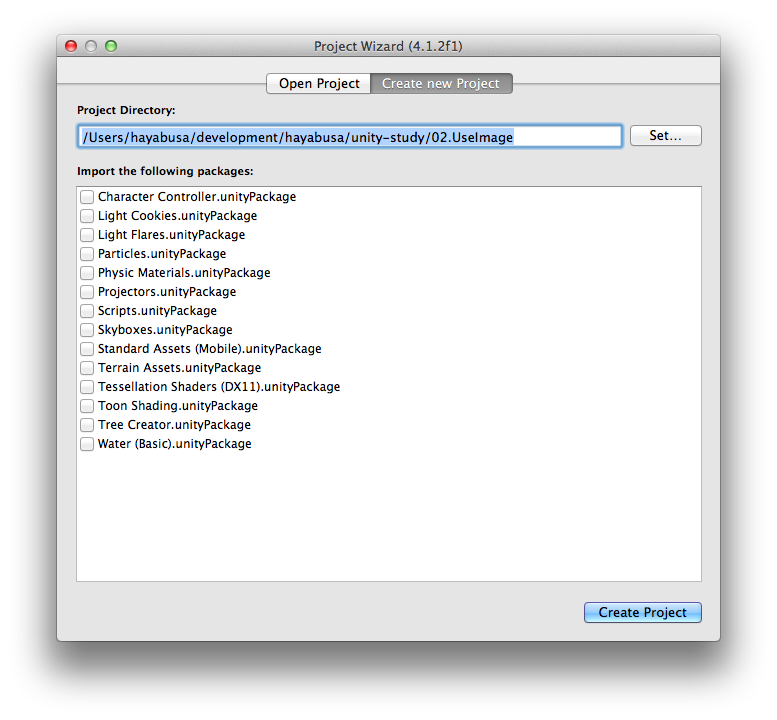
File > New Project
を選択して、プロジェクトの作成。
常に、まずはここからです。
Import the following the packages に関しては今のところ空のままでいいでしょう。

まだ第二回ということで、右も左も分からない赤子同然。 画像の挿入に関しても「ドラッグ&ドロップでいけるでしょ?」と完全に相手ををなめきっている模様。
「おれのミンカフォルダが火を噴くぜ!」
と言わんばかりに光の速度でFinderを開き、お気に入りの画像をドラッグ&ドロップ!

(´・ω・`)
「Scene」へ直接はダメだったけど、なんか「Assets」には入った。
分かった。AssetsからはSceneに投げ込めるんだな!天才か。自分は。自分で自分が怖くなるぜ…。誰か俺を止めてくれ。
など、ブツブツ意味不明な供述をしながらAssetsからドラッグして、Sceneへドロップ!
だめでした(´・ω・`)
もしかしたらUnityにはドラッグ&ドロップという概念がないのかもしれないですね!(そんなばかな)
Google先生に聞いてみると、「GUI Texture」なるものがあるらしい。
見るからに2D画像を扱いそうな名前をしている!これに違いない。
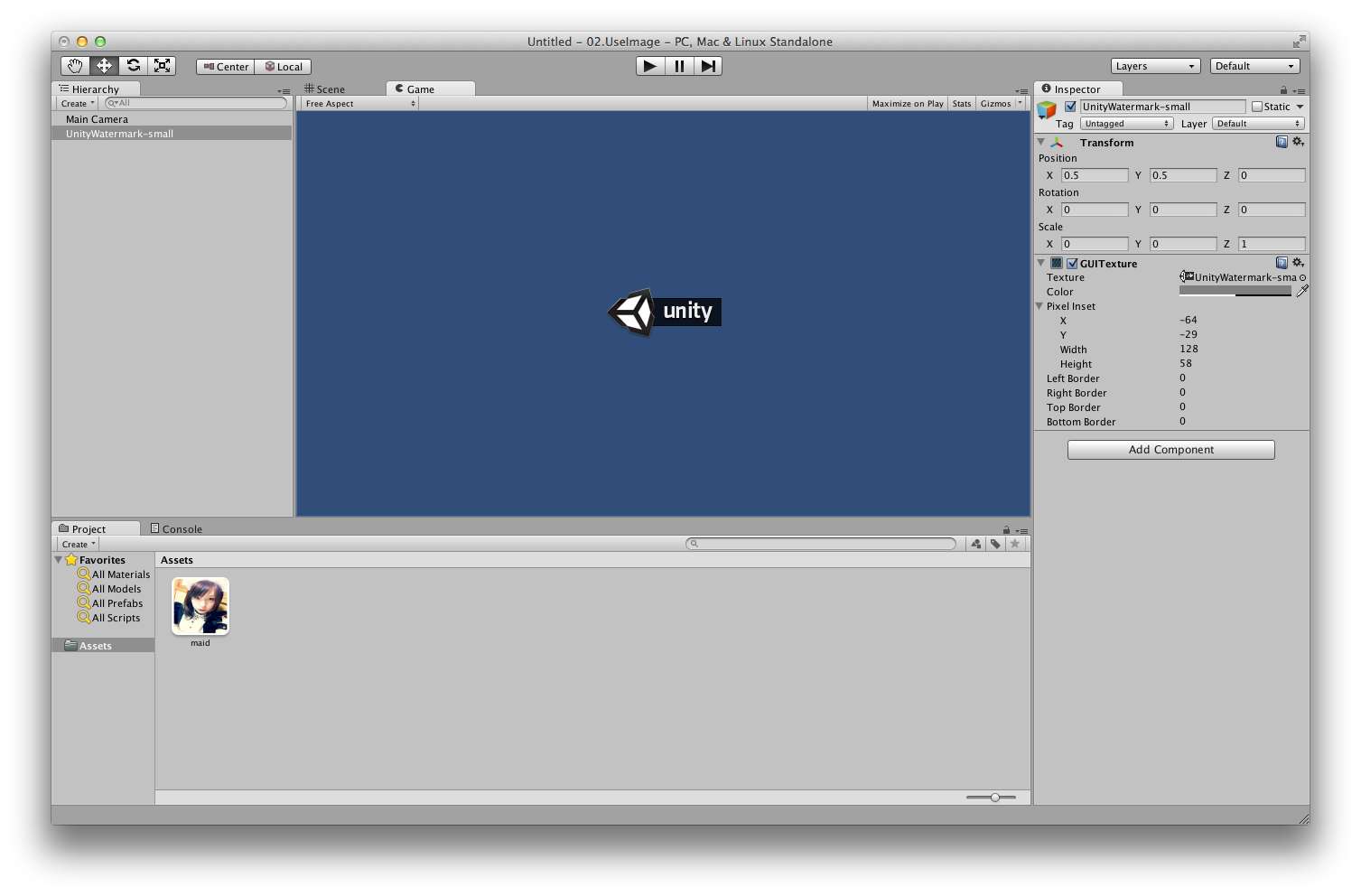
GameObject > Create Other > GUI Texture
を選択してオブジェクトを追加。
すると、「UnityWatermark-small」なるものがHierarchyに追加された。クリックすると、ステージ上でカメラとは別のオブジェクトが選択されたように見える。
これは、もしかして…?と思い「Game」タブをクリックしてみると…。

表示されてる!だけど漂う「キミジャナイ」感。
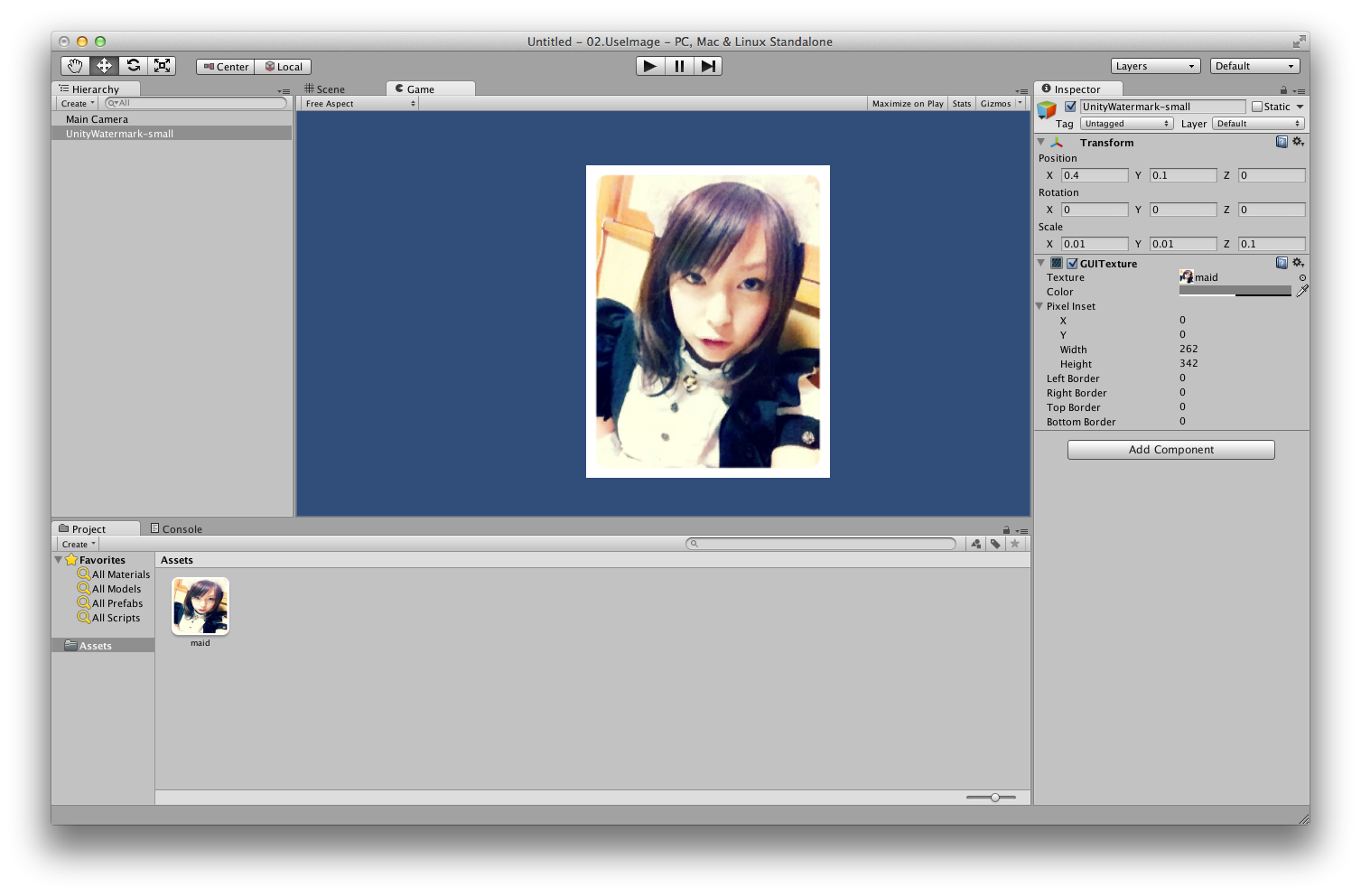
そう、私はミンカの画像を表示させたいのである。
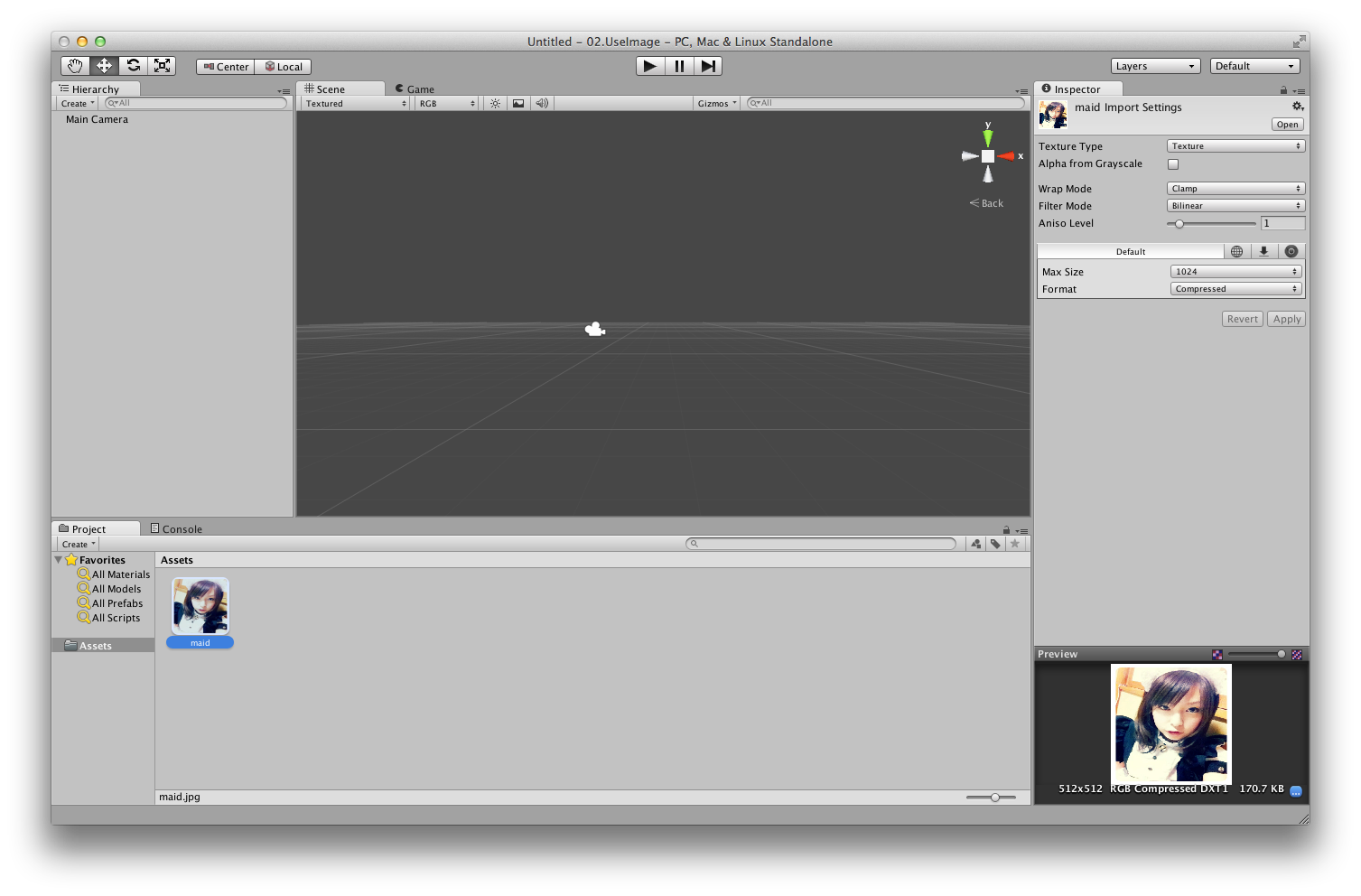
Inspector上で、画像の参照を、先ほどAssetsに追加されたミンカ画像を選択、っと。
同じくInspector上で、サイズ、配置などをチョコチョコッと修正、っと。

できた!というわけで今日はここまで。
次回は、サウンドの挿入をやってみたいと思います。
ミンカさん、僕と結婚してください!|ω・`)チラッ